如何从contenteditable获取“插入符号位置”?
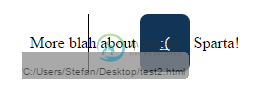
如果从contenteditable中拖动元素,浏览器通常会显示如下图所示的“中间插入符号”:

我正在寻找一个简单可靠的解决方案,通过发送元素ID作为通过拖放传输数据来从Contentedable内拖动元素。然后,在ondrop方法中,我打算将draggable放在这个中间插入符号当前所在的确切位置。
问题是:我能从所有的浏览器中获得这些信息吗?
我确实有一个基地(JSFiddle),但目前对我来说远没有用。
PS:我没有使用jQuery或任何其他库。
共有1个答案
查看document.caretRangeFromPoint和e.range父,e.rangeOffset。
这是一个演示https://jsfiddle.net/znghofxt
function dragElement(e) {
e.dataTransfer.setData('text/plain', e.target.id);
}
function drop(e) {
e.preventDefault();
var id = e.dataTransfer.getData("text/plain");
if (document.caretRangeFromPoint) {
// edge, chrome, android
range = document.caretRangeFromPoint(e.clientX, e.clientY)
} else {
// firefox
var pos = [e.rangeParent, e.rangeOffset]
range = document.createRange()
range.setStart(...pos);
range.setEnd(...pos);
}
range.insertNode(document.getElementById(id));
}.fancy {
background-color: #123456;
color: white;
border-radius: 8px 8px 8px 8px;
cursor:pointer;
display: inline-block;
padding: 20px;
}
.fancy-img {
cursor:pointer;
display: inline-block;
}<div contenteditable="true" ondrop="drop(event)">
More blah
about
<a id="dragme" href="http://www.google.com" class="fancy" contenteditable="false" ondragstart="dragElement(event)">
:(
</a>
Sparta!
</div>-
问题内容: 我在如何设置元素中的光标或插入符号索引位置方面找到了很多很好的,跨浏览器的答案,但是却没有关于如何获取或找到其索引的答案… 我想做的是知道此div中插入符号的索引,位于。 因此,当用户键入文本时,我可以随时知道其在元素内的光标索引。 编辑:我正在寻找div内容(文本)内的 索引 ,而不是光标坐标。 问题答案: 以下代码假定: 可编辑内容中始终只有一个文本节点,没有其他节点 可编辑的di
-
问题内容: 我有contentEditable元素(可以是p,div,…),我想在其中获得插入符号(光标)的位置。我通常可以通过以下代码来实现: 当元素仅包含文本时,这可以很好地工作。但是,当元素包含某些HTML格式时,返回的位置将相对于所包含HTML元素内的插入符号位置。 假设contentEditable元素的内容是这样的: 如果插入符在inside内,假设在C和D之间,则上面代码返回的位置是
-
问题内容: 我以这个简单的HTML为例: 我想要简单的事情- 单击按钮时,我想将插入符号(光标)放入可编辑div中的特定位置。通过网络搜索,我将这个JS附加到了按钮单击上,但是它不起作用(FF,Chrome): 是否可以像这样手动设置插入符号的位置? 问题答案: 在大多数浏览器中,您需要和对象。您可以将每个选择边界指定为一个节点,并在该节点内指定一个偏移量。例如,要将插入符号设置为文本第二行的第五
-
问题内容: 如何获取输入中文本插入符号的索引? 问题答案: -> 选择开始
-
问题内容: 我有一个具有contenteditable设置的div,并且在按下回车键时使用jquery捕获了按键,以调用preventDefault()。类似于 这个在光标处插入文本的问题,我想直接插入html,为简便起见,我们将其称为br标签。使用上面问题的答案实际上在IE中有效,因为它使用range.pasteHTML方法,但是在其他浏览器中,br标签将显示为纯文本而不是html。如何修改答案
-
问题内容: 我正在使用PHP中的mvc结构,我想检索最后插入的行ID。 我创建了以下sql代码: 但不幸的是我遇到了这个错误: 我也尝试过此堆栈链接,但不适用于我,因此如果您能帮助我获取ID,我将非常高兴。 我也在这里共享我的controller.php文件。 问题答案: 你快到了。 如果您查看lastInsertId的手册页,则会在数据库句柄上调用它- 您当前正在语句中对其进行调用。 您只需要致

