Android在相同视图上拖放结果报告拖放结果:false
我正在尝试通过拖放创建一个可重新排序的GridLayout。
基本上,当我在GridLayout中拖动一些东西时,它应该根据拖动情况重新排序GridLayout。
我有这个GridLayout,里面有6个FrameLayout。
<GridLayout
android:id="@+id/myGridLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="3">
<FrameLayout
android:background="@android:color/holo_blue_dark"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1">
</FrameLayout>
<FrameLayout
android:background="@android:color/black"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1">
</FrameLayout>
<FrameLayout
android:background="@android:color/darker_gray"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1">
</FrameLayout>
<FrameLayout
android:background="@android:color/holo_green_dark"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1">
</FrameLayout>
<FrameLayout
android:background="@android:color/holo_purple"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1">
</FrameLayout>
<FrameLayout
android:background="@android:color/holo_red_dark"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_columnWeight="1">
</FrameLayout>
</GridLayout>
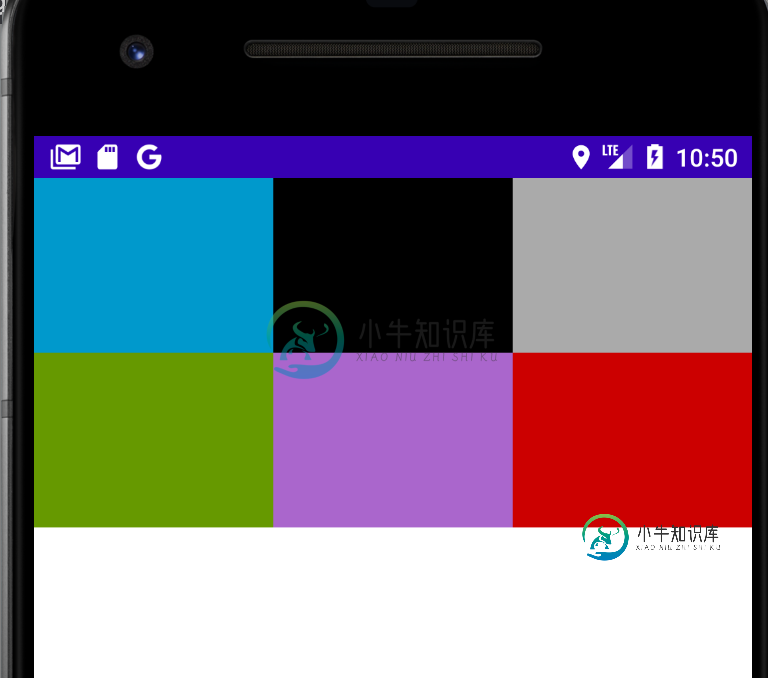
所以看起来就像下面的截图

我已经按照下面的代码在GridLayout中为LongClickListner和DragListener注册了所有FrameLayouts
for (i in 0 until myGridLayout.childCount) {
val childView = myGridLayout.getChildAt(i)
childView.setOnLongClickListener {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
it.visibility = View.INVISIBLE
it.startDragAndDrop(null, CustomDragShadowBuilder(it, lastTouch), it, 0)
} else it.startDrag(null, CustomDragShadowBuilder(it, lastTouch), it, 0)
true
}
childView.setOnDragListener { v, event ->
when (event.action) {
DragEvent.ACTION_DRAG_STARTED -> true
DragEvent.ACTION_DRAG_ENTERED -> {
val draggingView = event.localState as View
val dragEnteredIndex = myGridLayout.indexOfChild(v)
val draggingViewIndex = myGridLayout.indexOfChild(draggingView)
myGridLayout.removeViewAt(draggingViewIndex)
myGridLayout.addView(draggingView, dragEnteredIndex)
true
}
DragEvent.ACTION_DRAG_LOCATION -> true
DragEvent.ACTION_DRAG_EXITED -> true
DragEvent.ACTION_DROP -> true
DragEvent.ACTION_DRAG_ENDED -> {
val draggingView = event.localState as View
draggingView.post { run { draggingView.visibility = View.VISIBLE } }
true
}
else -> false
}
}
}
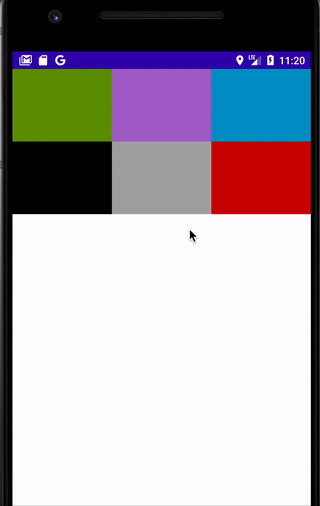
因此,当您将红色的FrameLayout拖动到灰色的FrameLayout时,将调用DragEvent.Action_Drag_Entert。然后,我只需移除红色的FrameLayout并将其添加到DragShadow已结束的灰色FrameLayout的索引中,这样我就可以实时重新排序GridLayout。因此,当我在GridLayout中移动FrameLayout时,我得到了如下内容,这正是我所期望的。

但是,如您所见,当我释放拖动时,红色的FrameLayout或DragShadow返回到其原始位置,控制台显示I/ViewRootiMPL[MainActivity]:Reporting drop Result:false。最后,调用dragevent.action_drag_ended并使红色的frameLayout可见。
所以,这里有一些问题,
>
拖动失败的原因?这是因为我释放了在相同的framelayout上的拖动,请使用红色的拖动?
有什么方法可以阻止dragshadow返回到其原始位置吗?我想要的只是,当我释放拖动时,我只希望frameLayout出现在新的位置,而不是回到它的初始位置。
提前谢谢你们。
共有1个答案
对于那些有相同问题的人,我通过使用recyclerview和ItemTouchHelper解决了这个问题,后者确实有拖放功能。你不必自己编代码。
-
本文向大家介绍javascript实现拖放效果,包括了javascript实现拖放效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享的是一个拖放的效果,参考的代码,重构以下,加以理解学习。 首先来看效果: 拖动div 拖放状态:未开始 【程序说明】 拖动原理:其实就是在拖动块上监听mousedown事件,鼠标点击时,通过事件对象获取对应的坐标参数。然后鼠标移动时再监听d
-
您可以导出Burp Scanner生成的部分或全部问题的报告。你可以依次打开站点地图(Site map)-->问题视图(Issues view)或在问题活动日志中选择报告所选问题(Report selected issues),报告向导将带着您您为报告做各种选项,具体如下。 查看示例报告 报告格式 您可以为报告选择以下格式之一: HTML - 生成HTML格式的报告,以便在浏览器中打印或查看。 X
-
我使用的是WPF ListView,其中SelectionMode设置为Extended(只能按ctrl键选择多个项目)。我需要实施D 不幸的是,这样的解决方案有一个错误:选择单个项目(未按 ctrl)有效。但是,我需要双击以选择项目,同时按ctrl才能选择多个项目。使用 ListView 的 PreviewMouseDown 或 ListViewItem 的 PreviewMouseDown 时
-
本文向大家介绍Android DragImageView实现下拉拖动图片放大效果,包括了Android DragImageView实现下拉拖动图片放大效果的使用技巧和注意事项,需要的朋友参考一下 DragImageView下拉拖动图片放大,先上图: 主要的类:继承了RelativeLayout,再在RelativeLayout里面添加ImageView,通过Touch事件来改变ImageView的
-
本节实质上是结合前两节的概念,来演示如何拖放一副图像。 操作步骤 按照以下步骤,来拖放一副图像: 1.链接到Events类: <script src="events.js"> </script> 2. 定义writeMessage()函数,该函数输出一条消息: <script> function writeMessage(context, message){ context.font =
-
本节,我们将介绍事件监听器的必杀技——拖放。如果没有Events或其它轻量级的JavaScript库,拖放操作将很难开发。我们可以使用Events来为矩形附加mouseover, mousedown, mousemove, mouseup, 和mouseout事件,来处理不同阶段的拖放操作。 图6-5 拖放图形 操作步骤 按照以下步骤,来拖放一个矩形: 1. 链接到Events类: <scrip

