如何为React原生应用程序添加图标
我正在制作一个React原生应用程序。我想自定义应用程序图标(意思是你点击启动应用程序的图标)。我已经在谷歌上搜索过了,但我不断地发现不同类型的图标,它们指的是不同的东西。我如何将这些类型的图标添加到应用程序中?
共有1个答案
- 在
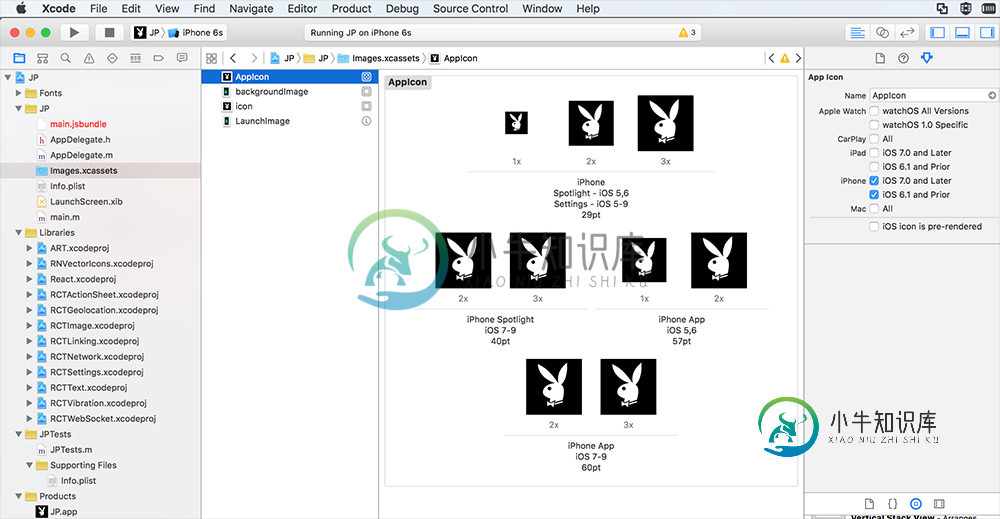
images.xcassets中设置appicon。 - 添加9个不同大小的图标:
29pt29pt*229pt*340pt*240pt*357pt57pt*260pt*260pt*3。
images.xcassets将如下所示:
- 将
ic_launcher.png放入文件夹[ProjectDirectory]/android/app/src/main/res/mipmap-*/中。- 72*72
ic_launcher.png。 - 48*48
ic_launcher.pngmipmap-xhdpi中的 - 96*96
ic_launcher.png。 - 144*144
ic_launcher.png。 - 192*192
ic_launcher.png。
mipmap-hdpi中的mipmap-mdpi中的mipmap-xxhdpi中的mipmap-xxxhdpi中的最新版本的react native还支持圆形图标。对于这种特殊情况,您有两种选择:
a.添加圆形图标:在每个mipmap文件夹中,向
ic_launcher.png文件中添加一个大小相同的圆形图标,称为ic_launcher_round.png。b.删除圆形图标:在
yourprojectfolder/android/app/src/main/androidmanifest.xml中删除行android:roundicon=“@mipmap/ic_launcher_round”并保存它。另外,生成会抛出错误。
- 72*72
-
我有一个用Kotlin(android studio)编写的android应用程序和用React Native编写的应用程序的UI。我的问题是这些能联系在一起吗?如果是,怎么做?还有,你们能发布一些我可以通过的链接吗。 附注:我对react Native一无所知。
-
因此,我正在创建一个React本机应用程序,我想从应用程序的本机部分调用JavaScript函数。 我知道我可以使用Native模块在Native和React Native之间建立一座桥梁,我还知道从Native模块我可以发出React Native可以接收的事件。 但是,本机模块内的任何函数调用只能从React本机本身内部发生,因为它需要一个React本机上下文,因此我只能在React本机本身调
-
我已在项目文件夹中安装了模块: ####################################################################################################### NPM警告可选跳过可选依赖性:fsevents@1.2.7(node_modules/fsecents): NPM警告不支持跳过选项依赖性:不支持fsevent
-
问题内容: 我想知道如何在create-react-app中生成源地图?他们隐含地完成了吗?它们是否存在于构建文件夹中 我已经阅读了很多关于使用webpack生成它们的信息,但是我的应用程序没有使用它,所以我想知道如果没有webpack怎么做? 我也不想弹出 问题答案: 根据CRA文档,默认情况下在生产模式下生成源映射。 但是,您可以通过运行禁用此行为(在生产模式下生成源映射),或者如果您希望此行
-
云原生是一种应用开发风格,鼓励在持续交付和价值驱动开发领域轻松采用最佳实践。相关的学科是建立12-factor Apps,其中开发实践与交付和运营目标相一致,例如通过使用声明式编程和管理和监控。Spring Cloud以多种具体方式促进这些开发风格,起点是一组功能,分布式系统中的所有组件都需要或需要时轻松访问。 许多这些功能都由Spring Boot覆盖,我们在Spring Cloud中建立。更多
-
或者 我还尝试在没有文件的情况下实现这一点,结果成功了。 如何添加带有文件的应用程序图标?

