在Powerpoint VBA编辑器中查看幻灯片标题
在PowerPoint VBA编辑器中,我们在VBA项目窗口中获得幻灯片列表,分类在“微软PowerPoint对象”下。此列表将包括包含 ActiveX 控件的幻灯片。
幻灯片上显示有数字(“幻灯片1”、“幻灯片3”等),这些数字看起来是基于幻灯片添加到演示文稿中的顺序——而不是当前演示文稿中幻灯片的实际顺序。但是,幻灯片的标题或名称不包括在内。这使得使用起来很混乱,并且很难找到具有想要使用的控件的幻灯片。

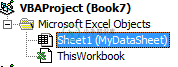
在Excel VBA中,编辑器的布局是相同的,有一个工作表列表。但是,在Excel中,工作表的名称显示在工作表编号后面的括号中。因此,如果Sheet1被称为“我的数据表”,它将显示为“Sheet1(我的数据表)”。

如何在Powerpoint中实现类似的功能?是否有方法控制用于在Powerpoint编辑器中显示每张幻灯片的名称/标题?
共有1个答案
这是PPT对象模型的奇特之处之一。每张幻灯片都有一个内部名称,是在创建幻灯片时由PPT指定的。这就是你在IDE中看到的。每张幻灯片还有一个. Name属性,该属性最初与PPT分配的幻灯片名称相同,但是您可以通过编程方式进行更改。
PPT仍然在“Microsoft PowerPoint对象”下显示指定的名称,但如果您查看IDE的“属性”窗口(按F4键显示),您将看到(并且可以编辑)幻灯片的.name属性。这将让您知道您在IDE中选择了哪张幻灯片。
您还可以运行一些代码来更改. name属性,以反映幻灯片顺序:
Sub Thing()
Dim oSl As Slide
For Each oSl In ActivePresentation.Slides
oSl.Name = "SLIDE_" & CStr(oSl.SlideIndex)
Next
End Sub
如果你想变得更时髦一点,你可以让它把幻灯片的标题(如果有的话)作为.Name,如果没有,则使用slide_index作为.Name:
Sub Thing()
Dim oSl As Slide
Dim sTemp As String
For Each oSl In ActivePresentation.Slides
sTemp = SlideTitle(oSl)
If Len(sTemp) > 0 Then
oSl.Name = oSl.Shapes.Title.TextFrame.TextRange.Text
Else
oSl.Name = "SLIDE_" & CStr(oSl.SlideIndex)
End If
Next
End Sub
Function SlideTitle(oSl As Slide) As String
On Error GoTo ErrHandler
SlideTitle = oSl.Shapes.Title.TextFrame.TextRange.Text
NormalExit:
Exit Function
ErrHandler:
SlideTitle = ""
GoTo NormalExit
End Function
这里要注意的一件事是,如果您尝试给两张幻灯片相同的幻灯片,PPT可能会或可能不会抱怨。名称属性。换句话说,您可能希望确保幻灯片标题是唯一的。可能存在其他问题(不允许在 中出现的字符)例如名称)。
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
我希望Powerpoint基于此幻灯片模板创建新幻灯片,因此我在幻灯片母版中编辑了标题内容幻灯片类型,如上所示;我使用幻灯片的默认标题框作为我的第一个部分(简介)的标题,然后复制/粘贴该框以获取其他演示部分(方法,结果)的框。 我希望在新创建的幻灯片中,我能够编辑每个框(突出显示当前部分 但是,我只能在第一个框(Slide Master给我的默认框)内单击,而其他框只是在后台“绘制”。此外,即使在
-
使用幻灯片组件,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
Progress,进度条,用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。在mpvue框架中实现这个功能是基于小程序的原生progress 组件,这里主要说一下它percent属性: percent 类型:Float 默认值:无 可选值:0-100 说明:百分比0~100 要实现上传或者下载过程中显示进度的效果,就需要实时修改 percent属性的值,下面示例代码是每隔 20m
-
幻灯片秀 自动依顺序显示每张图像。 播放幻灯片秀 同时播放音乐与幻灯片秀 使用操作接口 利用PSP™主机的按钮或线控装置进行操作

