当字体较小时,表情符号比包围标签更宽
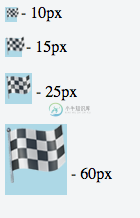
在Mac OS X上的Chrome中,我注意到表情符号不能很好地缩小。这是我看到的:

其他浏览器也可能有这个问题;我在这里创建了一个示例:
https://jsfiddle.net/p2pjLd9m/
方格旗延伸包围
有没有办法强制跨度覆盖所显示文本的宽度?
向span添加右填充并不理想,因为我并不总是事先知道span将包含表情符号还是拉丁字符。
增加字体大小也不理想,因为我不想垂直增加文本。我只想让跨度覆盖表情符号,就像它在更大的字体大小上所做的那样。
编辑
这个问题比我最初想象的更加本地化——我只能在Chrome v55中重新创建这些结果
共有1个答案
我没有看到同样的问题使用Mac和Chrome在您的小提琴,但你可能想尝试添加显示:inline-block到您的风格的跨度,看看这是否解决了你的问题。
-
我的目标是增加“收入 ($) " 和“年份”的大小。但是我不知道怎么做。我可以增加“苹果、榴莲、橘子”和“2012、2013”。 下面是我的代码。
-
比较标签用于简单的变量比较,复杂的判断条件可以用if标签替换,比较标签是一组标签的集合,基本上用法都一致,如下: <比较标签 name="变量" value="值"> 内容 </比较标签> 或 <比较标签 name="变量" value="值"> 内容 <else/> 内容2 </比较标签> TP5支持的比较标签分别是: | 标签 | 含义 | | --- | --- | | eq或者 equ
-
请参考:http://www.kancloud.cn/manual/thinkphp/1809
-
比较标签用于简单的变量比较,复杂的判断条件可以用if标签替换,比较标签是一组标签的集合,基本上用法都一致,如下: <比较标签 name="变量" value="值"> 内容 </比较标签> 或 <比较标签 name="变量" value="值"> 内容 <else/> 内容2 </比较标签> TP5支持的比较标签分别是: | 标签 | 含义 | | --- | --- | | eq或者 equ
-
比较标签用于简单的变量比较,复杂的判断条件可以用if标签替换,比较标签是一组标签的集合,基本上用法都一致,如下: {比较标签 name="变量" value="值"} 内容 {/比较标签} 系统支持的比较标签以及所表示的含义分别是: 标签 含义 eq或者 equal 等于 neq 或者notequal 不等于 gt 大于 egt 大于等于 lt 小于 elt 小于等于 heq 恒等于 nheq 不
-
OK!所以,我有一个大图表,包含了双轴例子中的几个元素 现在我的问题是,Y轴标题的大小和字体已经修改,并且在主Y轴上显示正确。在第二个(有问题的“lulu”)中,我得到了一个自定义字体和大小。显然,两者不匹配,我需要更改secondary NumberAxis标题标签的字体和大小以与原始标签相对应。 除了用我自己的字体和大小对NumberAxis和plugin进行子类化之外,还有什么方法可以更改标

