Antd选择表单项键盘行为问题
我有一个表单,它的大部分工作都很好。但有一件事让我感到困扰,那就是用来推断一个人状态的选择项(见下面的截图)。使用鼠标可以很好地工作,但是如果您在表单中跳转并tab到State字段,然后键入一个状态,如“CA”代表加利福尼亚,然后tab到下一个字段(zipcode),则State字段将重置为空白。如果它与选择器的选项之一匹配,我希望它保持用CA填充。
如果我键入“CA”并点击enter进入下一个字段,它确实起作用,但对于表单的正常工作方式来说,这似乎并不直观。如果我只是使用鼠标选择字段,它也会起作用。我已经查看了一个Select的antd文档,没有看到任何可以控制这一点的东西跳出来。也许我错过了什么,我需要做某种onchange函数?
不管怎样,这似乎是一个相当简单的问题,但我却无法找到解决办法。

“选择表单”项的代码:
<Form.Item name={[field.name, "state"]} fieldKey={[field.fieldKey, "state"]} rules={rules}>
<Select
showSearch
placeholder="State"
defaultActiveFirstOption={true}
>
<Option value="AL">AL</Option>
<Option value="AK">AK</Option>
<Option value="AZ">AZ</Option>
<Option value="AR">AR</Option>
<Option value="CA">CA</Option>
<Option value="CO">CO</Option>
<Option value="CT">CT</Option>
<Option value="DE">DE</Option>
<Option value="FL">FL</Option>
<Option value="GL">GA</Option>
<Option value="HI">HI</Option>
<Option value="ID">ID</Option>
<Option value="IL">IL</Option>
<Option value="IN">IN</Option>
<Option value="IA">IA</Option>
<Option value="KS">KS</Option>
<Option value="KY">KY</Option>
<Option value="LA">LA</Option>
<Option value="ME">ME</Option>
<Option value="MD">MD</Option>
<Option value="MA">MA</Option>
<Option value="MI">MI</Option>
<Option value="MN">MN</Option>
<Option value="MS">MS</Option>
<Option value="MO">MO</Option>
<Option value="MT">MT</Option>
<Option value="NE">NE</Option>
<Option value="NV">NV</Option>
<Option value="NH">NH</Option>
<Option value="NJ">NJ</Option>
<Option value="NM">NM</Option>
<Option value="NY">NY</Option>
<Option value="NC">NC</Option>
<Option value="ND">ND</Option>
<Option value="OH">OH</Option>
<Option value="OK">OK</Option>
<Option value="OR">OR</Option>
<Option value="PA">PA</Option>
<Option value="RI">RI</Option>
<Option value="SC">SC</Option>
<Option value="SD">SD</Option>
<Option value="TN">TN</Option>
<Option value="TX">TX</Option>
<Option value="UT">UT</Option>
<Option value="VT">VT</Option>
<Option value="VA">VA</Option>
<Option value="WA">WA</Option>
<Option value="WV">WV</Option>
<Option value="WI">WI</Option>
<Option value="WY">WY</Option>
<Option value="AS">AS</Option>
<Option value="DC">DC</Option>
<Option value="FM">FM</Option>
<Option value="GU">GU</Option>
<Option value="MH">MH</Option>
<Option value="MP">MP</Option>
<Option value="PW">PW</Option>
<Option value="PR">PR</Option>
<Option value="VI">VI</Option>
</Select>
</Form.Item>
更新#1
因此,按照注释中的建议(我注意到表单控制部分中的类似方法),我在我的类中添加了formref=react.createRef();。
然后在表单标记中添加了ref={this.formRef}标记。然后通过添加一个onBlur标记来修改my Select,该标记触发setFieldsValue来设置输入的大写版本。
这样可以很好地编译和运行。它甚至输出console.log语句。但由于某种原因,它没有设置字段值,我不确定为什么。
return (
<Form
** ref={this.formRef}
name="dynamic_form_item"
{...formItemLayoutWithOutLabel}
onFinish={onFinish}
id="myForm"
validateMessages={validateMessages}
>
{
<Form.List name="applicants">
{(fields, { add, remove }) => {
return (
<div>
{fields.map((field, index) => (
<Form.Item {...formItemLayout} label={`Applicant #${index + 1}`} key={field.key}>
<Form.Item name={[field.name, "state"]} fieldKey={[field.fieldKey, "state"]} rules={rules}>
<Select
showSearch
placeholder="State"
defaultActiveFirstOption={true}
** onBlur={(event) => {
** console.log("onblur: ", event);
** this.formRef.current.setFieldsValue({ state: event.target.value.toUpperCase() });
** }}
>
更新#2
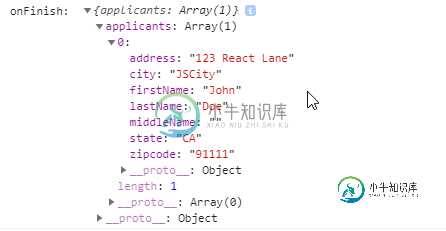
调用onFinish时的值屏幕截图。注意:这是一个动态表单,用户可以通过单击“添加申请者”按钮添加其他申请者。每个申请者都显示了包括他们居住的州的字段。
const onFinish = (values) => {
console.log("onFinish: ", values);
this.props.onSubmit({
applicants: values.applicants,
});
};

更新#3
我试图模仿这种方法,但是由于某种原因,对象由值返回,状态不存在,最终我得到一个未捕获的typeerror并且状态不填充。

<Form.Item name={[field.name, "state"]} fieldKey={[field.fieldKey, "state"]} rules={rules}>
<Select
showSearch
placeholder="State"
defaultActiveFirstOption={true}
onBlur={(event) => {
console.log("values", this.formRef.current.getFieldsValue());
console.log("target:", event.target);
console.log("id", event.target.id);
const stateIndex = event.target.getAttribute("aria-activedescendant").split("_").slice(-1);
const values = this.formRef.current.getFieldsValue();
const namePath = event.target.id.split("_");
console.log("namePath", namePath);
values[namePath[0]][namePath[1]][namePath[2]] = event.target.value.toUpperCase() || STATES[stateIndex];
this.formRef.current.setFieldsValue(values);
}}
>
{STATES.map((state) => (
<Option value={state} key={state}>
{state}
</Option>
))}
</Select>
</Form.Item>
更新#4
因此,可以肯定的是,删除Form标记中的name属性解决了上述问题,并且它正常工作,没有出错。
为了结束这个问题,希望它可以帮助其他人,我想要捕获解决方案。最终的解决方案是这样的,当用户从有问题的字段中选择选项卡时,字段的值将被设置为用户键入的内容。这是通过将onBlur标记添加到我的antd Select标记中来完成的。onBlur在用户将选项卡移出字段时触发。然后将字段设置为输入的字符。由于我使用了dyanmic表单和嵌套对象数组(申请者),结果比我想象的要复杂得多。
注意,状态现在显示在value下,名称路径与代码所期望的匹配。
3600-4cac-8ef3-161792af7cf7.png" width="100%" height="100%" />
在此之前,我的最终代码如下所示
import React from "react";
import { Form, Input, Col, Row, Select, Button } from "antd";
import { PlusOutlined, MinusCircleTwoTone } from "@ant-design/icons";
const InputGroup = Input.Group;
const Option = Select.Option;
const { TextArea } = Input;
const maxApplicants = 4;
const rules = [{ required: true }];
const STATES = [
"AL",
"AK",
"AZ",
"AR",
"CA",
"CO",
"CT",
"DE",
"DC",
"FM",
"FL",
"GA",
"GU",
"HI",
"ID",
"IL",
"IN",
"IA",
"KS",
"KY",
"LA",
"ME",
"MH",
"MD",
"MA",
"MI",
"MN",
"MS",
"MO",
"MT",
"NE",
"NV",
"NH",
"NJ",
"NM",
"NY",
"NC",
"ND",
"MP",
"OH",
"OK",
"OR",
"PW",
"PA",
"PR",
"RI",
"SC",
"SD",
"TN",
"TX",
"UT",
"VT",
"VI",
"VA",
"WA",
"WV",
"WI",
"WY",
];
const validateMessages = {
required: "Required!",
types: {
email: "Invalid E-mail!",
number: "Invalid Number!",
},
number: {
range: "Must be between ${min} and ${max}",
},
};
const formItemLayout = {
labelCol: {
xs: { span: 24 },
sm: { span: 6 },
},
wrapperCol: {
xs: { span: 36 },
sm: { span: 16 },
},
};
const formItemLayoutWithOutLabel = {
wrapperCol: {
xs: { span: 36, offset: 0 },
sm: { span: 16, offset: 6 },
},
};
export default class TenantForm extends React.Component {
constructor(props) {
super(props);
this.state = {
applicants: [
{
firstName: props.tenant ? props.tenant.first : "",
middleName: props.tenant ? props.tenant.middle : "",
lastName: props.tenant ? props.tenant.last : "",
street: props.tenant ? props.tenant.street : "",
city: props.tenant ? props.tenant.city : "",
state: props.tenant ? props.tenant.state : "",
zipcode: props.tenant ? props.tenant.zipcode : "",
},
],
error: "",
};
}
formRef = React.createRef();
render() {
const onFinish = (values) => {
console.log("onFinish: ", values);
this.props.onSubmit({
applicants: values.applicants,
});
};
return (
<Form
ref={this.formRef}
{...formItemLayoutWithOutLabel}
onFinish={onFinish}
id="myForm"
validateMessages={validateMessages}
initialValues={{ applicants: [{ firstName: "" }] }}
>
{
<Form.List name="applicants">
{(fields, { add, remove }) => {
return (
<div>
{fields.map((field, index) => (
<Form.Item {...formItemLayout} label={`Applicant #${index + 1}`} key={field.key}>
<Row key={field.key} gutter={[0, 8]} justify="start">
<Col>
<Row gutter={[4, 4]}>
<Col span={7}>
<Form.Item name={[field.name, "firstName"]} fieldKey={[field.fieldKey, "firstName"]} rules={rules}>
<Input placeholder="First Name" />
</Form.Item>
</Col>
<Col span={7}>
<Form.Item name={[field.name, "middleName"]} fieldKey={[field.fieldKey, "middleName"]} initialValue="">
<Input placeholder="Middle Name" />
</Form.Item>
</Col>
<Col span={9}>
<Form.Item name={[field.name, "lastName"]} fieldKey={[field.fieldKey, "lastName"]} rules={rules}>
<Input placeholder="Last Name" />
</Form.Item>
</Col>
<Col flex="none">
{index > 0 ? (
<MinusCircleTwoTone
className="dynamic-delete-button"
onClick={() => {
remove(field.name);
}}
/>
) : null}
</Col>
</Row>
<Row gutter={[4, 4]}>
<Col span={23}>
<Form.Item name={[field.name, "address"]} fieldKey={[field.fieldKey, "address"]} rules={rules}>
<Input placeholder="Address" />
</Form.Item>
</Col>
</Row>
<Row gutter={[4, 4]}>
<Col span={12}>
<Form.Item name={[field.name, "city"]} fieldKey={[field.fieldKey, "city"]} rules={rules}>
<Input placeholder="City" />
</Form.Item>
</Col>
<Col span={5}>
<Form.Item name={[field.name, "state"]} fieldKey={[field.fieldKey, "state"]} rules={rules}>
<Select
showSearch
placeholder="State"
defaultActiveFirstOption={true}
onBlur={(event) => {
console.log("values", this.formRef.current.getFieldsValue());
console.log("target:", event.target);
console.log("id", event.target.id);
const stateIndex = event.target.getAttribute("aria-activedescendant").split("_").slice(-1);
const values = this.formRef.current.getFieldsValue();
const namePath = event.target.id.split("_");
console.log("namePath", namePath);
values[namePath[0]][namePath[1]][namePath[2]] = event.target.value.toUpperCase() || STATES[stateIndex];
this.formRef.current.setFieldsValue(values);
}}
>
{STATES.map((state) => (
<Option value={state} key={state}>
{state}
</Option>
))}
</Select>
</Form.Item>
</Col>
<Col span={6}>
<Form.Item name={[field.name, "zipcode"]} fieldKey={[field.fieldKey, "zipcode"]} rules={rules}>
<Input placeholder="Zip Code" />
</Form.Item>
</Col>
</Row>
</Col>
</Row>
</Form.Item>
))}
<Form.Item>
{console.log("count:", fields.length)}
{fields.length < maxApplicants ? (
<Button
type="dashed"
onClick={() => {
add();
}}
style={{ width: "100%" }}
>
<PlusOutlined /> Add Applicant
</Button>
) : null}
</Form.Item>
</div>
);
}}
</Form.List>
}
</Form>
);
}
}
共有1个答案
技巧是在Select组件上使用onblur以及Form.SetFieldsValue。
请参阅下面的codesandbox:https://codesandbox.io/embedd/distrated-platform-pvdiz?fontsize=14&hideNavigation=1&theme=dark
-
我知道如何通过鼠标左键点击所选项目来获取项目。我可以使用。 但我需要用鼠标右键点击项目。显示与单击的项目相关的弹出菜单。我试过这个: 但如果用户用右键点击该项,则会出现问题。右键单击不选择项目。如何按事件坐标选择项目或如何解决此问题?主要我需要得到的对象是点击没有选择项目,如果可能的话。
-
我使用以下列表从控制器填充了JSP中的下拉列表:“” 例如,我使用下拉菜单将5保存为db中thirdPartyOccupationId的值。当我重新加载页面时,值5不是选中的值。 同一段代码正在处理不同的字段,我不知道我错过了什么。 模型类: ReportClass.java 控制器.java 感谢任何指点。
-
是否有intellij idea快捷方式来选择语句中的令牌? 例如,考虑以下内容: PS:上面的解决方案在进行字符串替换时会非常有用。
-
我正在进行单选和多选测试。 我有几个问题,每个问题有4个答案。 当每个答案都被分配到单选按钮时,我正在随机排列答案。这就是我洗牌arraylist的方式,Random是一个带有项目的arraylist,r1、r2、r3、r4是单选按钮。 我能够以混乱的方式显示答案,但当我选择答案时,我需要显示答案是正确的还是错误的。 正确答案是B我需要显示正确答案是B。 如何做到这一点。 编辑:我已经尝试过了:
-
我有一个表单,其中我将bands表的de id放在一个选择选项中。当我在dropdownlist中选择一个id并尝试提交表单时,该值始终保持为空。如何检索我选择的值? 创造刀身php文件: 我的BandControlers在我的商店行动:
-
问题内容: 是否可以将长选项包装在选择列表中? 我有一个动态选择列表,其中一些选项很长。我想要的选项太长而无法包装到下一行。除此之外,我还要缩进这些行。 如果不可能的话,我的解决方案是将结果修剪为字符。 这是我所拥有的: 这就是我想要的: 问题答案: 您无法使用标准来做到这一点,您需要自己动手或找到菜单插件

