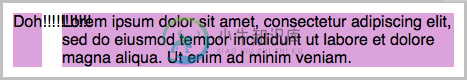
Safari中重叠的CSS flexbox项目
什么是正确的CSS来强制Safari在默认的flex容器中不重叠flex项?
Safari似乎为包含大量内容的flex项目提供了太多的宽度。

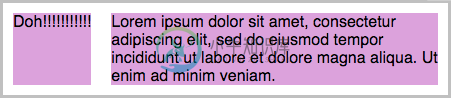
flex项目在Chrome和Firefox中显示良好。

CSS:
main {
display: flex;
border: 3px solid silver;
}
main >div {
background-color: plum;
margin: 10px;
}
HTML:
<main>
<div>
Doh!!!!!!!!!!!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam.
</div>
</main>
摆弄代码:
http://jsfidle.net/ll05grus/6
共有1个答案
元素正在缩小。您需要将收缩元素的flex-shrink属性设置为0。
main >div:first-child {
-webkit-flex: 0;
flex-shrink: 0;
}
-
问题内容: 我做了一个灵活的布局,其中四个列/框并排放置在父div中。我添加了一个980px的媒体查询,该查询增加了列的宽度,并添加了一个flex- wrap来将两个右手列推到新行上,从而创建2 x 2样式的布局。这适用于除Safari之外的所有浏览器,在Safari中,结果非常不可预测。 如果您在Chrome浏览器中查看此内容并将窗口拖到980px以下,它将按照我上面所述的方式工作。但是,在Sa
-
问题内容: 我想展示水平系列的未知数量的纸牌。为此,如果太多,它们将必须重叠。我很难说服伸缩盒在不缩小卡片的情况下重叠卡片。下面的示例缩小卡片。我尝试过,但后来没有受到尊重。 问题答案: 这就是我使用flexbox做到的方式。 请注意,从技术上讲,卡并不是重叠的,它们只是被剪裁了。但是它们 看起来 像是重叠的。诀窍是将每张卡包裹在另一个带有溢出的元素中:隐藏。 包装元素将缩小以适应可用空间,并且在
-
问题内容: 我在StackOverflow中发现了大量这些消息。像其他许多人一样,切换标签时,标签内容重叠也存在相同的问题。我发现的任何建议都无法解决我的问题。 当我的应用启动时,它会正确显示第一个选项卡的内容。当我单击另一个选项卡时,旧内容保留在屏幕上,另一个选项卡的内容也添加在屏幕上。第二次切换选项卡时,所有内容均消失。切换标签不再有用。 我在这里关注了Google的Developer文档。
-
我在同一个JPanel上有一个JButton和一个Point(由飞跃运动控制的运动)。但是,它们与顶部的JButton重叠。 有没有办法让我的点始终在JPanel应用程序窗口中的顶部? 这是一个代码片段:
-
我试图在我的工作区中创建一个新的java项目。但我得到以下错误: ”重叠其他项目的位置”我目前的项目在: 如果我从Eclipse创建一个新项目,则新项目将位于: 我尝试了以下步骤来解决stackoverflow中其他帖子中提到的问题。com:Eclipse:错误“.与另一个项目的位置重叠..”尝试创建新项目时 但我无法解决这个问题。有人能帮忙吗?
-
问题内容: 我已经看到了许多解决方案来识别日期范围重叠的记录,还有其他一些合并重叠范围的示例。 但是,我对显示仅重叠发生范围的结果感兴趣。实际上,我有3个ProductID(并且只有3个将存在),并且我试图为每个客户查找所有3个日期的日期范围。 问题答案: 答案如下: 这是使用自连接来计算每个产品上不同产品的数量。您需要三种截然不同的产品,因此该子句正在执行此操作。 有三种截然不同的产品,直到其中

