Safari Theme for Firefox
Make Firefox look native on macOS.
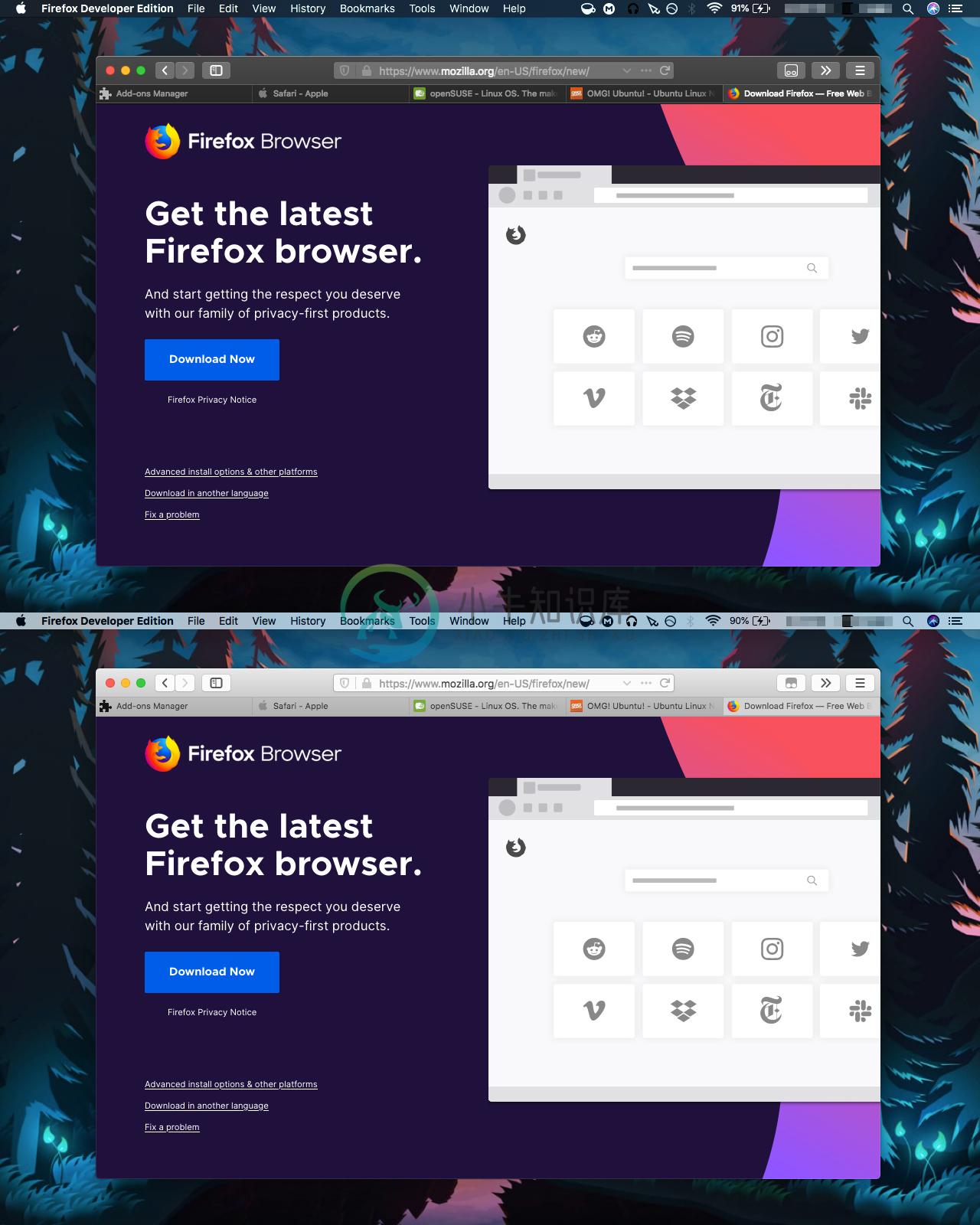
Switch between Light Mode and Dark Mode without editing CSS.
Installation
- Install the userChrome
- Download this project with the green 'Clone or download' button above or here (zip)
- Open your Firefox profile folder:
- ☰ Menu > Help > Troubleshooting Information > Profile Folder: [Show...]
- Create a folder in your profile called
chromeif it does not already exist - Copy
userChrome.cssandlibinto that newchromefolder
- Enable userChrome
- Open
about:configin the address bar - Set the preference
toolkit.legacyUserProfileCustomizations.stylesheetstotrue - Restart Firefox
- Open
- Add the color themes
- Optional:
- Add the extension Reload in address bar
- Right-click an empty area on the toolbar and select 'Customize...'
- Re-arrange buttons to your preference
- Note that this allows quick access to theme selection (but doesn't show all if you've installed more than three)
Acknowledgements
Made possible with advice and code examples contributed by the community of reddit.com/r/FirefoxCSS, support.mozilla.org, forums.mozillazine.org. Files in lib are from MrOtherGuy/firefox-csshacks. Updated to be compatible with OSx Big Sur 11 and Firefox 88 by @floriandierickx and @gamunu.
-
Mozilla浏览器支持一些扩展的CSS是以-moz开头的。这些措施包括了一些功能,包括圆形边界,并能够指定不同的方块的宽度和高度的计算,在非标准方式下,这种css在Mozilla浏览器下执行计算更容易得到支持。 有些特性在后来被提议列入的CSS规范,但标准的属性与-moz属性还是有些不同。 其中一些非标准属性只适用于Mozilla浏览器。 在CSS 的兼容时往往不同的浏览器会有自己的识别
-
搜索selenium最佳匹配:selenium 3.5.0 Processing Selenium-3.5.0-PY2.7。Egg selenium 3.5.0已经是easy-install.pth中的活动版本 使用/library/python/2.7/site-packages/selenium-3.5.0-py2.7.鸡蛋对硒的处理依赖项完成了对硒的处理依赖项 现在,当我想运行一个简单的Py
-
Safari 是一款浏览器、一个平台,也是对锐意创新的公开邀请。无论在 Mac、PC 或 iPod touch 上运行,Safari 都可提供极致愉悦的网络体验方式,更不断地改写浏览器的定义。 Safari 以惊人速度渲染网页。与 Mac、PC 及 iPod touch 完美兼容。让最爱网站一目了然。聪明的它还会检查拼写和语法。
-
在Mac 10.9上,我的watir-webdriver脚本适用于Chrome和Firefox,但在Safari上,我不能右键单击或双击。尝试双击或右键单击会出现以下错误: 按钮可用?true/users/engineering/.rvm/gems/ruby-1.9.3-P484/gems/selenium-webdriver-2.40.0/lib/selenium/webdriver/safar
-
当我们使用任何不是Triton主题的主题时,我们需要在我们的项目中明确添加fontawesome样式表。 语法 (Syntax) 在html页面中添加font-awesome样式的CDN文件。 <link href = "https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel = "style
-
uBlock Origin for Safari 是流行广告屏蔽扩展 uBlock Origin 的 Safari 版本。由开发者 Ellis Tsung 将 Raymond Hill 开发的 uBlock Origin 移植到 Safari 浏览器。
-
danger bootstrap 主题正在开发中,尚未准备好用于生产环境。 Docusaurus 的 bootstrap 主题。 你可以参考 主题配置 章节以获得详细的配置信息。 npm Yarn npm install --save @docusaurus/theme-bootstrap yarn add @docusaurus/theme-bootstrap tip 如果你已经安装了