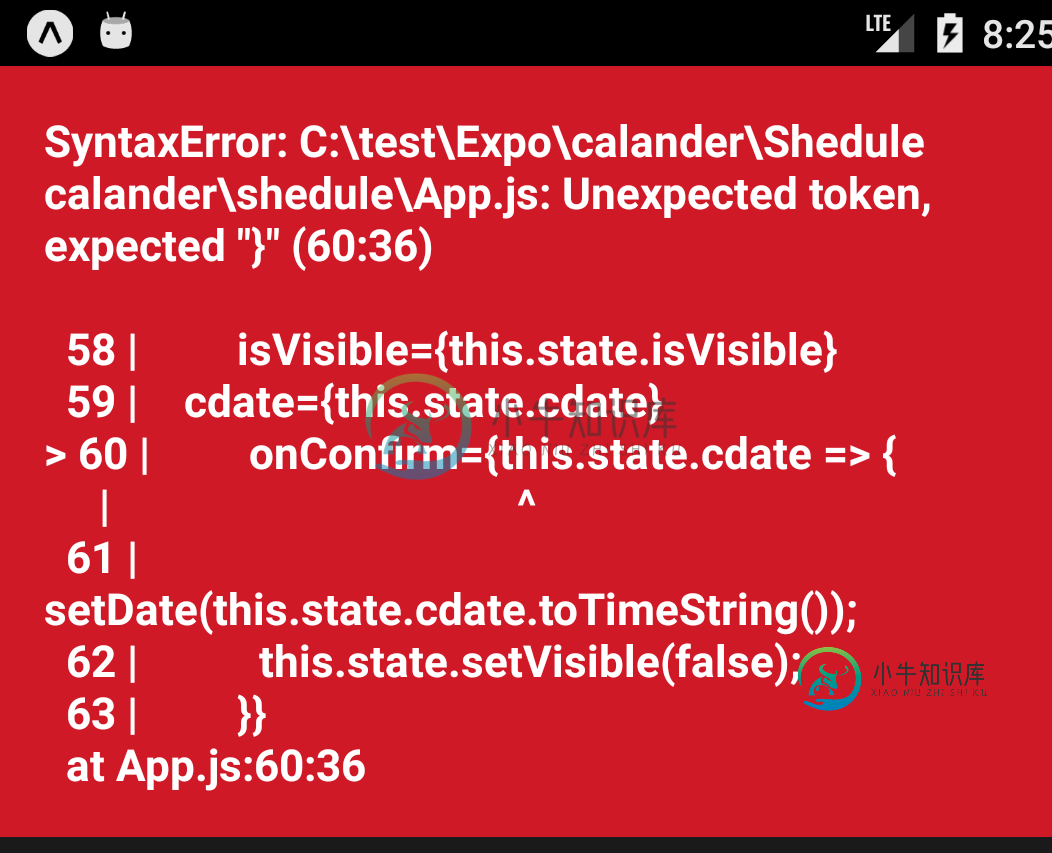
意外标记,在react本机的onConfirm中需要
我试图在我的应用程序中实现react-native-modal-datetime-picker
道具
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
cdate: '',
setDate: '',
isVisible: false,
setVisible: false
};
}
源代码
import React, { Component } from "react";
import {
View,
ScrollView,
DatePickerIOS,
TouchableOpacity,
Text,
TextInput,
Button,
StyleSheet
} from "react-native";
import RBSheet from "react-native-raw-bottom-sheet";
import data from "./static.json";
import DateTimePicker from 'react-native-modal-datetime-picker';
export default class App extends React.Component {
const{cdate,isVisible,setDate,setVisible}=this.state;
render() {
return (
<View style={styles.container}>
<Text style={styles.textTitle}>REACT NATIVE RAW BOTTOMSHEET</Text>
<View style={styles.buttonContainer}>
<TouchableOpacity onPress={() => this.Scrollable.open()} style={styles.button}>
<Text style={styles.buttonTitle}>SCROLLABLE</Text>
</TouchableOpacity>
</View>
{/* Grid Menu */}
<RBSheet
ref={ref => {
this.Scrollable = ref;
}}
closeOnDragDown
customStyles={{
container: {
borderTopLeftRadius: 10,
borderTopRightRadius: 10
}
}}
>
<ScrollView>
<View style={styles.gridContainer}>
<DateTimePicker
mode="time"
isVisible={isVisible}
cdate={cdate}
onConfirm={cdate => {
setDate(cdate.toTimeString());
setVisible(false);
}}
onCancel={() => this.setState({ setVisible: false })}
/>
</View>
</ScrollView>
</RBSheet>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
backgroundColor: "#F5FCFF"
},
textTitle: {
fontSize: 20,
marginTop: 120
},
buttonContainer: {
alignItems: "center",
marginTop: 50
},
button: {
width: 150,
backgroundColor: "#4EB151",
paddingVertical: 10,
alignItems: "center",
borderRadius: 3,
margin: 10
},
});


aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
共有1个答案
试试这个:
const { cdate, isVisible, setDate, setVisible } = this.state;
<DateTimePicker
mode="time"
isVisible={isVisible}
cdate={cdate}
onConfirm={cdate => {
setDate(cdate.toTimeString());
setVisible(false);
}}
onCancel={() => this.setState({ setVisible: false })}
/>
-
我将错误作为意外标记:(在查询下面,但同样的查询在SQL中运行良好) 我希望有人能帮我。
-
我在测试机智。ai与fb提供的样品,我运行在以下错误。。。 我对节点和机智很陌生。我使用了初始化并安装节点wit模块。能找个人帮忙吗?
-
你好,我尝试在其他问题中搜索,但没有一个提到的解决方案,我尝试对我不起作用。 使用命令时: npm启动 我有一个错误: /src/index.js模块生成失败(来自./node_modules/babel-loader/lib/index.js):语法错误:d:/kodilla/projekty/webpack-to-do-app/src/index.js:意外>令牌(6:4) package.j
-
nit.java:593nit.java:569AntlrParserPorg.codehaus.groovy.control.CSTIntoAST(AntlrParserPnit.compile)在nit.java:546AntlrParserPgroovy.lang.CST(AntlrParserPoader.do)在oader.java:298SourceUnit.parse(SourceU
-
我安装了最新版本的SDK (r21)和ADT 21.0.0。我尝试了简单的代码,它工作得很好,但是现在我在LogCat中得到一个警告,这个警告在以前的版本中没有出现: 本机GetEnabledTags中的意外值:0 我用谷歌搜索了一下,发现了问题39723:模拟器垃圾邮件LogCat带有“来自nativeGetEnabledTags: 0的意外值”消息。 这是什么意思?
-
问题出现在(bot)中。这部分代码:

