为什么更改JLabel的bg颜色会打开另一个JFrame
所以我尝试在Java创建一个象棋游戏(自我学习)。
我使用JFrame创建一个框架,JPanel将其添加到框架中,JLabel定义象棋棋盘的瓷砖。
我想通过单击它来改变瓷砖的颜色,我使用的是这样的方法:这是鼠标单击的方法。
@Override
public void mouseClicked(MouseEvent e) {
this.x = e.getX();
this.y = e.getY();
System.out.println("X: " + this.x + "; Y:" + this.y);
GUI GUIOBject = new GUI();
GUIOBject.clickOnTile(this.x, this.y);
}
这里调用的函数guiobject.clickontile(int x,int y);是:
public void clickOnTile(int x, int y){
this.labels[x/60 + y/60*8].setBackground(Color.blue);
}

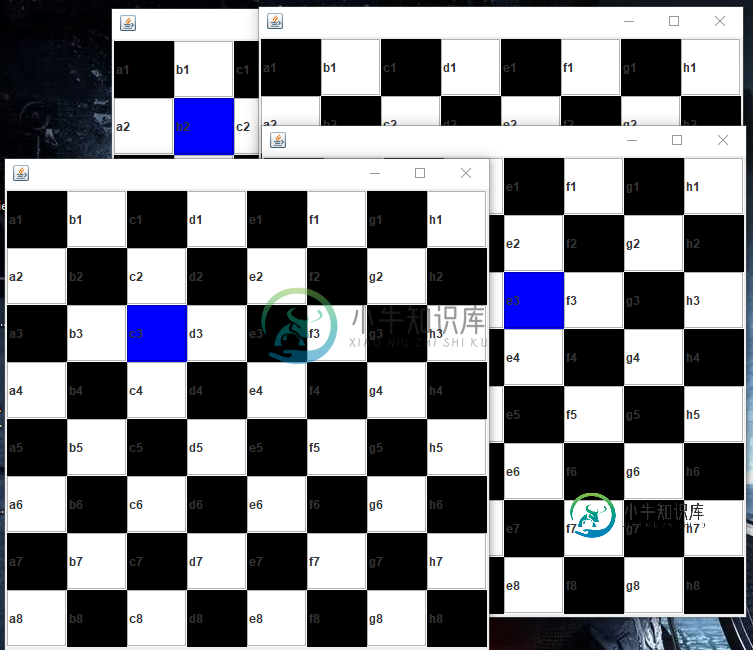
所以当我点击一个瓷砖,它为正确的瓷砖上色,但通过打开一个新的瓷砖。知道这是为什么吗?我如何只在那个框架中进行更改?
这是整个源代码:
main.java
public static void main(String[] args){
GUI graphic_user_interface = new GUI();
}
public JFrame frame;
public JPanel panel;
public JLabel[] labels;
public String[] positions = {"a", "b", "c", "d", "e", "f", "g", "h"};
public GUI(){
this.createFrame();
this.createPanel();
this.createLabels();
this.addPanel();
this.addLabels();
this.setFrameVisible();
}
public void clickOnTile(int x, int y){
this.labels[x/60 + y/60*8].setBackground(Color.blue);
}
@Override
public void createFrame() {
this.frame = new JFrame();
this.frame.setSize(500, 500);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
@Override
public void createPanel() {
this.panel = new JPanel();
this.panel.setLayout(new GridLayout(8,8));
JPanel panel = new JPanel();
}
private void createLabels(){
this.labels = new JLabel[64];
for (int i = 0; i < 8; i++) {
for (int j = 0; j <8; j++) {
this.labels[i*8 + j] = new JLabel(this.positions[j] + (i+1));
this.labels[i*8 + j].setBounds(i*10, i*10, 50, 50);
this.labels[i*8 + j].setBorder(BorderFactory.createEtchedBorder(1));
this.labels[i*8 + j].setOpaque(true);
if(i%2 == 0){
if(j%2 == 0){
this.labels[i*8 + j].setBackground(Color.black);
}else{
this.labels[i*8 + j].setBackground(Color.white);
}
}else{
if(j%2 == 1){
this.labels[i*8 + j].setBackground(Color.black);
}else{
this.labels[i*8 + j].setBackground(Color.white);
}
}
}
}
}
private void addPanel(){
this.frame.add(this.panel);
}
private void addLabels(){
for (int i = 0; i < 64; i++) {
this.panel.add(this.labels[i]);
}
}
private void setFrameVisible(){
Dimension dim = Toolkit.getDefaultToolkit().getScreenSize();
this.frame.setLocation(dim.width/2-this.frame.getSize().width/2, dim.height/2-this.frame.getSize().height/2);
this.frame.getContentPane().addMouseListener(new Mouse());
this.frame.setVisible(true);
}
mouse.java:
公共静态int x;公共静态int Y;
@Override
public void mouseClicked(MouseEvent e) {
this.x = e.getX();
this.y = e.getY();
System.out.println("X: " + this.x + "; Y:" + this.y);
GUI GUIOBject = new GUI();
GUIOBject.clickOnTile(this.x, this.y);
}
@Override
public void mousePressed(MouseEvent e) {
}
@Override
public void mouseReleased(MouseEvent e) {
}
@Override
public void mouseEntered(MouseEvent e) {
}
@Override
public void mouseExited(MouseEvent e) {
}
IGUI(接口):
public void createFrame();
public void createPanel();
共有1个答案
找到问题:
在Mouse类中,我创建了一个新的对象,然后调用该函数为JLabel着色。
我将label变量设置为静态,并在Mouse类中更改它,它就可以正常工作了。
-
老友记.我有两个DIVS。在一个div中,我有几个列表项“li”。我想做的是,每次我悬停在div 1的li上时,我想改变div 2的背景颜色。为此我需要使用css。谢谢. 你好 null 所以我想要的是,当悬停在id为“red”的li上时,将类为“contents”的div的背景颜色更改为红色。使用CSS。这是我的全部Html文件。
-
问题内容: 因此,我一直在试图弄清楚这一点,却无法弄清楚如何做到这一点。我希望另一个类中的按钮之一可以更改GUI类中JLabel的文本。 这是来自GUI类的代码:`import java.awt.Container; 这里是尝试更改JLabel“错误”的按钮中的代码: 问题答案: 首先,添加具有访问权限的吸气剂,以便您的第二堂课可以访问该字段。就像是, 或(如@MadProgrammer在评论中建
-
我有两个类和一个文本文件数据库,第一个类中的,我们将其称为自动设置为数据库中的数字。现在,在中,我有一个小的和一个文本字段,当然还有一个按钮,我在文本字段中的值会覆盖数据库中的值,但问题出在这里。第一个类中的标签在运行时不会更新,但如果我重新启动它,它会显示我想要的值。 如何在程序运行时更新它?我尝试在另一个类的中更改标签,但它每次都给我一个。 我怎么解决这个? 我希望这让我更容易理解我的问题。这
-
我的GUI有一个从db文件筛选出的条目列表。对于每个条目,我都有一个selectjbutton,它显示每个条目的更多细节。 我试图实现的是让selectjbutton在按下时更改颜色,并在选择其他条目的按钮时恢复为原始颜色。 我目前拥有的代码将很好地更改所选颜色的按钮,但在选择其他条目的“详细信息”按钮时仍保持相同的颜色: 如何更改代码以获得此效果?
-
问题内容: 示例代码: 我想更改最后一个字母的颜色,在这种情况下为“ g”,但我需要使用CSS的解决方案,不需要JavaScript解决方案。 我逐个字母显示字符串,我不能使用静态解决方案。 问题答案: 不使用JavaScript,您唯一的选择是: 编辑您的小提琴链接 : 我不太确定为什么您说您不需要JavaScript解决方案,因为您已经有了很多解决方案。无论如何,在此示例中,您只需要进行一些小
-
问题内容: 我尝试设置复选框背景颜色的样式,但是无论做什么都不会改变。我正在使用最新的Firefox 29。 CSS中是否有一些规则更改,或者可能在浏览器中? CSS: 问题答案: 复选框无法设置样式。您将需要一个第三方js插件,这里有很多可用的插件。 如果要自己执行此操作,则基本上涉及隐藏复选框以创建一个元素并对其进行样式设置,然后将其click事件绑定到两个函数,一个用于更改其外观,另一个用于

