为什么按钮在改变颜色后会失去原来的行为?
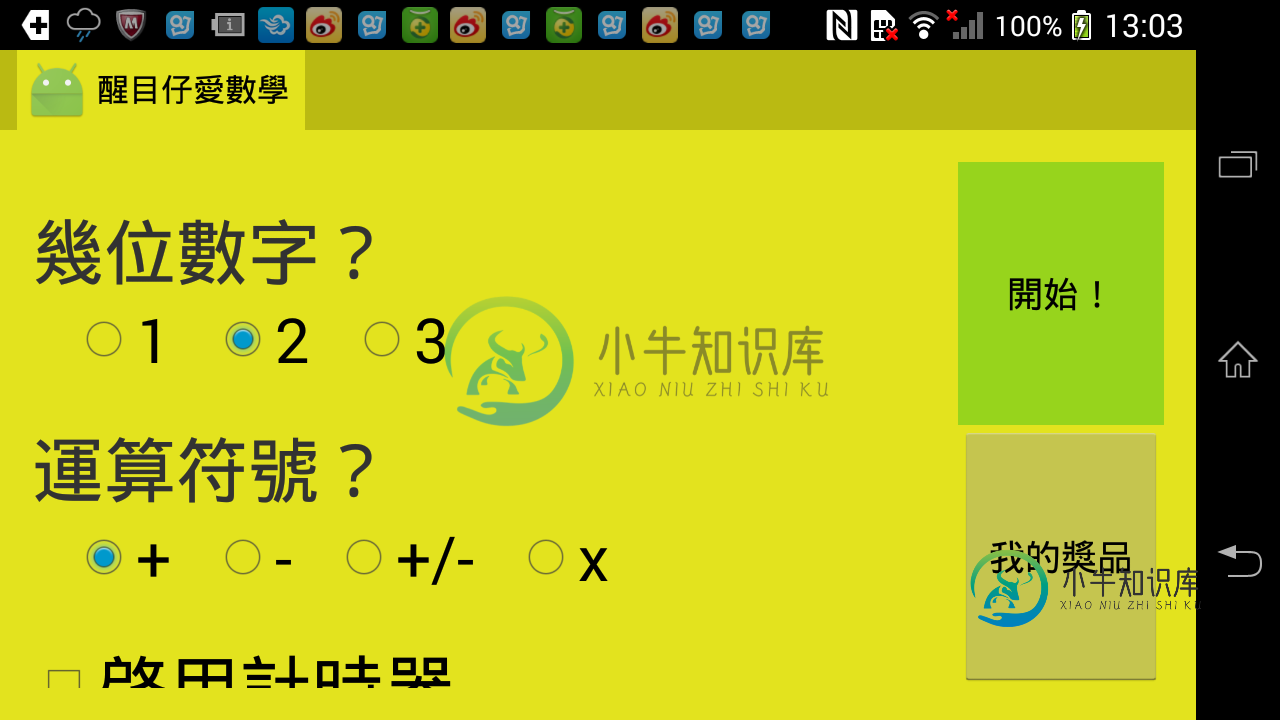
我正在写一个Android应用程序,现在我正在设计它。我正在使用一个自定义主题,它是主题的子级。全息图。灯光。我真的很喜欢主题。全息图。灯光,因为当您点击并按住它时,它的按钮具有特殊效果。如下图中较低的按钮:


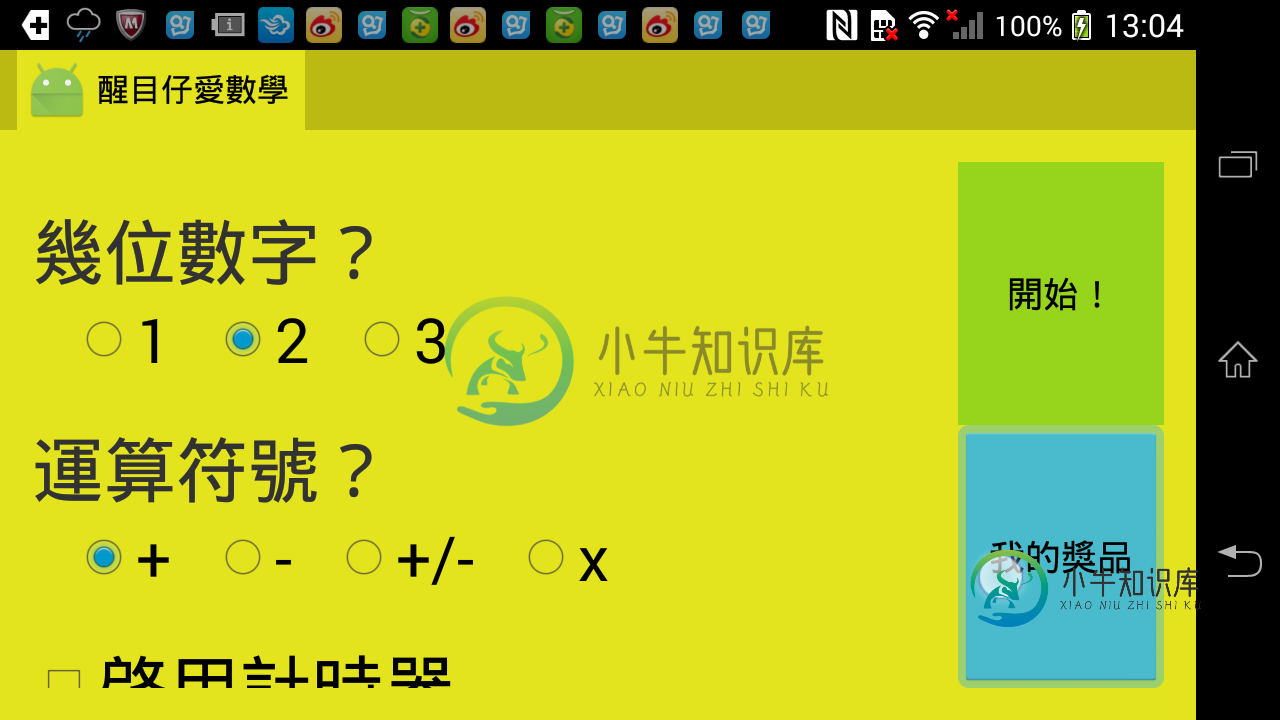
上面的按钮已更改颜色。现在,当我点击那个按钮时,它没有那种效果。我真的不明白为什么。有谁能告诉我为什么会发生这种情况,以及我如何用彩色按钮获得相同的效果?
而且,彩色按钮看起来更胖。
共有3个答案
它不会失去它的行为,你可以看到点击后(在你的第二张图片)按钮显示相同的规模,如上所述...所以默认情况下,背景设置为显示它是按钮(如填充或者这样),并且可以更改以显示oncklick效果...所以当你把你的欲望背景设置为按钮时...它需要完全改变目前在它上的内容,然后你必须手动设置onhtml效果...
这就是材料设计的“涟漪效应”
您已经为这种效果定义了自己的样式
下面的链接可能会对您有所帮助,或者您可以在StackOverflow上搜索许多其他答案
带有背景色的按钮上的材质效果
这是因为该按钮使用选择器根据单击的状态显示不同的颜色/效果/绘图。您可以查看颜色状态列表资源上的链接。
要创建自己的,您必须创建一个slecetor cml文件,并将其放入drawables文件夹中。
例如。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/shape_btn_default_normal_gray" android:state_enabled="true" android:state_pressed="false"/>
<item android:drawable="@drawable/shape_btn_default_pressed_gray" android:state_pressed="true"/>
<item android:drawable="@drawable/shape_btn_default_disabled_gray"/>
</selector>
还是用颜色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/dark_green" android:state_enabled="true" android:state_pressed="false"/>
<item android:drawable="@color/light_green" android:state_pressed="true"/>
<item android:drawable="@color/gray"/>
</selector>
要应用这一点,你必须像这样在xml布局中设置背景可绘制。
<Button
android:id="@+id/my_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Some text"
android:background="@drawable/selector_btn_default_gray"/>
-
在我的程序中,我有两个按钮:第一个改变框架背景,第二个改变按钮背景(只为自己)。重点是程序应该为程序中的每个按钮改变按钮背景(不仅仅是为它自己)。我应该怎么重写对话框?
-
请帮忙 设计时的菜单图标 因为这里的菜单图标颜色是黑色的,但是当我运行应用程序时,菜单图标颜色变成白色。我不想它是白色的。请任何人协助。 运行应用程序后的菜单图标
-
如何更改searchview中黑色箭头(后退按钮)的颜色,我已尝试使用以下代码进行自定义 但它不起作用
-
在我的应用程序中,我使用动作栏和导航抽屉。操作栏中有一个按钮用于打开和关闭导航抽屉。我想把它的颜色改成红色。我该怎么做?
-
我一直试图改变材质的浮动动作按钮颜色,但没有成功。 我曾试图补充: 或通过代码: 或 但上述方法都不奏效。我也试过提出的重复问题中的解决方案,但都行不通;按钮保持绿色,也变成了正方形。 附注。如果知道如何添加涟漪效果也会很好,也不能理解。
-
我有从1号到9号的水平按钮列表。所以当我想选择或者更好地说tab a按钮时,该按钮的颜色会从白色变为蓝色。我有这个代码在下面,但它不工作!有人能帮忙吗?

