TextInputLayout将EditText颜色更改为红色
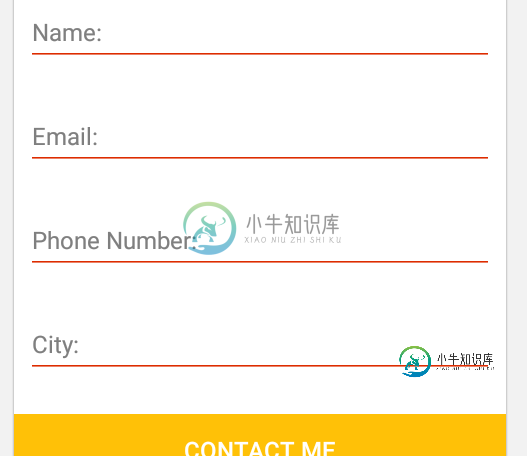
我遇到过这个奇怪的问题,在活动开始时,edittext字段的颜色更改为red,就像在出现seterror时一样。而且,这种情况并不是每次都发生,只是在某些情况下才会出现。如何修复此bug?任何帮助都很感激。请参阅图片更多。这是代码
<android.support.design.widget.TextInputLayout
android:id="@+id/input_name"
style="@style/my_style_textInput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp">
<EditText
android:id="@+id/edt_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Name:"
android:inputType="textPersonName"
android:singleLine="true"
android:textSize="@dimen/subHeading" />
</android.support.design.widget.TextInputLayout>
以下是样式:
<style name="my_style_textInput" parent="@style/TextAppearance.AppCompat">
//hint color And Label Color in False State
<!--<item name="android:textColorHint">@color/item_color</item>-->
<!--<item name="android:textColor">@color/colorPrimary</item>-->
<item name="android:textSize">@dimen/caption</item>
//Label color in True State And Bar Color False And True State
<item name="colorAccent">@color/colorPrimary</item>
<item name="colorControlNormal">@color/colorPrimary</item>
<item name="colorControlActivated">@color/colorPrimaryAccent</item>
</style>

共有1个答案
您可以使用此代码自定义颜色。
在布局上应用Android:background=“@drawable/edittext_bg”
<EditText
android:la`enter code here`yout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/login_username"
android:hint="@string/username_hint"
/>
在drawable下创建文件edittext_bg.xml并将此代码放入其中。
<layer-list>
<item>
<shape android:shape="rectangle">
<!-- Draw a 2dp width border around shape -->
<stroke android:color="#ff1e0c" android:width="2dp"/>
</shape>
</item>
<!-- Overlap the left, top and right border using background color -->
<item android:bottom="2dp">
<shape android:shape="rectangle">
<solid android:color="#fffbce"/>
</shape>
</item>
-
我正在使用设计库中新的。我能够让它显示和改变浮动标签的颜色。不幸的是,实际的提示现在总是白色的。 我尝试过用XML、样式和编程方式更改hintColor,还尝试过使用android。支持v7。小装置。AppCompatiEditText但是提示始终显示白色。 这是我的和 下面是我用于的样式(我尝试将属性设置为黑色,但没有为我做任何事情):
-
我正在使用android设计库的。但无法自定义内部的提示颜色、标签颜色和下划线颜色。请帮忙。
-
启用这些后,我需要提示以不同的颜色显示,如下所示 当我这样尝试时,效果很好 问题是,我必须使用来显示浮动提示。所以,当我在中添加时,这段代码根本不起作用。我用尝试了很多东西,如下所示。但没有任何效果。我只需要EditText的提示文本颜色(不是浮动提示文本)在启用时应该是一种颜色,在禁用时,在中使用时应该是不同的颜色。请帮助! 注意:我的问题不是这个问题的重复。在那里,它提到了TextInputL
-
就像外面的数百个问题一样,我想改变暗示的颜色。本来我想在评论中问另一个这样的问题(未回答),但我没有足够的声誉,所以我在这里问。 我希望当提示在TextInputEditText中时是一种颜色,当它浮动时是另一种颜色。在其他帖子中,答案总是在视图聚焦时如何更改提示。那不是我想要的,我能做到。如果编辑文本不是空的,我想更改提示颜色。我正在使用材料设计textInputLayout和TextInput
-
在使用设计支持库中的TextInputLayout时,是否可以将提示中的星号设置为红色?我尝试了很多东西,但星号的颜色一直在变化,从红色到主题色,当它改变为浮动标签。当我被困在这里时,请帮帮我。谢谢
-
如何根据android edittext的背景颜色(动态)更改android edittext光标颜色?。如果我选择深色背景颜色编辑文本,光标将是浅色。如果我选择深色背景颜色编辑文本,光标将是暗色。基于edittext颜色更改,光标颜色将在运行时更改。如何实现?任何想法都欢迎。

