运行测试时如何解决 Jest 中的“无法在模块外使用导入语句”?
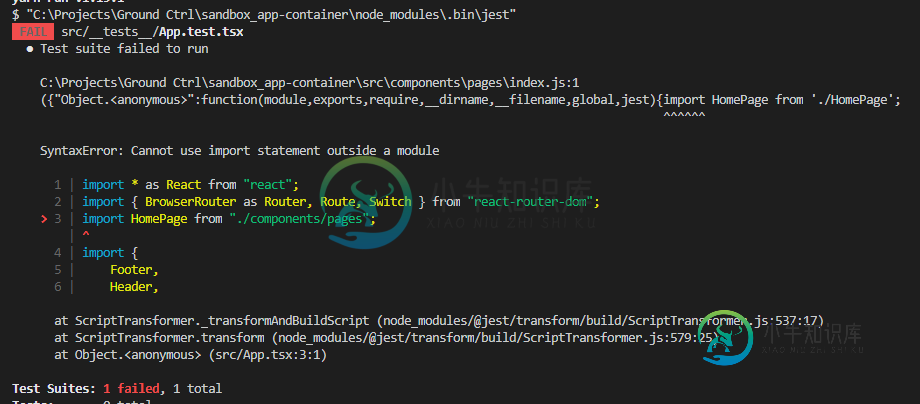
我有一个使用TypeScript、Jest、Webpack和Babel构建的React应用程序(不使用Create React App)。尝试运行yarn jest时,我收到以下错误:

我已经尝试删除所有包并重新添加它们。它没有解决这个问题。我看了类似的问题并留档,但我仍然不明白一些事情。我甚至按照另一个指南从头开始设置这个环境,但仍然收到了我的代码的这个问题。
依赖项包括...
"dependencies": {
"@babel/plugin-transform-runtime": "^7.6.2",
"@babel/polyfill": "^7.6.0",
"babel-jest": "^24.9.0",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-test-renderer": "^16.11.0",
"source-map-loader": "^0.2.4"
},
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"@babel/preset-react": "^7.0.0",
"@types/enzyme": "^3.9.2",
"@types/enzyme-adapter-react-16": "^1.0.5",
"@types/jest": "^24.0.13",
组件的导入行...
import * as React from "react";
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import HomePage from "./components/pages";
import {
Footer,
Header,
Navigation,
} from "./components/shared";
测试文件....
import * as React from "react";
import * as renderer from "react-test-renderer";
import App from "../App";
it("Renders the Footer correctly", () => {
const tree = renderer
.create(<App />)
.toJSON();
expect(tree).toMatchSnapshot();
});
我希望能够在我的组件中使用命名导入,而不会破坏我的测试。如果我在整个解决方案中只使用默认导入,似乎可以解决这个问题,但是我不想走这条路。
共有3个答案
我通过将.babelrc文件迁移到babel.config.js来解决这个问题!震惊。
使用Babel转译这些JS模块,您将能够使用es6编写测试。
npm i -D @babel/preset-env
//babel.config.js
module.exports = {presets: ['@babel/preset-env']}
我也有同样的失败(也使用Babel,Typescript和Jest),它让我疯狂了几个小时!
最终创建了一个专门用于测试的新 babel.config.js 文件。我有一个大的.babelrc,无论我对它做什么,它都不会被开玩笑。主应用程序仍然使用 .babelrc,因为这会覆盖 babel.config.js 文件。
我采取的步骤:
安装 jest、ts-jest 和 babel-jest:
npm i jest ts-jest babel-jest
添加 babel.config.js(仅供 jest 使用)
module.exports = {presets: ['@babel/preset-env']}
在< code>jest.config.js中,更新至:
module.exports = {
preset: 'ts-jest',
transform: {
'^.+\\.(ts|tsx)?$': 'ts-jest',
"^.+\\.(js|jsx)$": "babel-jest",
}
};
< code>package.json
"scripts": {
"test": "jest"
-
我有一个React应用程序(不使用createreact应用程序),它是使用TypeScript、Jest、Webpack和Babel构建的。当尝试运行“纱线玩笑”时,我得到以下错误: 我已经尝试删除所有软件包并重新添加它们。它没有解决这个问题。我已经看了类似的问题和留档,仍然误解了一些东西。我甚至按照另一个指南从头开始设置这个环境,并且仍然用我的代码收到了这个问题。 依赖项包括。。。 组件的导入
-
试图将用户模型中的“uuid”作为
-
我有一本书。节点js(07.10.19版本的node.js的最新版本)应用程序中的ts文件,带有导入节点模块而无默认导出。我使用这种结构:
-
我有一个ApolloServer项目给我带来了麻烦,所以我想我可能会更新它,并在使用最新的巴别塔时遇到问题。我的“index.js”是: 当我运行它时,我得到了错误 首先,我试图做一些事情来说服TPTB*这是一个模块(没有成功)。所以我把“导入”改成了“要求”,这就奏效了。 但是现在我在其他文件中有大约24个“导入”给我同样的错误。 *我确信我的问题的根源是我甚至不确定是什么在抱怨这个问题。我有点
-
提前感谢您的帮助。 这个问题似乎已经在其他地方被提出和回答,但我相信我已经尝试了所有这些解决方案,但没有取得真正的进展。 我试图为webdriverIO创建一个自定义记者。然而,当所有导入都运行时,我得到以下错误: 无法在模块外使用导入语句 如果我试图执行文件顶部的导入语句,则会在导入WebdriverTestrasER行上出现上述错误。我可以通过使用要求来解决这个问题,但是在从@wdio/记者导
-
我正在使用ArcGIS JSAPI 4.12,并希望使用空间错觉在地图上绘制军事符号。 当我向脚本添加时,控制台返回错误 未捕获的SyntaxError:无法在模块外部使用导入语句` 因此,我将添加到脚本中,然后它返回 未捕获的引用错误:未定义ms 这是我的密码: 因此,无论我是否添加,都会出现错误。然而,在空间幻觉的官方文件中,脚本中没有任何。我现在真的很困惑。他们如何在不添加类型的情况下使其工
-
问题内容: 我开始认为这是不可能的,但是无论如何我都想问。 我想测试我的一个ES6模块以特定方式调用另一个ES6模块。有了茉莉花,这非常容易- 应用程式码: 和测试代码: 笑话相当于什么?我觉得这是一件很想做的简单的事,但是我一直在努力尝试弄清头发。 我最接近的是将s 替换为s,并将其移入测试/函数中。都不是我想做的事情。 为了获得加分,我希望在其中的功能为默认导出时使整个工作正常进行。但是,我知
-
开始新项目与'巢新'命令。工作正常,直到我添加实体文件到它。 出现以下错误: 从“typeorm”导入{Entity,Column,PrimaryGeneratedColumn}; ^^^^^^ 无法在模块外使用导入语句 我错过了什么? 添加实体到模块: 应用程序。单元ts:

