为什么此管道适用于本地模拟数据,而不适用于来自Firebase的传入数据?
有人给我提供了这个柱塞来完成我需要做的事情。https://plnkr.co/edit/q9olLVsEcGrskv8oQkV7?p=preview
我使用它,并在我自己的模拟数据上使用它,看起来像这样。
links = [ {
link : 'I need to expand my current brand.',
val : 'expand'
}, {
link : 'I need to re-create my Brand.',
val : 'recreate'
}, {
link : 'I need to build a Brand for my new Business.',
val : 'new-business'
}, {
link : 'I need to build a Brand for my new product.',
val : 'new-product'
}, {
link : 'I have a technical difficulty that requires an Artist.',
val : 'tech-difficulty'
} ]
像魅力一样工作。然而,当我连接一个包含Firebase数据的变量时,它看起来像这样。
"home_intro_links" : {
"link01" : {
"link" : "I need to expand my current brand.",
"val" : "expand"
},
"link02" : {
"link" : "I need to re-create my brand.",
"val" : "recreate"
},
"link03" : {
"link" : "I need to build a brand for my new Business.",
"val" : "new-business"
},
"link04" : {
"link" : "I need to build a brand for my new product.",
"val" : "new-product"
},
"link05" : {
"link" : "I have a technical difficulty that requires an Artist.",
"val" : "tech-difficulty"
}
}
不管我尝试做什么,它都不会起作用。
我是这样调用数据的。
//服务文件
import { Injectable } from '@angular/core';
import { AngularFire,
FirebaseListObservable,
FirebaseObjectObservable } from 'angularfire2';
import { Observable } from 'rxjs/Rx';
import 'rxjs/add/operator/map';
@Injectable
export class HomeService {
HomeIntroLinks: FirebaseListObservable<any>;
constructor(private af: AngularFire) {}
getHomeIntroLinks(){
this.HomeIntroLinks = this.af.database.list('/home_intro_links') as FirebaseListObservable<any>
return this.HomeIntroLinks;
}
}
//组件
import { Component, OnInit,
Pipe, PipeTransform } from '@angular/core';
import { AngularFire,
FirebaseListObservable,
FirebaseObjectObservable } from 'angularfire2';
import { HomeService } from '../home.service';
@Pipe({name: 'homeIntroPipe'})
export class HomeIntroPipe implements PipeTransform {
transform(arr: any, linkSize: number) {
return arr.reduce((prev, cur, index) => (index % linkSize) ?
prev : prev.concat([arr.slice(index, index + linkSize)]), []);
}
}
@Component({
moduleId: module.id,
selector: 'home-intro',
templateUrl: './home-intro.component.html',
styleUrls: ['./home-intro.component.css'],
providers: [ HomeService ]
})
export class HomeIntroComponent implements OnInit{
homeIntroLinks: FirebaseListObservable<any>;
constructor(private _homeService: HomeService) {}
ngOnInit() {
this._homeService.getHomeIntroLinks().subscribe(HomeIntroLinks =>{
this.homeIntroLinks = HomeIntroLinks;
//console.log(this.homeIntroLinks);
});
}
}
//模板中的html
<div *ngFor="let links of homeIntroLinks" class="row home_link_container justify-content-center">
<div *ngFor="let link of links" class="col-4">
<div class="card">
<p class="home_link" [routerLink]="'/home/'+link.val" routerLinkActivate="active">
{{link.link}}
</p>
</div>
</div>
</div>
只是我和我做事的方式吗?。。。。或者调用局部变量会有很大的不同吗?到目前为止,我已经尝试了json管道,我尝试了添加json。parse()。如果你想知道我遇到了什么特别的错误,请告诉我,这样我可以重新尝试,看看它会带来什么。在这一点上,我不记得所有的我的头顶笑。
AJT_82的更新
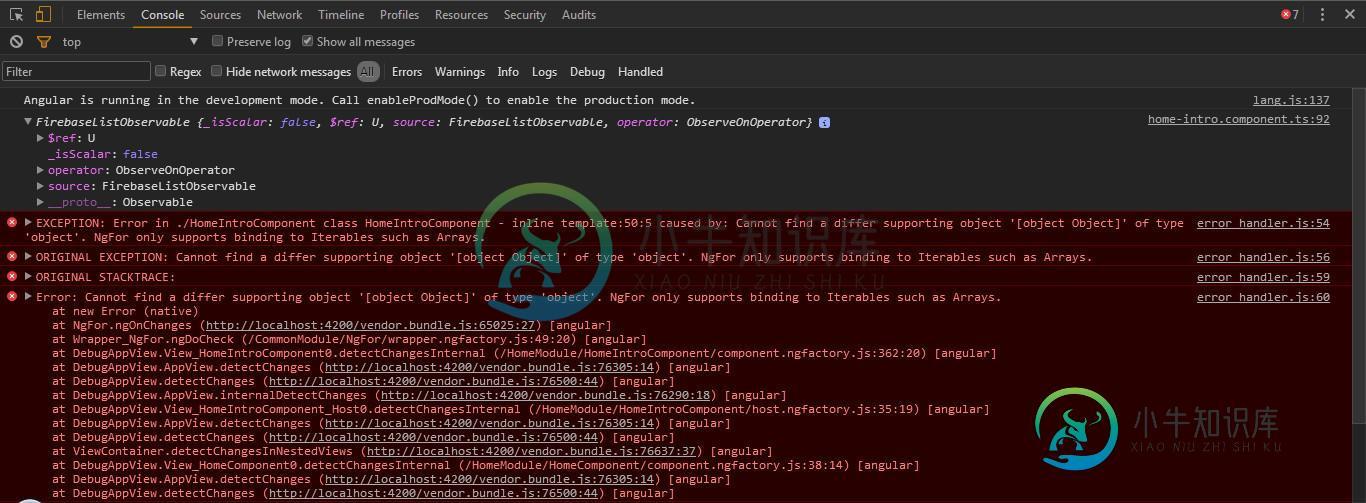
这是我控制台的截图

我厌倦了你的下一个解决方案。浏览器说它不能识别firebaseObj,所以我在类中将它定义为firebaseObj
。。。不知道还能用它做什么。然后我发现了另一个错误,因为它无法识别它,所以我不得不添加@OnInit。这是它的,所以现在在我的
this.firebaseObj = this._homeService.getHomeIntroLinks()
this.homeIntroLinks = Object.keys(this.firebaseObj).map(x => this.firebaseObj[x])
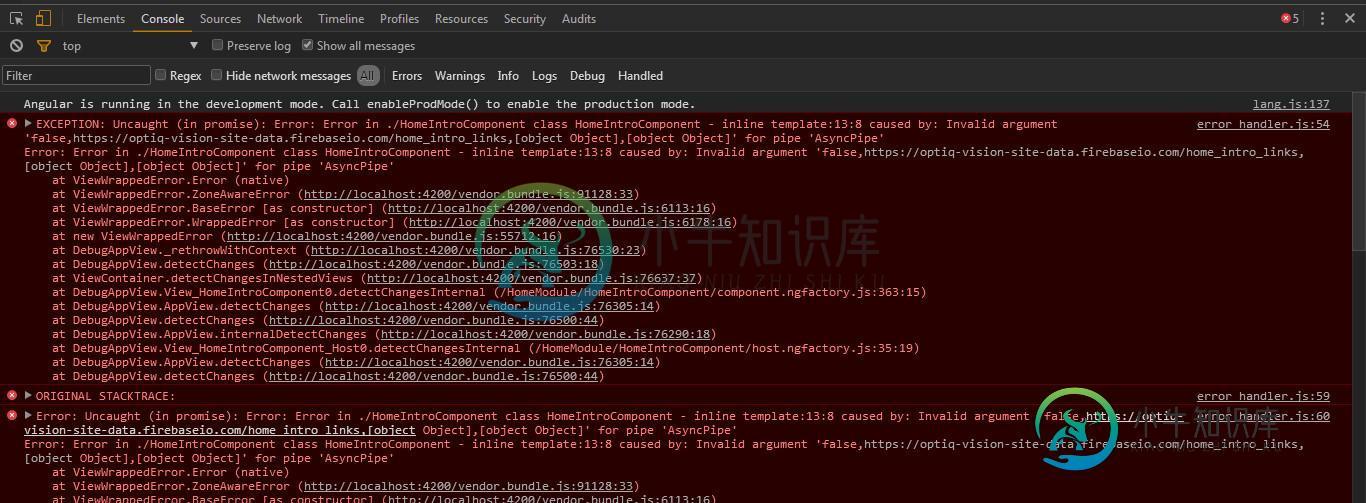
现在我回到[对象对象]问题。这是控制台的屏幕截图。

共有3个答案
您可以使用异步管道与可观察。
<div *ngFor="let links of homeIntroLinks | async" class="row home_link_container justify-content-center">
...
</div>
查看结果的简化视图:
<div *ngFor="let links of HomeIntroLinks | async" class="row home_link_container justify-content-center">
{{links.link}}
</div>
在服务中试试这个:
getHomeIntroLinks(){
this.HomeIntroLinks = this.af.database.list('/home_intro_links')
return this.HomeIntroLinks;
}
在组件中:
homeIntroLinks; // remove the typing to firebaseobservable (for now)
ngOnInit() {
this.homeIntroLinks = this._homeService.getHomeIntroLinks()
}
在这里,您可能需要在模板中添加异步管道:
*ngFor="let links of homeIntroLinks | async"
否则,如果恰好是从firebase返回的对象,请映射键并创建数组:
ngOnInit() {
firebaseObj = this._homeService.getHomeIntroLinks()
this.homeIntroLinks = Object.keys(firebaseObj).map(x => firebaseObj[x])
}
然后,对于由于在数据到达之前加载视图而未引发错误的应用程序,明智的做法是将div中的所有内容包装为:
您的firebase应该以这种格式发送数据
[{
"link01": {
"link": "I need to expand my current brand.",
"val": "expand"
},
"link02": {
"link": "I need to re-create my brand.",
"val": "recreate"
},
"link03": {
"link": "I need to build a brand for my new Business.",
"val": "new-business"
},
"link04": {
"link": "I need to build a brand for my new product.",
"val": "new-product"
},
"link05": {
"link": "I have a technical difficulty that requires an Artist.",
"val": "tech-difficulty"
}
}]
您可以使用map操作符将返回的数据转换为服务中的json格式
getTasks(): Observable<any[]> {
return this._http.get(this._url)
.map((response: Response) => <any[]>response.json())
.do(data => console.log("data we got is " + JSON.stringify(data)))
.catch(this.handleError);
现场演示
-
问题内容: 假设我有这个模型: 现在,如果我想高效地查看相册中的一部分照片。我这样做是这样的: 这只会执行两个查询,这正是我所期望的(一个查询得到相册,然后一个查询,例如“ SELECT * IN photos WHERE photoalbum_id IN()”。 一切都很棒。 但是,如果我这样做: 然后用!进行大量查询!我是在做错什么,还是django不够聪明,以至于它已经获取了所有照片并可以在
-
我接手了一个Sring MVC项目,需要改变它的行为,所以在我的servlet中我发送了一个get请求来自动登录,我的servlet代码如下所示: 当我用Firefox运行它时,它让我登录,但在IE中不起作用。 我还手动粘贴了URL: http://Example.com/SupportCenter/login.html?userName=UID 进入两个broswers,他们都让我登录。那么,为
-
代码如下: 这是适配器,我在这里为列表做了自己的设计(< code>R.layout.zalistu),它在仿真器中工作,但在设备上它给我一个错误(应用程序意外停止),如果我使用< code>simple_list_item_1,那么它在仿真器和我的设备上都可以正常工作。 这里是R:layout.zalistu: 日志猫: 我设备上的Android版本是2.3.7,模拟器上的版本是4.0.4(AP
-
我已经通过。但是,我注意到Reshuffle()没有出现在发行版中。这是否意味着我将不能在任何数据流管道中使用?有什么办法可以绕过这个吗?或者pip包可能只是不是最新的,如果Reshuffle()在github的master中,那么它将在Dataflow上可用? 根据对这个问题的回答,我试图从BigQuery中读取数据,然后在将数据写入GCP存储桶中的CSV中之前对数据进行随机化。我注意到,我用来
-
更新:带有XYPlot的JPanel封装在JSplitPanel中。当我移动分隔符(用XYPlot放大JPanel)时,有两个XYPlot,第一个(在第一次单击时获得,第二个(如果第二次单击到另一个行/dataset->XYPlot)。

