FlexBox:将一个全高列与以下行组合(双列布局)
我在这方面工作了几个小时,但无法实现一个可行的解决方案。基本上,我想用CSS FlexBox在两列布局中组合一个全高的列(左)和下面的行(右)。
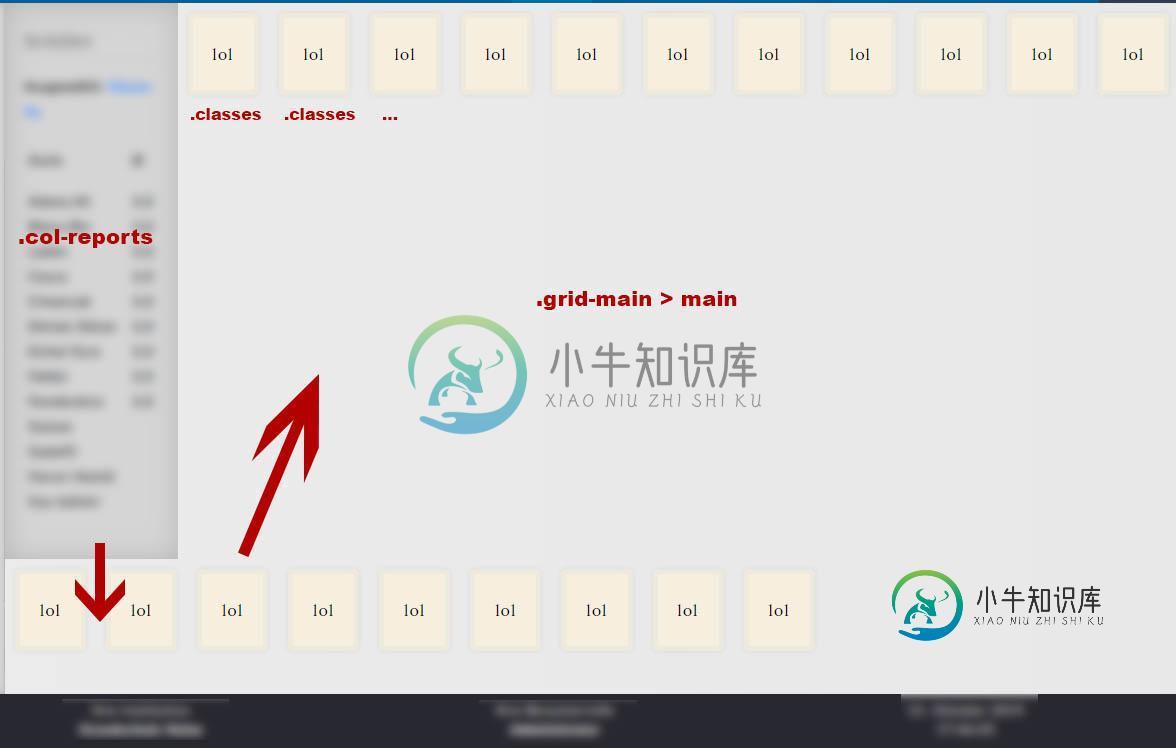
全高列应该与父级的div(.grid-main>main)的高度相匹配,而后者是一个grid-layout。
问题截图:

所以黄色的方框应该在整个高度的柱子旁边,而不是在它下面继续。列应该与.grid-main的高度匹配(这可以通过flex-direction:column来实现,但是下面的所有div也会在一个列中列出)。
HTML结构:
<div class="grid-main">
<header>...</header>
<nav>...</nav>
<main>
<div class="col-reports"></div>
<div class="classes"></div>
<div class="classes"></div>
<div class="classes"></div>
<div class="classes"></div>
...
</main>
<footer>...</footer>
</div>
CSS:
.grid-main {
display: grid;
height: 98vh;
width: 98vw;
overflow: hidden;
position: relative;
overflow: -moz-hidden-unscrollable;
grid-template-columns: 175px 1fr 1fr;
grid-template-rows: 0.1fr 1fr 0.05fr;
grid-template-areas:
"header header header"
"nav main main"
"footer footer footer";
animation: fadeIn 1s;
transition: 1s all ease-in-out;
}
.grid-main > main {
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-items: flex-start;
place-content: flex-start leftjustify-content: flex-start space-evenly;
grid-area: main;
position: relative;
overflow-y: auto;
background: var(--color-accent-main);
}
.col-reports {
flex: 1;
height: 100%;
position: relative;
max-width: 250px;
padding: 20px;
background: rgba(204,204,204,.7);
box-shadow: 1px 1px 25px inset rgb(179, 179, 179);
font-size: .8rem;
font-weight: bold;
line-height: 200%;
}
.classes {
font-family: 'Lora';
line-height: 2rem;
background: #f6efe0;
border-radius: 5px;
padding: 20px;
margin: 10px;
border: 5px solid #eee9dd;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.07);
animation: fadeInUp 1s;
}
将问题具象化:
共有1个答案
我用下面的代码基本上解决了这个问题。所以来自@paulie_d的提示非常有帮助,尽管我希望避免使用网格进行这种基本的布局。
.grid-reports {
display: grid; /* Grid in Grid */
height: 100%; /* In contrast to Flexbox, Grid can be used to assign height: 100% to a container.
It stretches to the parent container even if the viewport changes. Flexbox does not work with height actually.
Unless you use flex-direction: column; to the parent container. */
grid-template-rows: 1fr; /* optional */
grid-template-columns: 1fr 6fr;
grid-area: main; /* referes to Main in .grid-main */
}
.col-students {
grid-row: 1; /* .col-students must only be in the first row of .grid-reports to stretch */
grid-column: 1; /* Only the first column of .grid-reports */
max-width: 250px;
padding: 20px;
background: rgba(204,204,204,.7);
box-shadow: 1px 1px 25px inset rgb(179, 179, 179);
font-size: .8rem;
font-weight: bold;
line-height: 200%;
}
.col-reports {
grid-column: 2; /* All childs of .col-reports and itself are in the second column of .grid-reports
Note: grid-rows are automatically assigned, because they are not adressed any further */
display: flex; /* .col-reports becomes now a Flexbox to align its child items (box). */
flex-wrap: wrap; /* All child elements automatically break */
flex-direction: row; /* All child elements flow in a row */
align-self: flex-start; /* To align items next to each other and at start of Flex */
padding: 10px;
}
.col-reports .box { /* Further definitions of the element in .grid-main */
flex-basis: 45%; /* So the flex-basis in this case relates to the .col-reports
and not to the whole .grid-reports which makes sense and is desired behaviour.
45% means that 45% of .col-reports are used, which is in the second column. */
/*Note: This needs to be assigned as 100% in the mobile section, because elements
must be placed under each other for mobile devices. */
}
-
问题内容: 我很好奇flexbox是否可以使用这种布局。我似乎无法得出第3和第4格归入第二。这对于浮点数来说非常容易,只是好奇是否缺少一些可能对flexbox有帮助的属性。 布局 标记 问题答案: Flexbox不喜欢在多列或多行中扩展的flex项目,因为实际上flexbox没有网格概念。 但是,使用一些技巧,您可以实现此布局(以及更复杂的布局): 使用行布局 │1│2│3│4│ └─┴─┴─┴─
-
问题内容: 我有一个简单的2列布局,我想使用Flexbox获得相等的高度: 的HTML 的CSS 这适用于Firefox,但不适用于Chrome: 我尝试了一些方法(包括供应商前缀),但仍然无法正常工作。 问题答案: 要使用Flexbox创建两个相等的列: 父容器得到 每列都是由div创建的,它们可以增长/收缩 拉伸第一列的子级: 还提供了第一列,以便其子元素具有柔韧性并可以成长 旁边的孩子被给予
-
我正在制作一个输血游戏。我有2个数组列表。一个有献血者的血型和姓名,第二个有接受者的血型和姓名。所有的名字我都会得到用户的输入并将它们存储在一个数组中(接受者数组列表更大)。 我不知道如何使用布尔2D数组将两个数组列表进行比较(应该返回true或false)。例如,在所有捐赠者和接受者输入姓名和血型后,程序应该告诉他们是否匹配。 我知道下面的代码是错误的,但我不知道怎么做。
-
下一个排列 问题描述 这道题是 LeetCode 31题。 “下一个排列”的定义是:给定数字序列的字典序中下一个更大的排列。如果不存在下一个更大的排列,则将数字重新排列成最小的排列(即升序排列)。 我们可以将该问题形式化地描述为:给定若干个数字,将其组合为一个整数。如何将这些数字重新排列,以得到下一个更大的整数。如 123 下一个更大的数为 132。如果没有更大的整数,则输出最小的整数。 以 1,
-
问题内容: 我想有两列等高,它们的内容应该居中对齐,因此在每个div的正中间。 问题: “等高”和“中间对齐”似乎将自己排除在外,一个与另一个不兼容。 问题: 如何创建一个具有两列的行,这两列具有不同的宽度,相同的高度,并且其内容居中于每一列的中间? http://jsfiddle.net/kjjd66zk/1/ 问题答案: 此布局的关键是将相等的高度应用于主伸缩容器。 然后,将flex项目嵌套在
-
我有一个数据框如下: 我希望它是这样的: 我们的目标是为每个< code>Part和< code>Power创建一列,并填写如下所示的值。每台机器都有不同数量的零件,但最多为8个(这将导致列< code>Part8_PowerA和< code>Part8_PowerB)。当机器没有某个部件时,Part_Power的值用-1填充。 我已经寻找了很长时间的解决方案,包括这个,但是我不能适应我的情况,我

