容器中元素之间的空隙[副本]
所以我有一个包含标签文本和复选框的容器,现在这是我目前拥有的
body {
display: flex;
justify-content: center;
}
.container {
background-color: yellow;
display: flex;
width: 200px;
height: fit-content;
margin: 0 10px;
justify-content: space-around;
}
.container.firstCheck{
flex-grow: 1;
}
.container.secondCheck{
flex-grow: 1;
}<div class="container">
<div class="checkboxes">
<div class="firstCheck">
<label for="check1">this is 1</label>
<input name="check1" type="checkbox"/>
</div>
<div class="SecondCheck">
<label for="check2">this is 2</label>
<input name="check2" type="checkbox"/>
</div>
</div>
</div>
PS:我也希望能够减少html标签,如果可能的话。
共有1个答案
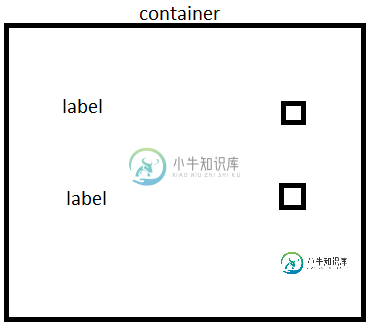
使用justify-content:space-between将项放置在容器的左边和右边。此外,还需要更正CSS中的SecondCheck名称。在HTML结构中,它有大写的's',而在CSS中,它有小的's'。我已经在回答中更正了。希望这能有所帮助,谢谢!!
body {
display: flex;
justify-content: center;
}
.container {
background-color: #fff;
display: flex;
width: 200px;
height: fit-content;
margin: 0 10px;
justify-content: space-around;
border:2px solid #000;
}
.container.firstCheck{
flex-grow: 1;
}
.container.SecondCheck{
flex-grow: 1;
}
.firstCheck{
margin-bottom: 20px;
}
.checkboxes{
width: 100%;
display: inline-block;
padding: 20px;
}
.firstCheck, .SecondCheck{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}<div class="container">
<div class="checkboxes">
<div class="firstCheck">
<label for="check1">this is 1</label>
<input name="check1" type="checkbox"/>
</div>
<div class="SecondCheck">
<label for="check2">this is 2</label>
<input name="check2" type="checkbox"/>
</div>
</div>
</div>-
下面的代码生成九个单独的JPanels,其中有9个按钮。九个JPanel使用GridLayout排列到一个基本JPanel上。然后使用边框布局将这个基本JPanel放置到ContentPane上。我对JButtons和每个JPanel使用边框来明确定义它们的分离。每个JPanel中的JButtons看起来都很好,但是JPanels之间有一个间隙,这导致了双行的出现,这让我非常恼火。我尝试将每个JP
-
我有两个名为表1和表2的表,每个表由两行组成。 我可以在同一个表中拖放元素 您能告诉我是否可以将表行从表1拖放到表2,反之亦然(在不同的表中移动行) 这是两个表的超文本标记语言 还有我的js代码 这是我的小提琴 https://jsfiddle.net/wdy1ty89/7/
-
在我的RecolyerView中,项目贴得很近,我想在项目之间增加空间,而不在项目本身添加边距。我在想我怎么才能做到这一点? 我希望它看起来像: 我是否可以编辑XML本身来实现这一点?
-
问题内容: 我有一张桌子,它是: 当我提出错误的要求时,例如要为唯一列输入相同的值。“ id”正在增加…这是错误的id请求; 这是我的表结果; 请帮助我如何解决此问题,我想订购。顺序的.. 问题答案: 这就是序列的工作方式。 重要提示:为避免阻塞从同一序列中获取数字的并发事务,绝不会回退nextval操作。也就是说,一旦获取了值,就将其视为已使用且不会再次返回。即使周围的事务稍后中止,或者调用查询
-
我有一个Rails4应用程序,带有引导程序和简单的表单。 我以简单的形式遵循了示例应用程序--但我的格式没有一个是以与示例中类似的风格出现的(尽管使用了相同的代码)。
-
我试图将空手道测试的json结果导入到AssertThat Jira插件中。 导入在cucumber js 5.1.0中运行良好,但在karate 0.9.2中失败 问题似乎在于断言在json中使用特性的“name”与其内部特性名称相关,以及karate和cucumber js使用“name”和“description”字段的方式不同。 Cucumber js使用特性文件本身的特性名称,例如,带有

