如何为Android Jetpack组合列或行添加渐变边缘效果?
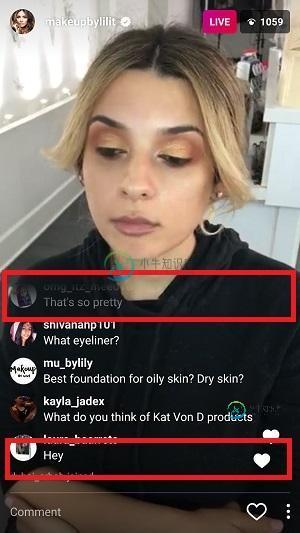
我需要实现带有顶部褪色边缘效果的LazyColumn。在Android上,我对ListView或RecyclerView使用渐变,但没有找到任何Jetpack合成的解决方案!

我试着修改画布:
@Composable
fun Screen() {
Box(
Modifier
.fillMaxWidth()
.background(color = Color.Yellow)
) {
LazyColumn(
modifier = Modifier
.fillMaxSize()
.drawWithContent {
val colors = listOf(Color.Transparent, Color.Black)
drawContent()
drawRect(
brush = Brush.verticalGradient(colors),
blendMode = BlendMode.DstIn
)
}
) {
itemsIndexed((1..1000).toList()) { item, index ->
Text(
text = "Item $item: $index value",
modifier = Modifier.padding(12.dp),
color = Color.Red,
fontSize = 24.sp
)
}
}
}
}
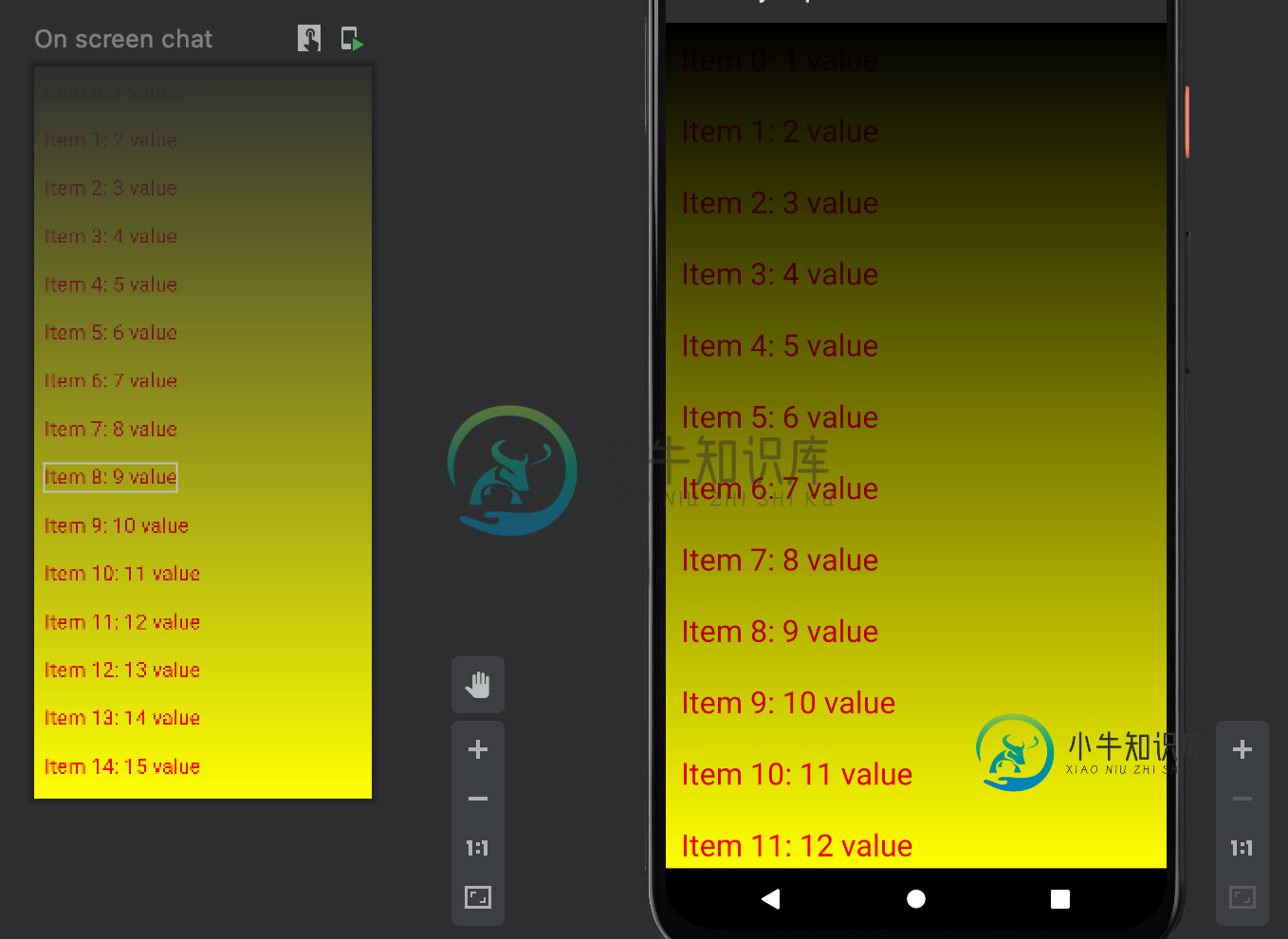
却有错误的结果:

共有1个答案
只是朝正确的方向轻轻推了一下。这段代码所做的是在LazyColumn的顶部放置一个可组合的框,并使用alpha修饰符进行褪色。您可以在一个列中再次创建多个这些框组合,以创建更平滑的效果。
@Composable
fun FadingExample() {
Box(
Modifier
.fillMaxWidth()
.requiredHeight(500.dp)) {
LazyColumn(Modifier.fillMaxSize()) {
}
Box(
Modifier
.fillMaxWidth()
.height(10.dp)
.alpha(0.5f)
.background(Color.Transparent)
.align(Alignment.TopCenter)
) {
}
}
}
-
问题内容: 我试图将渐变应用于边框,我认为这样做很简单: 但这是行不通的。 有人知道做边界渐变的正确方法是什么吗? 问题答案: WebKit现在(至少Chrome 12)支持渐变作为边框图像: Prooflink- 浏览器支持
-
我在用图书馆。在我展示我的图书馆使用的活动时,我使用了一种颜色来覆盖屏幕。看起来很酷。 但是由于一些原因,我决定使用渐变。我开发了美丽的渐变效果,如下所示 看起来不错。但问题是我使用的库只接受颜色或颜色资源。我没有其他方法可以改变,库正在显示它自己的活动,我只需要传递活动上显示的颜色。 现在我的问题是: 我可以直接定义颜色中的渐变色吗。xml文件。或者有没有办法将渐变色文件转换为可绘制的颜色,可以
-
我正在azure中使用cosmos图形数据库。 有人知道是否有一种方法可以在两个顶点之间添加一条边,只有当它不存在时(使用gremlin图查询)? 我可以在添加顶点时这样做,但不能使用边。我从这里获取了执行此操作的代码: 谢谢
-
本文向大家介绍如何利用Python 进行边缘检测,包括了如何利用Python 进行边缘检测的使用技巧和注意事项,需要的朋友参考一下 为何检测边缘? 我们首先应该了解的问题是:“为什么要费尽心思去做边缘检测?”除了它的效果很酷外,为什么边缘检测还是一种实用的技术?为了更好地解答这个问题,请仔细思考并对比下面的风车图片和它的“仅含边缘的图”: 可以看到,左边的原始图像有着各种各样的色彩、阴影,而右边的
-
效果如如下:line1为参考效果,由一个div,通过background-image: linear-gradient(to left, green 0%, red 100%)实现; 但是由于某些特殊原因,这条线需要通过多条线段拼接而成,但是效果还是像line1一样,不能有割裂感,所以,line2、line3 分别有如下要求,该如何简单实现呢? line2:线段1、2、3分别占 line1 的1/
-
问题内容: 我在玩networkx(Python中的图形库),发现文档说PageRank算法在评分时考虑了边缘权重,但是我想知道更大的边缘权重是更好还是更低的权重呢? 问题答案: 不久,较大的权重对于传入的节点更好。 PageRank在有向加权图上工作。如果页面A具有到页面B的链接,则页面B的得分会上升,即页面B(节点)输入的次数越多,其得分就越高。 有关更多详细信息,请参见PageRank上的W

