如何在JavaFX8表格视图中更改非选定单元格的背景色
我在更改JavaFX8中表格单元格的背景色时遇到了问题。

用
setStyle(“-fx-Alignment:centre-right;-fx-background-color:#ffd9d9;”)


public class TableCellColorTest extends Application {
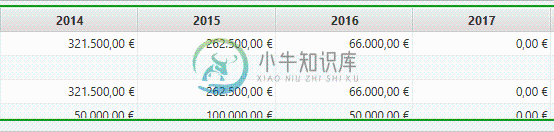
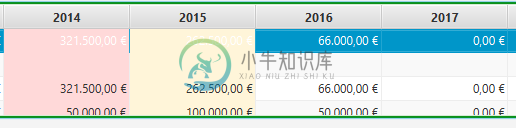
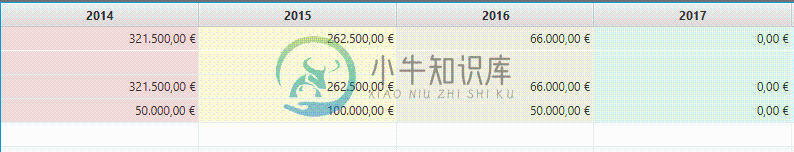
private static final String[] COLUMN_HEADERS = new String[] { "2014", "2015", "2016", "2017", "2018" };
private static final String[] COLUMN_STYLES = new String[] { "table-row-cell-2014", "table-row-cell-2015", "table-row-cell-2016", "table-row-cell-2017", "table-row-cell-2018" };
public static void main(String... args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Scene scene = new Scene(createContent(), 1000, 600);
primaryStage.setScene(scene);
primaryStage.show();
}
private Parent createContent() {
ObservableList<String[]> data = FXCollections.observableArrayList();
data.add(new String[] { "321.500,00 €", "262.500,00 €", "66.000,00 €", "0,00 €", "0,00 €" });
data.add(new String[] { "", "", "", "", "", "", "" });
data.add(new String[] { "321.500,00 €", "262.500,00 €", "66.000,00 €", "0,00 €", "0,00 €" });
data.add(new String[] { "50.000,00 €", "100.000,00 €", "50.000,00 €", "0,00 €", "0,00 €" });
TableView<String[]> table = new TableView<>(data);
table.setPrefWidth(990);
table.setColumnResizePolicy(TableView.CONSTRAINED_RESIZE_POLICY);
table.getStylesheets().add("styles.css");
for (int i = 0; i < 5; i++) {
TableColumn<String[], String> col = new TableColumn<>(COLUMN_HEADERS[i]);
final int _i = i;
col.setCellValueFactory(cellData -> new ReadOnlyObjectWrapper(cellData.getValue()[_i]));
// set color
col.setCellFactory(cellData -> {
return new TableCell<String[], String>() {
@Override
public void updateItem(String item, boolean empty) {
super.updateItem(item, empty);
setText(item);
if (!empty) {
getStyleClass().add(COLUMN_STYLES[_i]);
}
}
};
});
table.getColumns().add(col);
}
FlowPane flowPane = new FlowPane(table);
return flowPane;
}
}
.table-row-cell-2014 {
-fx-alignment: CENTER-RIGHT;
-fx-background-color: #FFD9D9;
-fx-background-insets: 0 0 1 0;
}
.table-row-cell:selected .table-row-cell-2014, .table-row-cell:selected .table-row-cell-2015,
.table-row-cell:selected .table-row-cell-2016, .table-row-cell:selected .table-row-cell-2017,
.table-row-cell:selected .table-row-cell-2018 {
-fx-alignment: CENTER-RIGHT;
-fx-background-color: null;
-fx-background-insets: 0 0 1 0;
}
.table-row-cell-2015 {
-fx-alignment: CENTER-RIGHT;
-fx-background-color: #FFF5D9;
-fx-background-insets: 0 0 1 0;
}
.table-row-cell-2016 {
-fx-alignment: CENTER-RIGHT;
-fx-background-color: #ECFFD9;
-fx-background-insets: 0 0 1 0;
}
.table-row-cell-2017 {
-fx-alignment: CENTER-RIGHT;
-fx-background-color: #D9FFE2;
-fx-background-insets: 0 0 1 0;
}
.table-row-cell-2018 {
-fx-alignment: CENTER-RIGHT;
-fx-background-color: #D9FFFF;
-fx-background-insets: 0 0 1 0;
}

共有1个答案
可以用
-fx-background-color: -fx-background; -fx-background: #FFD9D9;
而不是当前使用的背景色设置。
(为什么?默认的文本颜色是一个梯形--即颜色函数--它取决于查找颜色fx-background的值。因此,如果更改-fx-background的值,则会自动将文本颜色更改为与-fx-background形成对比的颜色。然后您只需告诉单元格使用查找颜色-fx-background作为背景色。)
-fx-background-insets: 0 0 1 0 ;
setStyle("-fx-alignment: CENTER-RIGHT; -fx-background-insets: 0 0 1 0 ;"
+" -fx-background-color: -fx-background; -fx-background: #FFD9D9;")
-
问题内容: 我想更改tkinter.treeview中选定单元格的前景色或背景色。我怎样才能做到这一点? 此链接显示了更改树视图中所有单元格颜色的命令,但我无法在单个单元格中使用它。 我以前写过一个测试代码。请使用此代码得出您的解决方案/建议。谢谢。 该链接显示了如何使用标记来更改数据行(即所选项目)而不是单元格的颜色。 问题答案: @BryanOkley分享到,不能更改ttk.Treeview中
-
问题内容: 我的站点读取一个XML文件,该文件包含数据表的信息(值)。我使用CSS设置表格样式,并且一切正常。 为了获得更好的用户体验,我想知道是否有可能根据其值动态更改每个单元格的背景颜色? 例如: 每个包含小于5的数字的单元格都有红色背景色; 每个大于等于“ 5”的单元格具有绿色背景色。 我对此的第一个解决方案是使用Javascript-但我想知道是否有办法仅使用CSS样式来解决此问题? 问题
-
我正在使用Vaadin,我想为网格/表格中的特定单元格设置背景颜色,或者如果无法为特定单元格设置背景颜色,我想至少为网格/表格中的特定单元格设置字体颜色。我有网格/表格的代码TableView如下: 网格/表的内容类为: 如果可以为特定单元格设置背景颜色,或者至少设置字体颜色,并且你知道怎么做,请写信。例如,网格/表格中单元格的值为“1”,我想将其设为红色,但如果单元格的值为“5”,我想将其设为绿
-
有人知道如何更改ZK网格中单元格的背景色吗?在网上搜索了几个小时,找不到太多。静态单元格不是问题,但这是动态渲染的网格。 计划是将某些细胞涂成红色或黄色,因为我想突出显示特定的值。 我的Zul: 我的虚拟机:
-
问题内容: 我正在使用Vaadin,我想为我的表格/表格中的特定单元格设置背景色,或者如果无法为特定表格中的单元格设置背景色,我想至少为表格/表格中的特定单元格设置字体颜色。我有一个表格/表格的代码TableView如下: 表格/表格的内容类为: 如果可以将背景颜色设置为特定的单元格,或者至少设置字体颜色,并且您知道该怎么做,请写信。例如,在表格/表格中单元格的值为“ 1”的情况下,我想将其设置为

