如何将点转移到JFreeChart中的行?
我在将JFreeChart生成的点转换为直线时遇到问题。
首先,有一些来源确实帮助我达到了这一点
- 使用JfreeChart动态向XYSeries添加点
- JFreechart烛台图表拖动时的怪异行为
- http://www.java2s.com/Code/Java/Chart/JFreeChartXYLineAndShapeRendererDemo.htm
其次,这是我的代码
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.event.ActionEvent;
import java.util.*;
import javax.swing.AbstractAction;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.data.xy.XYSeriesCollection;
public class x_y_2 extends JFrame {
private static final String title = "Connecting The Dots";
private XYSeries added = new XYSeries("Added");
private LinkedList<XYSeries> ls = new LinkedList<>();
public x_y_2(String s) {
super(s);
final ChartPanel chartPanel = createDemoPanel();
this.add(chartPanel, BorderLayout.CENTER);
JPanel control = new JPanel();
JLabel label = new JLabel("Enter 'x' value");
JTextField Field_x = new JTextField();
Field_x.setPreferredSize( new Dimension( 100, 24 ));
JLabel label2 = new JLabel("Enter 'y' value");
JTextField Field_y = new JTextField();
JLabel error = new JLabel("importent* in case no value is entered,value
is set to '1' ");
error.setForeground(Color.RED);
Field_y.setPreferredSize( new Dimension( 100, 24 ));
control.add(label);
control.add(Field_x);
control.add(label2);
control.add(Field_y);
control.add(new JButton(new AbstractAction("Add") {
@Override
public void actionPerformed(ActionEvent e) {
if (Field_x.getText().isEmpty()) {
Field_x.setText("1"); ;
}
if (Field_y.getText().isEmpty()) {
Field_y.setText("1");
}
Double x = Double.parseDouble(Field_x.getText());
Double y = Double.parseDouble(Field_y.getText());
added.add(x,y);
ls.add(added);
Field_x.setText("");
Field_y.setText("");
}
}));
this.add(control, BorderLayout.SOUTH);
control.add(error);
}
private ChartPanel createDemoPanel() {
JFreeChart jfreechart = ChartFactory.createScatterPlot(
title, "X", "Y", createSampleData(),
PlotOrientation.VERTICAL, true, true, false);
return new ChartPanel(jfreechart);
}
private XYDataset createSampleData() {
XYSeriesCollection xySeriesCollection = new XYSeriesCollection();
xySeriesCollection.addSeries(added);
return xySeriesCollection;
}
public static void main(String args[]) {
x_y_2 demo = new x_y_2(title);
demo.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
demo.pack();
demo.setLocationRelativeTo(null);
demo.setVisible(true);
}}
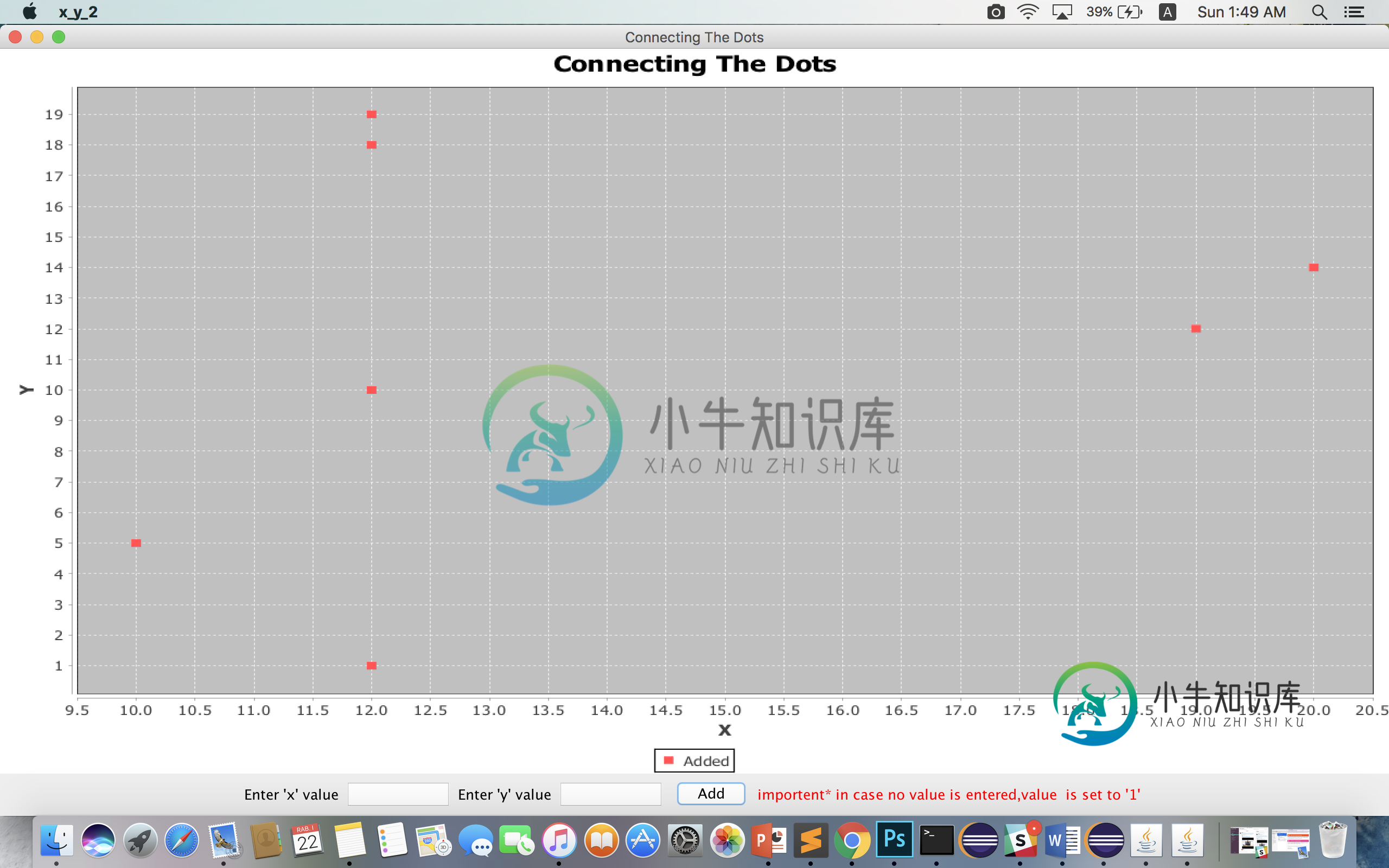
这是输出的图像

我的主要问题是数点。我怎么做?我尝试过使用这种方法
renderer.setSeriesLinesVisible
但是,我没有为自己工作。
编辑:
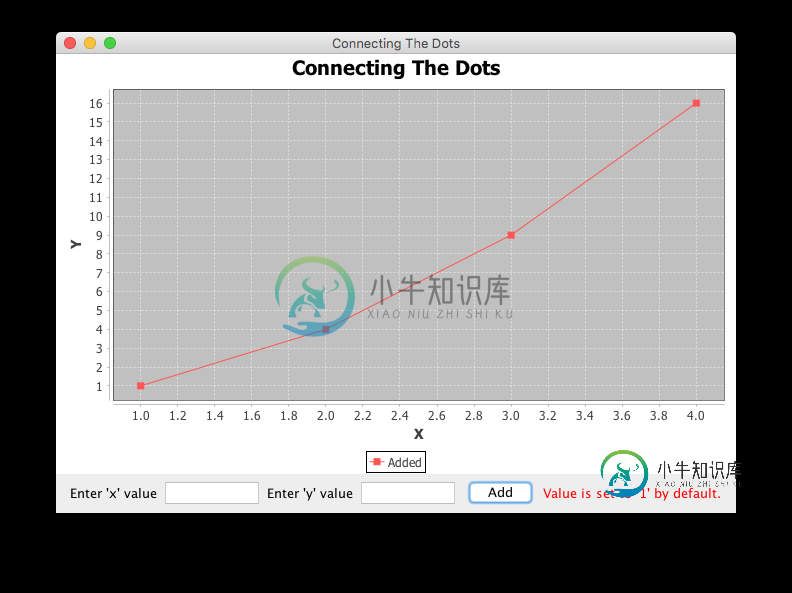
解决方案简单地说就是:
JFreeChart jfreechart = ChartFactory.createXYLineChart(
title, "X", "Y", createSampleData(),
PlotOrientation.VERTICAL, true, true, false);
代替这一点:
JFreeChart jfreechart = ChartFactory.createScatterPlot(
title, "X", "Y", createSampleData(),
PlotOrientation.VERTICAL, true, true, false);
共有1个答案
如本文所述,您选择的ChartFactory使用一个XYLineAndShapeRenderer,它显示形状,但不显示线条。你可以
>
选择不同的工厂,如图所示,
写下您自己的工厂,如图所示,或
获取对渲染器的引用,并使线条显式可见:
private ChartPanel createDemoPanel() {
JFreeChart jfreechart = ChartFactory.createScatterPlot(
title, "X", "Y", createSampleData(),
PlotOrientation.VERTICAL, true, true, false);
XYPlot plot = jfreechart.getXYPlot();
XYLineAndShapeRenderer renderer = (XYLineAndShapeRenderer) plot.getRenderer();
renderer.setBaseLinesVisible(true);
return new ChartPanel(jfreechart);
}

-
问题内容: 如图所示,该图是从y = 0行开始的,这里我想从 y = 50开始绘制一个图,如何在JFreeChart?中指定呢? 这是一些代码: 问题答案: 您可以使用 ValueAxis类的setLowerBound()方法指定Y轴的底部值。 使用您的示例:
-
下面是示例代码
-
我正试图弄清楚Kafka的流媒体如何与Memgraph结合使用。我有一个运行在Docker容器中的Memgraph。我使用Visual Studio代码创建了一个名为< code>music.py的模块,但我无法将其保存到docker中。 我应该在docker中运行< code>vi并将代码复制/粘贴到其中,还是有其他方法?
-
问题内容: 我在数据库端有什么需要做的,还是只是PHP会发生变化?我可以只用mysqli函数代替mysql函数吗?还有什么我应该知道的吗? 问题答案: 我建议您仔细阅读。有关您想做什么的很多有用信息,以及一个帮助工具。请参阅:转换为MySQLi。 只是PHP会发生变化。
-
问题内容: 在我的情况下,我需要转发到另一个端点的请求。在我的机器中,有两个服务器php和node.js服务器。Node.js就像一个“中间人”,PHP服务器必须以相同的方式工作。 Node.js服务器代码 当此服务器在端口3000中收到获取请求时,它将处理请求信息,并且必须将同一请求转发到另一个端点。 例如: 获取localhost:3000 / track?param1 = 1&param2
-
假设我有下面的。我想组合价格列和值列,以便所有价格都在一列中,所有卷都在另一列中。我还想要标识价格级别的第三列。例如,、和。 这就是最终的df应该是什么样子: 我尝试使用,我认为几乎有正确的答案。 这就是熔融时部分df的样子: 上面的问题是,数量和价格在同一列中,但我希望它们在两个单独的列中。 我使用了正确的函数吗?

