在限制线之间绘制背景色
我试图通过扩展LineChart类并重写onDraw方法,在LineChart中绘制界限线之间的颜色。我在https://github.com/philjay/mpandroidchart/issues/485中这样做,其中彩色矩形简单地绘制在画布上:
public class CustomLineChart extends LineChart {
protected Paint mYAxisZonePaint;
protected String[] arrayColors = {"#FFFFFF","#F4D03F","#F5B041","#EB984E","#DC7633"};
@Override
protected void init() {
super.init();
mYAxisZonePaint = new Paint();
mYAxisZonePaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
List<LimitLine> limitLines = mAxisLeft.getLimitLines();
if (limitLines == null || limitLines.size() < 4){
super.onDraw(canvas);
return;
}
float[] pts = new float[2];
float startPts = 0;
for (int i = 0; i < limitLines.size(); i++) {
pts[0] = limitLines.get(i).getLimit();
pts[1] = startPts;
mLeftAxisTransformer.pointValuesToPixel(pts);
mYAxisZonePaint.setColor(Color.parseColor(arrayColors[i]));
canvas.drawRect(mViewPortHandler.contentLeft(), pts[1], mViewPortHandler.contentRight(), pts[0], mYAxisZonePaint);
startPts = limitLines.get(i).getLimit();
}
super.onDraw(canvas);
}
}
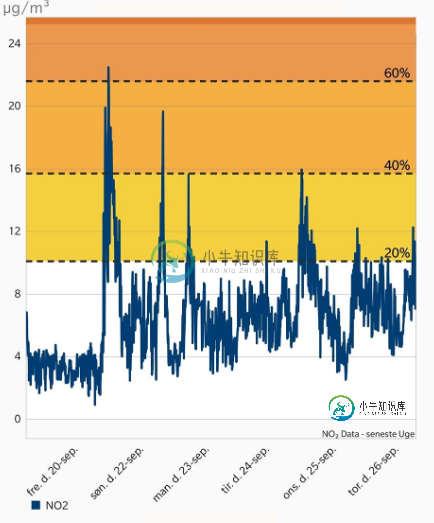
使用上面的代码,我可以绘制彩色矩形作为折线图数据后面的背景,如下所示

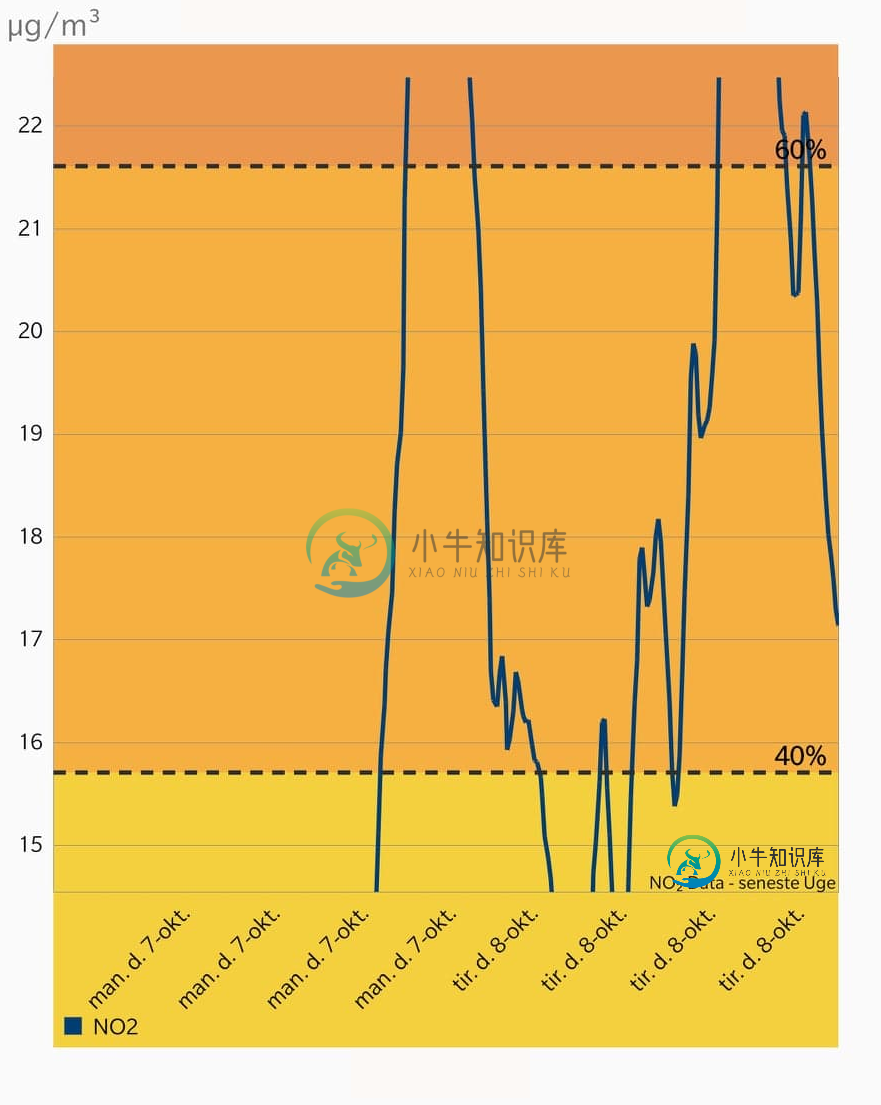
然而,当我在y轴上滚动时,矩形将“溢出”到绘制x轴标签的区域,如图所示

我应该如何绘制彩色背景,这样它就不会给绘制x轴标签的区域着色,类似于线数据和限制线在x轴上方被切断的方式?
共有1个答案
看来我已经找到了解决问题的办法。在onDraw方法中,我应该限制以下绘图操作可以写入的区域。我在onDraw方法中添加了以下内容:
@Override
protected void onDraw(Canvas canvas) {
List<LimitLine> limitLines = mAxisLeft.getLimitLines();
// Saves current canvas
int clipRestoreCount = canvas.save();
// Makes sure that the colored background cannot be drawn outside the content-rect. Otherwise the colored background would be drawn above and beneath the graph "borders".
canvas.clipRect(mViewPortHandler.getContentRect());
if (limitLines == null || limitLines.size() < 4){
super.onDraw(canvas);
return;
}
float[] pts = new float[2];
float startPts = 0;
for (int i = 0; i < limitLines.size(); i++) {
pts[0] = limitLines.get(i).getLimit();
pts[1] = startPts;
mLeftAxisTransformer.pointValuesToPixel(pts);
mYAxisZonePaint.setColor(Color.parseColor(arrayColors[i]));
canvas.drawRect(mViewPortHandler.contentLeft(), pts[1], mViewPortHandler.contentRight(), pts[0], mYAxisZonePaint);
startPts = limitLines.get(i).getLimit();
}
// Removes the clipping rectangles so rest of graph elements can be drawn (like x-axis/y-axis labels)
canvas.restoreToCount(clipRestoreCount);
super.onDraw(canvas);
}
结果:
-
问题内容: 我如何告诉paint方法仅在JPanel上而不是在整个JFrame上绘制背景。我的JFrame大小大于JPanel。当我尝试为JPanel绘制网格背景时,网格似乎遍及整个JFrame,而不仅仅是JPanel。 以下是部分代码: 问题答案: camickr是正确的。所以: 您需要严格将工程图与不同组件分开。Swing已经在管理子组件,因此绝对不需要在Panel的Frame中实现图形(调用
-
我正在研究一个依赖图,它由多个节点和图中从一个节点到另一个节点的多条有向边组成。 我试图通过添加n个节点作为圆和这些节点之间的边作为线来绘制图形的可视化。 我使用图形库的Java随着JGroup和Jframe。 这是我目前编写的代码: 我能画两个圆和一条线,但我遇到的问题是用一条边连接这两个圆。 我在画布上的随机位置绘制了每个节点,并想在这两个节点之间添加一条线。这条线有Point1(x1, y1
-
我想让我的登录活动与背景关闭整个活动,包括手机本身的时钟像这样 这是我的密码 但我的输出是 我需要删除橙色条,使其与第一个图像相同。 我如何按照这种风格制作:
-
问题内容: 在Java中,是否可以制作一个跳过背景,使其背景透明(除了上面的组件之外)是透明的? 问题答案: 它会将绘画背景传递给其父级,后者可能会绘制自己的背景。 您可以进行屏幕捕获,然后使用它来绘制面板的背景。
-
我正在做一个国际象棋应用程序,当我绘制棋盘的瓷砖时,它们在(透明)背景中不会变色。基本上,我想要的是,它类似于在ImageView中发生的事情,该图像视图显示具有彩色背景的图像(具有透明背景)。 这是代码 这就是棋盘的样子(左图) 如果我在之前注释掉这2行,我就会得到正确的图像。 我的作品是带有透明背景的普通图像,作品没有画在正方形中。我怎么能有作品背后的红色呢?(就像带有背景色的相同图像的Ima
-
我用画布在上面画了多个纹理。这些纹理是长方形,现在我想使用这些纹理与他们的部分不可缺少的,所以我可以绘制背景颜色背后的纹理有相同的纹理与不同的颜色,而不是添加相同的图片与不同的颜色。我尝试像这样添加Rects: 每个坐标代表一个纹理,xS和yS值是屏幕上的位置,例如,坐标11可以具有xS=0yS=0和21xS=48(48=texturesize)yS=0。我用ShapeDrawable和Recta

