create-react-app不创建src和公用文件夹,即使它是最新版本

- 已重新安装节点两次,但无效
- 我尝试用纱线创建应用程序,但没有用
- 我还全局删除了npm并再次添加。无济于事。请帮帮忙。我的当前软件版本:
- Windows 10
- 节点版本14.16.0
- NPM版本6.14.11
共有1个答案
请尝试以下步骤:
npm rm -g create-react-app
npm install -g create-react-app
npx create-react-app my-app
如果您仍然面临同样的问题,请访问以下链接:
安装react-app时未创建public、src和scripts文件夹
create-react-app不生成public和src文件夹,因此无法启动
-
我正在尝试使用文档中给出的命令创建一个新项目,即npx create react app my app,但它不包含像public和script这样的文件夹。
-
问题内容: 我正在尝试使用docs上给出的命令创建一个新项目,即它不包含 和的文件夹。 问题答案: 请尝试以下步骤: 资源
-
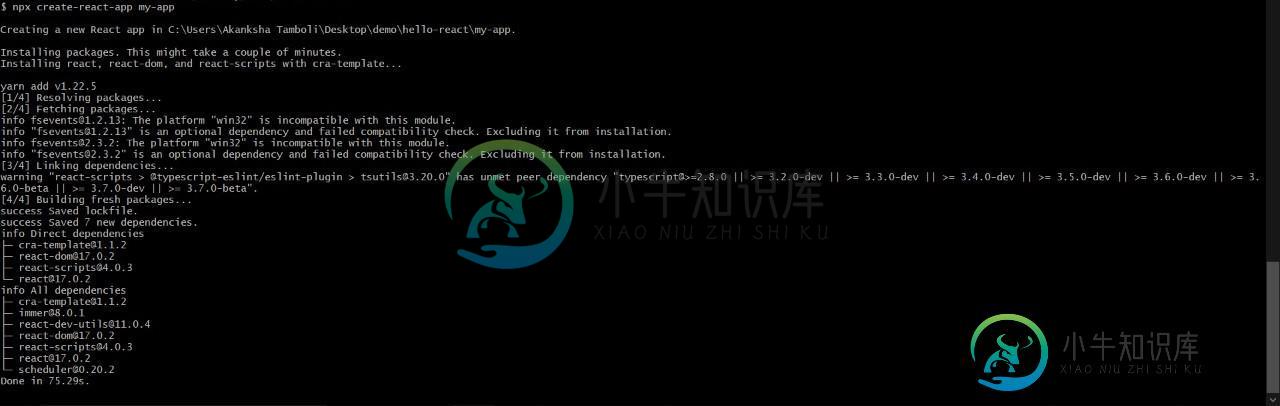
我最初开始使用CRA,它在大约一周的时间内运行良好,没有任何问题,但是今天我创建了一个新的react应用程序,它忽略了构建公共文件夹和src文件夹。下面是我运行“npx创建反应应用程序我的应用程序”后看到的图片。我尝试过“npm卸载-g创建反应应用程序”,但这并不能解决问题。 CRA问题图片1 CRA问题图片2 CRA问题图片3
-
当我执行npx create-react-app myest时,在我的反应项目中不会生成公共和src文件夹。 我尝试使用npm u安装-g创建-反应-应用程序释放全局创建-反应-应用程序,并使用npm安装-g创建-反应-应用程序重新安装它。然而,当我执行npx create-react-app myest后,它卡在了下面的屏幕上
-
我正在使用creat react app(CRA),只想通过CSS将一个png文件放在公共文件夹中(我把所有图像文件都放在那里)。现在我正试图通过CSS引用这张图片(我只在新生成的CRA应用程序中添加了行): 如何从CSS文件中引用图像文件,而不复制中的某个地方?我也不想弹出应用程序并删除错误消息。 编辑:这个问题不同于src目录之外的create react app imports限制,因为它没
-
创建响应应用时,图像中出现错误。它一直在正常工作,我所做的就是mkdir和cd到那个dir。 这就是错误的样子... NPX:在36.634s中安装了99必须使用导入来加载ES模块: C:\用户\Neeraj\AppData\漫游\npm-cache_npx\5172\node_modules\create-react-app\node_modules\is-promise\index.js不支持

