如何在主webpack项目中使用npm库中的web-worker
我的项目结构是这样的:
modulea->我使用汇总发布到npm的库
PROJECTA->我的盖茨比项目,安装moduleA并使用它。
我正在使用这个库将我的工作者和我的其他库代码捆绑到dist文件夹:https://github.com/darionco/rollup-plugin-web-worker-loader
模块A代码:
Workers/index.js
let webWorker = null;
if (typeof window !== "undefined") {
webWorker = new Worker(new URL("./my.worker.js", import.meta.url), {
type: "module",
});
}
export default webWorker;
Workers/My.Worker.js
self.onmessage = (message) => {
console.log("hii");
self.postMessage("yes");
};
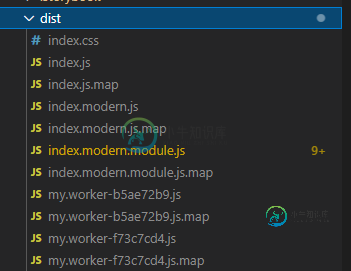
当我构建上述库时,结果是:

因此您可以看到,现在的工作人员在库的dist中是正确的。这一切都很管用。
如果我们查看index.modern.module.js,您可以看到这是工作代码的输出:
if (typeof window !== "undefined") {
webWorker = new Worker(new URL("my.worker-f73c7cd4.js", import.meta.url), {
type: "module"
});
}
现在,在我的主项目中,我有以下webpack规则将import.meta.url转换为路径,否则webpack将崩溃,因为它无法识别import.meta.url:
config.module.rules.push({
test: /\.jsx?$/,
loader: require.resolve("@open-wc/webpack-import-meta-loader"),
});
我现在运行我的主react项目(它构建在gatsby&webpack中),这是index.modern.module.js中的输出:
if (typeof window !== "undefined") {
webWorker = new Worker(new URL("my.worker-8e6a623b.js", ({ url: getAbsoluteUrl('node_modules/@tracktak/dcf-react/dist/index.modern.module.js') }).url), {
type: "module"
});
}
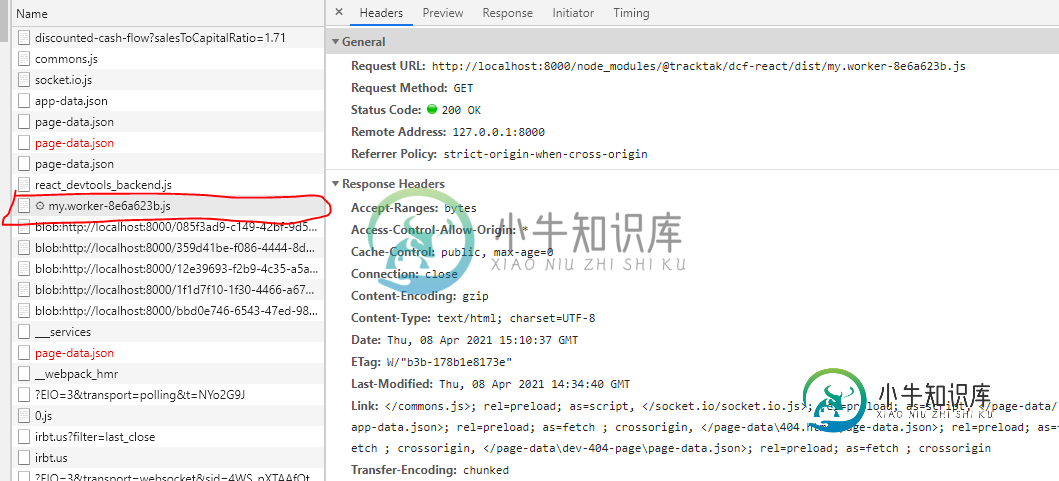
这是网络请求,你可以看到它贷款进来,但我很确定路径是错误的。它只是说一个200,ok,因为它要到404页,我想:

它会给我一个控制台错误:
Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.
所以,我的问题是。如何将web worker加载到我的Gatsby项目(projectA)的公用文件夹。我需要在这里使用类似worker-loader的东西吗?我只是不确定它如何在这里工作,因为它在我的npm模块中,而不是在我的项目中。
任何帮助都将是伟大的,我会奖励一个赏金!
谢谢
共有1个答案
是的,我相信您需要worker-loader。
请注意,200 OK请求的路径深入到node_modules路径中...这可能不是你想要的。
我已经使用worker-loader来帮助解决类似的路径问题。
-
我创建了一个NetBeans企业应用程序,它由包装ejb(jar)项目和web(war)项目的ear组成。 我的web项目中有一个servlet,我想在其中使用ejb项目中的一个ejb。
-
我找到了一个符合我目的的图书馆,但它是写在Kotlin上的。我可以在Java项目中使用它吗? 框架:https://github.com/mpetlyuk/initial_tips Kotlin上的用法:
-
但是这个不能像预期的那样工作,所以我在https://github.com/mygithubid/abcd中分叉(并修改)了它 然后运行,在中,定义更改为 在重新启动使用此的项目后,现在它抛出错误...尽管我看到中添加了文件夹 你能告诉我上面所犯的错误吗?谢谢!
-
虽然我在构建中集成了库。但当我在设备上运行它时,会发生以下错误。 我的代码是这样的,buidl。格拉德尔 我正在使用Lucence的类 模范班 这一切从哪里开始 }
-
正如您在标题中可能已经看到或可能还没有看到的那样,我试图找出如何在我的库中使用spring数据,以及如何在我的其他项目中使用这个库。(并非所有基于web的应用程序只是为了澄清) 我试着回答这个问题好几天了,也许我只是看起来错了,就Spring而言,我是一个完全的初学者。 它只在启动时显示错误。 在这里找到项目https://gitlab.com/roboflax/Spring-Data-In-Li
-
使用本主题了解如何在 Dreamweaver 中创建库项目以及在文档中插入和编辑库项目。 库是一种特殊的 Dreamweaver 文件,其中包含可放置到网页中的一组单个资源或资源副本。库中的这些资源称为库项目。可在库中存储的项目包括图像、表格、声音和使用 Adobe Flash 创建的文件。每当编辑某个库项目时,可以自动更新所有使用该项目的页面。 例如,假设您正在为某公司创建一个大型站点,公司希望

