Java Web Fragment在项目中使用方法详解
Web Fragment 是什么
- 它是在 servlet 3.0开始支持的,可以把一个dy web项目拆分为多个项目,解耦合,使其在项目中开发效率提高,下面我演示简单的项目创建过程
用eclipse右键new->other->web->web fragment project
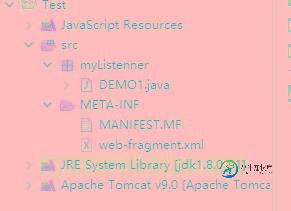
项目结构

web-fragment.xml 配置详细内容
<?xml version="1.0" encoding="UTF-8"?> <web-fragment id="WebFragment_ID" version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-fragment_3_1.xsd"> <display-name>Test</display-name> <name>Test</name> <listener> <!-- 配置一个监听器 --> <listener-class>myListenner.DEMO1</listener-class> </listener> <!-- 表示一个执行序列 --> <ordering> <!-- 表示在项目所有之前进行初始化 --> <before><others/></before> </ordering> </web-fragment>
ServletRequestListener 监听器内容
package myListenner;
import javax.servlet.ServletRequestEvent;
import javax.servlet.ServletRequestListener;
public class DEMO1 implements ServletRequestListener{
@Override
public void requestDestroyed(ServletRequestEvent sre) {
// TODO Auto-generated method stub
System.out.println("监听器销毁了》》》》》》》》》》》》》");
}
@Override
public void requestInitialized(ServletRequestEvent sre) {
System.out.println("监听器初始化完成了》》》》》》》》》》");
}
}
导出jar包
用eclipse 选择导出jar 包,再导入主要的项目 ,运行即可
创建一个servlet 3.0主项目 无需配置web .xml 文件
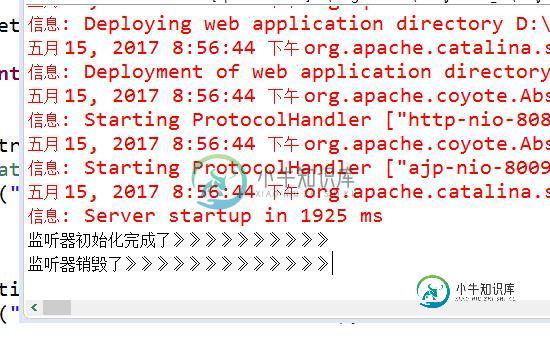
运行项目,出现以下效果表示成功

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Springboot项目使用拦截器方法详解,包括了Springboot项目使用拦截器方法详解的使用技巧和注意事项,需要的朋友参考一下 1. 创建一个拦截器并实现HandlerInterceptor接口 2. 创建一个配置类MyHandlerInterceptorConfig并继承WebMvcConfigurerAdapter类重写addInterceptors(Interceptor
-
本文向大家介绍HttpClient 在Java项目中的使用详解,包括了HttpClient 在Java项目中的使用详解的使用技巧和注意事项,需要的朋友参考一下 Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协
-
本文向大家介绍详解vue项目中调用百度地图API使用方法,包括了详解vue项目中调用百度地图API使用方法的使用技巧和注意事项,需要的朋友参考一下 步骤一:申请百度地图密钥; JavaScript API v1.4以及以前的版本无序申请秘钥(ak),自v1.5版本开始需要先申请秘钥(ak),才可以使用,如需获取更高的配额,需要申请 认证企业用户。百度地图API 链接地址:http://lbsyu
-
本文向大家介绍在 React、Vue项目中使用SVG的方法,包括了在 React、Vue项目中使用SVG的方法的使用技巧和注意事项,需要的朋友参考一下 在一些现代的扁平化设计网站,特别是移动端网站,经常会包含许多简单而清晰的小图标,例如网站图标、用户的默认头像、移动端网页首页底部固定的切换栏等,这些小图标一般都是由美工做好,可能会放到精灵图上,前端再进行裁切展示。 而实际上,这些简单的小图标完全没
-
本文向大家介绍SpringBoot项目中使用AOP的方法,包括了SpringBoot项目中使用AOP的方法的使用技巧和注意事项,需要的朋友参考一下 本文介绍了SpringBoot项目中使用AOP的方法,分享给大家,具体如下: 1.概述 将通用的逻辑用AOP技术实现可以极大的简化程序的编写,例如验签、鉴权等。Spring的声明式事务也是通过AOP技术实现的。 具体的代码参照 示例项目 https:/
-
本文向大家介绍在vue项目中引入highcharts图表的方法(详解),包括了在vue项目中引入highcharts图表的方法(详解)的使用技巧和注意事项,需要的朋友参考一下 npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了 1、components目录下新建一个chart.vue组件 2、chart组件建好后,开始创建chart-options目录,里

