jQuery中on方法使用注意事项详解
on(eventType,[childSelector],[data],fn)
采用事件委托机制绑定事件,好处是子元素动态加入时无需再次绑定。
on方法可以传入childSelector指定添加事件处理函数的具体子元素,还可以传入对象格式的数据data,fn函数内部通过event.data.XXX获取具体参数。传入事件处理函数的data需要在事件绑定时就确定好,不同于trigger('eventType',[data]),tirgger方法中传入的data(对象或数组形式)是事件发生时才计算的值。
如果同一个事件处理程序被多次绑定给同一个元素,触发时就会执行多遍。所以绑定之前,需要先解绑之前的相同事件:
$(“selector”).off("click.xxx").on('click.xxx',function(){…});
如要在同一个元素上绑定不同事件处理函数,可以用事件的命名空间加以区分:click.forSpan、click.forDiv。
delegate()的源码是调用on()方法,只不过参数顺序变了,所以统一用on()。
事件触发顺序:
target是触发事件的元素,不会变;currentTarget是事件处理函数当前所在的元素,会动态变化;delegateTarget是事件处理函数绑定的对象,不会变。
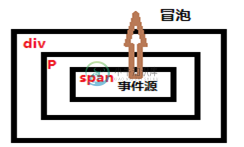
on方法利用了事件冒泡机制,事件会从事件源一直冒泡传递到document,并触发相应元素的事件处理函数(若有)。

事件处理队列:从触发事件的元素开始,遍历至delegateTarget,查找childSelector所指定的元素节点,并在事件处理队列handlerQueue中压入事件处理函数,最后将delegateTarget元素直接绑定的事件处理也压入队列(委托事件先于直接绑定的)。
on方法的冒泡过程中,具有事件处理函数的是delegateTarget元素而不是childSelector元素。
$("div").on('click','span',function(event){
alert("The span element was clicked.");
});
$("p").click(function(event){
alert("The p element was clicked.");
});
$("div").click(function(){
alert("The div element was clicked.");
});
点击span元素时,span元素上没有绑定事件处理函数,冒泡传递到P元素,P元素有直接绑定的事件处理函数,最先弹出P;然后传递到最外层div元素,div元素有事件委托,jQuery会从target (span)遍历到delegateTarget (div),查找childSelector节点,并压入事件处理队列中。最后压入delegateTarget (div)元素直接绑定的事件处理函数。所以会弹出Span后弹出Div。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
本文向大家介绍jQuery中inArray方法注意事项分析,包括了jQuery中inArray方法注意事项分析的使用技巧和注意事项,需要的朋友参考一下 本文分析讲述了jQuery中inArray方法注意事项。分享给大家供大家参考,具体如下: jquery为web开发者提供了很大的便捷,本文写作的目地是提醒大家慎重jquery中的inArray方法。 大家都知道javascript是一种弱类型语言,
-
本文向大家介绍详解Android Service 使用时的注意事项,包括了详解Android Service 使用时的注意事项的使用技巧和注意事项,需要的朋友参考一下 最近有个项目刚好使用了Service,特别是AIDL远程服务,经过这次项目对Service有了更好的理解,在这里作个总结。 startService / bindService 混合使用 每一次调用 startService 都会回
-
本文向大家介绍Python中除法使用的注意事项,包括了Python中除法使用的注意事项的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了Python中除法使用的注意事项,是非常重要的技巧,对于Python程序设计来说有很好的借鉴价值。具体分析如下: 现来看如下示例: 源程序只是为了演示变长参数的使用,不过 Python 2.7.1 的解释器里,我得到的结果却和注释的结果不一样 可以很明显的看
-
本文向大家介绍c++中struct使用注意事项,包括了c++中struct使用注意事项的使用技巧和注意事项,需要的朋友参考一下 1.C++的结构体变量在声明的时候可以省略struct,在c中这样是不可以的,例子如下 2.c++的结构体声明可以声明在main()函数中,也可以在main()函数之前,在之前的话,整个程序都可以调用,这也是最常用的方式;而在内部的话,只能在函数内使用,也就是说在声明的函
-
本文向大家介绍jQuery Migrate 1.1.0 Released 注意事项,包括了jQuery Migrate 1.1.0 Released 注意事项的使用技巧和注意事项,需要的朋友参考一下 当开发者需要在代码中使用新版本的jQuery时,可以在1.9或2.0版本中使用该插件来检测哪些功能已经弃用或移除,并可以在必要时恢复这些功能。更多信息见项目README jQuery Migrate
-
本文向大家介绍基于django ManyToMany 使用的注意事项详解,包括了基于django ManyToMany 使用的注意事项详解的使用技巧和注意事项,需要的朋友参考一下 使用场景一: 如果在一张表中ManayTOManay字段关联的是自身,也就是出项这样的代码: ManyToManyField(self) 那么,你需要注意一点,当你采用add方法将一个自身对象添加到该字段时,则自动建立两

