合并第二个文本框输入文本值作为现有创建图像中的新行
工作模板文本项目我已经创建了将输入文本转换为图像的代码,工作正常,但我有多个文本框(例如,文本框1、文本框2、文本框3)。问题是,如果我在文本框1中键入将文本转换为图像,然后在文本框2或文本框3中键入文本并在此处转换新图像,我只想使用文本框1中的第一个图像转换文本在新行中创建该文本。
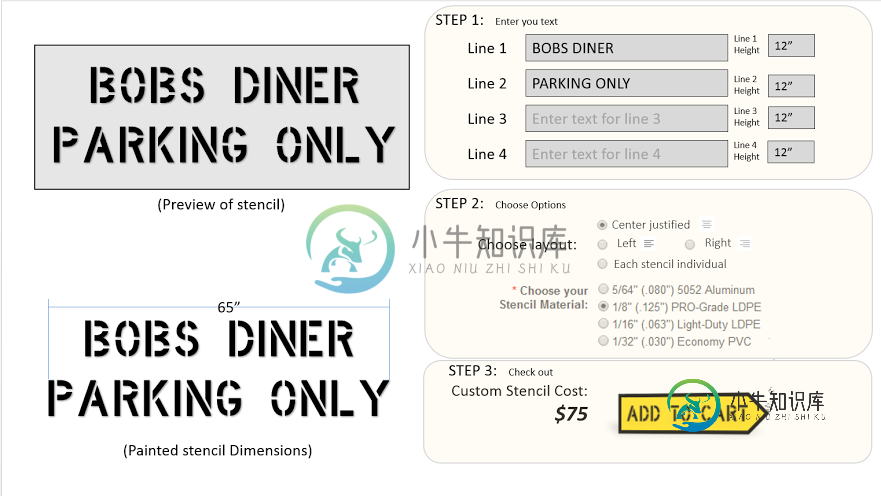
演示链接:-单击此处
以下示例快照shot.here您可以看到第一个文本框第1行和第二个文本框在第二个图像上创建图像或在一个图像上创建新行。

下面是我的代码索引。php
<?php ?>
<html>
<body>
<img class="stencil-main" id="stencil-main" />
<span class="line" style="margin-left: 578px;">Enter Text-</span><input type="text" name="stencil-text" style="margin-left: 15px;"
onkeyup="document.getElementById('stencil-main').src='some.php?img='+this.value" />
<br>
<img class="stencil-mains" id="stencil-mains" />
<span class="line" style="margin-left: 578px;">Enter Text-</span><input type="text" name="stencil-text" style="margin-left: 15px;"
onkeyup="document.getElementById('stencil-mains').src='some.php?img='+this.value" />
</body>
</html>
2)Bellow是将文本转换为图像的PHP代码some.php
<?php
header("Content-type: image/png");
$cid=$_GET['img'];
####################### BEGIN USER EDITS #######################
$imagewidth = 500;
$imageheight = 100;
$fontsize = "20";
$fontangle = "0";
$font = "ByzantineEmpire.ttf";
$text = $cid ;
$text2="sanjay";
$backgroundcolor = "FFFFFF";
$textcolor = "#000000";
######################## END USER EDITS ########################
### Convert HTML backgound color to RGB
if( eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $backgroundcolor, $bgrgb ) )
{$bgred = hexdec( $bgrgb[1] ); $bggreen = hexdec( $bgrgb[2] ); $bgblue = hexdec( $bgrgb[3] );}
### Convert HTML text color to RGB
if( eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $textcolor, $textrgb ) )
{$textred = hexdec( $textrgb[1] ); $textgreen = hexdec( $textrgb[2] ); $textblue = hexdec( $textrgb[3] );}
### Create image
$im = imagecreate( $imagewidth, $imageheight );
### Declare image's background color
$bgcolor = imagecolorallocate($im, $bgred,$bggreen,$bgblue);
### Declare image's text color
$fontcolor = imagecolorallocate($im, $textred,$textgreen,$textblue);
### Get exact dimensions of text string
$box = @imageTTFBbox($fontsize,$fontangle,$font,$text);
### Get width of text from dimensions
$textwidth = abs($box[4] - $box[0]);
### Get height of text from dimensions
$textheight = abs($box[5] - $box[1]);
### Get x-coordinate of centered text horizontally using length of the image and length of the text
$xcord = ($imagewidth/2)-($textwidth/2)-2;
### Get y-coordinate of centered text vertically using height of the image and height of the text
$ycord = ($imageheight/2)+($textheight/2);
### Declare completed image with colors, font, text, and text location
imagettftext ( $im, $fontsize, $fontangle, $xcord, $ycord, $fontcolor, $font, $text );
### Display completed image as PNG
$html=imagepng($im);
### Close the image
imagedestroy($im);
?>
共有2个答案
转换文本图像和逐行更改文本字体的完整解决方案
演示链接:-单击此处
1)使用以下代码创建index.php
<?php
?>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('input[name="stencil-text"]').keyup(function(){
var img_text = $('input[name="stencil-text"]').map(function(){
return $(this).val();
}).get();
var fontsize = $('input[name="stencil-text-size"]').map(function(){
return $(this).val();
}).get();
var img = $("<img />").attr('src', 'some.php?img=' + img_text+'&fontsize='+fontsize).load(function() {
if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
alert('broken image!');
} else {
//alert(fontsize);
$("#stencil-main").html(img);
}
});
});
$('input[name="stencil-text-size"]').keyup(function(){
var img_text = $('input[name="stencil-text"]').map(function(){
return $(this).val();
}).get();
var fontsize = $('input[name="stencil-text-size"]').map(function(){
return $(this).val();
}).get();
var img = $("<img />").attr('src', 'some.php?img=' + img_text+'&fontsize='+fontsize).load(function() {
if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
alert('broken image!');
} else {
//alert(fontsize);
$("#stencil-main").html(img);
}
});
});
});
</script>
</head>
<body>
<div id ="all">
<div id="box" style="margin-left: 360px;">
<span class="line" style="margin-left: 578px;">FONT SIZE LINE1 -</span>
<input type="text" name="stencil-text-size" value="100" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 1-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
<br>
<span class="line" style="margin-left: 578px;">FONT SIZE LINE2 -</span>
<input type="text" name="stencil-text-size" value="50" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 2-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
<br>
<span class="line" style="margin-left: 578px;">FONT SIZE LINE3 -</span>
<input type="text" name="stencil-text-size" value="20" style="margin-left: 15px;">
<span class="line" style="margin-left: 578px;">LINE 3-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
</div>
<div id="stencil-main" style="margin-top: -652px;margin-left:-297px"></div>
</div>
</body>
</html>
2) 创造一些。带贝娄代码的php
<?php
header("Content-type: image/png");
$myArray = explode(',', $_GET['img']);
$fontarray = explode(',' , $_GET['fontsize']);
####################### BEGIN USER EDITS #######################
$imagewidth = 1000;
$imageheight = 1000;
$fontangle = "0";
$font = "ByzantineEmpire.ttf";
$backgroundcolor = "FFFFFF";
$textcolor = "#000000";
######################## END USER EDITS ########################
### Convert HTML backgound color to RGB
if( @eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $backgroundcolor, $bgrgb ) )
{$bgred = hexdec( $bgrgb[1] ); $bggreen = hexdec( $bgrgb[2] ); $bgblue = hexdec( $bgrgb[3] );}
### Convert HTML text color to RGB
if( @eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $textcolor, $textrgb ) )
{$textred = hexdec( $textrgb[1] ); $textgreen = hexdec( $textrgb[2] ); $textblue = hexdec( $textrgb[3] );}
### Create image
$im = imagecreate( $imagewidth, $imageheight );
### Declare image's background color
$bgcolor = imagecolorallocate($im, $bgred,$bggreen,$bgblue);
### Declare image's text color
$fontcolor = imagecolorallocate($im, $textred,$textgreen,$textblue);
### Get exact dimensions of text string
### Declare completed image with colors, font, text, and text location
$count=count($myArray);
$box = imageTTFBbox(50,$fontangle,$font,'test');
### Get width of text from dimensions
$textwidth = abs($box[4] - $box[0]);
### Get height of text from dimensions
$textheight = abs($box[5] - $box[1]);
### Get x-coordinate of centered text horizontally using length of the image and length of the text
$xcord = ($imagewidth/2)-($textwidth/2)-2;
### Get y-coordinate of centered text vertically using height of the image and height of the text
$ycord = ($imageheight/2)+($textheight/2);
for($i=0;$i<$count;$i++)
{
$newcount=count($fontarray);
for($j=0;$j<$newcount;$j++)
{
if($j==$i)
{
$xcord=$xcord+2;
$ycord=$ycord+100;
imagettftext ( $im, $fontarray[$j], $fontangle, $xcord, $ycord, $fontcolor, $font, $myArray[$i] );
}
}
}
$html=imagepng($im);
### Close the image
imagedestroy($im);
?>
在运行代码后,您将得到类似于bellow Snapshot的示例输出
您需要获取文本字段的值,并将它们全部发送给某些用户。同时,现在您将分别发送它们。还有一些。php需要同时获取这两个元素,并使用它们生成一个图像。下面是如何使用jQuery加载函数完成此操作:
索引。php
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('input[name="stencil-text"]').keyup(function(){
var img_text = $('input[name="stencil-text"]').map(function(){
return $(this).val();
}).get();
var img = $("<img />").attr('src', 'some.php?img=' + img_text).load(function() {
if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
alert('broken image!');
} else {
$("#stencil-main").html(img);
}
});
});
});
</script>
</head>
<body>
<div id="stencil-main"></div>
<span class="line" style="margin-left: 578px;">Enter Text-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
<br>
<span class="line" style="margin-left: 578px;">Enter Text-</span>
<input type="text" name="stencil-text" style="margin-left: 15px;">
</body>
</html>
在这里,jQuery获取名为“stencil text”的输入字段的所有值,您可以添加任意数量的输入字段,并且其工作方式相同。您只需更改$imageheight,否则图像将被裁剪。
一些。php
<?php
header("Content-type: image/png");
$cid = str_replace(',', "\n", $_GET['img']);
####################### BEGIN USER EDITS #######################
$imagewidth = 500;
$imageheight = 120;
$fontsize = "20";
$fontangle = "0";
$font = "ByzantineEmpire.ttf";
$text = $cid ;
$text2="sanjay";
$backgroundcolor = "FFFFFF";
$textcolor = "#000000";
######################## END USER EDITS ########################
### Convert HTML backgound color to RGB
if( @eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $backgroundcolor, $bgrgb ) )
{$bgred = hexdec( $bgrgb[1] ); $bggreen = hexdec( $bgrgb[2] ); $bgblue = hexdec( $bgrgb[3] );}
### Convert HTML text color to RGB
if( @eregi( "([0-9a-f]{2})([0-9a-f]{2})([0-9a-f]{2})", $textcolor, $textrgb ) )
{$textred = hexdec( $textrgb[1] ); $textgreen = hexdec( $textrgb[2] ); $textblue = hexdec( $textrgb[3] );}
### Create image
$im = imagecreate( $imagewidth, $imageheight );
### Declare image's background color
$bgcolor = imagecolorallocate($im, $bgred,$bggreen,$bgblue);
### Declare image's text color
$fontcolor = imagecolorallocate($im, $textred,$textgreen,$textblue);
### Get exact dimensions of text string
$box = imageTTFBbox($fontsize,$fontangle,$font,$text);
### Get width of text from dimensions
$textwidth = abs($box[4] - $box[0]);
### Get height of text from dimensions
$textheight = abs($box[5] - $box[1]);
### Get x-coordinate of centered text horizontally using length of the image and length of the text
$xcord = ($imagewidth/2)-($textwidth/2)-2;
### Get y-coordinate of centered text vertically using height of the image and height of the text
$ycord = ($imageheight/2)+($textheight/2);
### Declare completed image with colors, font, text, and text location
imagettftext ( $im, $fontsize, $fontangle, $xcord, $ycord, $fontcolor, $font, $text );
### Display completed image as PNG
$html=imagepng($im);
### Close the image
imagedestroy($im);
?>
-
问题内容: 使用jQuery获取和呈现输入值的方法有哪些? 这是一个: 问题答案:
-
所以在过去的一天半时间里,我一直被这个问题所困扰。我试图在我的LWJGL游戏中实现一个2D可写的文本框。文本框的呈现不是问题,并且工作得完美无缺。 然而,我的投入并不是很好。问题是我不知道如何检测单键按下,所以它没有在输入字符串中添加“a”,而是添加了“aaaaaaaaaaaaaaaaaaa”,因为游戏时钟很快。 这是我的代码: 谢了!
-
问题内容: 在开始之前,请允许我承认存在类似的问题,有些有答案,有些没有。但是,它们不能解决我的特定问题。如果您知道任何信息,请转给我。 现在,当我将图片添加到时,我将图片放置在光标所在的位置。我通过每次添加5个空格来为图像腾出空间来实现此目的。光标移到的末尾时,除非我键入一个键,否则它将停留在该位置而不会自动移动到下一行。即使我添加空格,它也仍然停留在那里,因此我的图像只是堆积在那里。我决定添加
-
问题内容: 我想在Python中从用户那里获取一些文本输入,并在文本框中显示他们正在输入的内容,然后当他们按Enter时,它将存储在字符串中。 我到处都看过,但是什么也找不到。我正在使用Pygame。 问题答案: 您可以将rect定义为输入框的区域。如果发生事件,请使用rect方法检查它是否与冲突,然后通过将变量设置为来激活它。 如果该框处于活动状态,则可以键入一些内容,Pygame将生成事件,该
-
我想用Python从用户那里获取一些文本输入,并在文本框中显示他们正在键入的内容,当他们按enter键时,它将存储在一个字符串中。 我到处找了,但什么也找不到。我在用Pygame。
-
在angularJs中,我有一个输入文本框,如何设置默认值?我尝试了但失败了。

