从Illustrator导出web SVG的最佳设置?
我正在寻找使用一个SVG标志的网站-使它看起来伟大的响应设计的所有设备。
但既然有问题,我想支持尽可能多的设备和浏览器。负载速度也是一个重要的考虑因素。Adobe Illustrator中的导出设置如何适应所有这些?
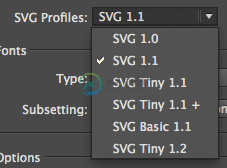
在Illustrator中,SVG导出有几个选项。首先,哪种SVG配置文件是最好的?

我假设SVG Tiny的文件大小较小?很多设备都支持SVG Tiny吗?最重要的区别是什么?(不需要读这个W3怪物。)
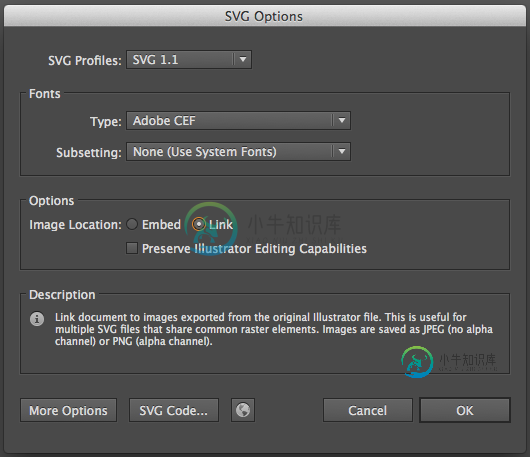
其次,我假设图像定位的最佳选项是“链接”?(请参阅感叹号后的说明。)

或者,浏览器对“嵌入”选项的支持如何?

谢谢!
附注。将有一个备用alpha-PNG选项,但我希望SVG得到尽可能好的支持。(想想看,在这种情况下,一个后退选项--比如JPG--可能是最好的选择,因为alpha-PNG本身需要一个解决方案来解决较旧的IE。)
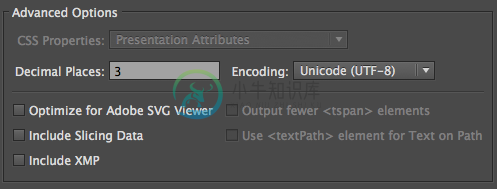
更新:也有更多的选项可以配置。我不是在处理文本,所以我看到的唯一相关的是小数位。对于标识,显示为最大200x200px(所以在视网膜显示器上显示为400x400px),“3”是最好的设置吗?或“2”以最小化文件大小?

共有1个答案
SVG配置文件
- SVG 1.0:所有现代桌面和移动浏览器都支持SVG 1.1,因此永远不要选择此选项。
- SVG 1.1:您几乎总是希望这样。
- SVG Tiny/Basic:这是SVG的一个子集,用于移动设备。只有少数设备支持SVG Tiny而不是完整的规范,所以选择SVG 1.1。
注意:SVG Tiny并没有减少文件大小,它只是SVG的一个子集,足以满足低处理能力设备的需要。它将丢弃渐变、不透明度、嵌入字体和滤镜。
埃里克·达尔斯特伦说:
所有SVG1.1完整查看器都应该能够显示所有SVG1.1微小/基本内容(根据规范),可能还可以显示Illustrator生成的所有SVG1.2微小内容。
字体注意:如果您的图像中没有任何文本,此设置无关紧要。
>
Adobe CEF:永远不要使用您打算在浏览器中显示的此选项。这是Adobe在SVG文件中嵌入字体的方法,据我所知,这种方法只有Adobe的SVG查看器插件支持。
SVG:这将字体嵌入为SVG,这是Firefox不支持的,但如果您打算只支持移动设备(通常运行webkit)的话是一个不错的选择。
创建大纲:除非你有大量的文本,否则大多数时候你都会想要这样做。如果您有大量的文本,您将希望嵌入字体与WOFF,但您将不得不这样做手工。
子集:
>
无:这将否定以前的设置,并且不会嵌入任何字体,如果您不关心字体是否返回到用户计算机中的其他字体,请选择此选项。
仅使用字形:如果您选择嵌入字体,那么您将在大多数时候都希望使用字形。它只嵌入所使用的字符,所以它不会膨胀您的文件大小。
“其馀的子集”:这是相当清楚的,你可以选择包括整个字体或它的子集。只有当您的SVG是动态的并且文本可能会根据用户输入而改变时,它才是有用的。
图像:这只在包含位图图像的情况下才重要
>
嵌入:这通常是您想要的,它将图像编码为一个数据uri,这样您只需上传一个文件,而不是带有其伴生位图图像的svg文件。
链接:只有当您有几个svg文件引用一个位图文件时才使用它(所以它不是每次呈现svg文件时都下载它)。
请注意,如果通过img不允许加载外部资源。此外:webkit有一个bug,即使您嵌入了svg文件,它也不会在svg文件中显示位图图像。简而言之:使用简单的
标记如果您打算嵌入或链接位图图像,请不要使用
保留Illustrator编辑功能
我更喜欢将.ai文件保存为源图像,并将SVG文件视为export for Web特性。这样,您就可以专注于减少文件大小,并拥有一个具有所有编辑功能的vector文件的原始副本。所以不要选这个。
小数位
默认的3是一个正常的设置,您基本上可以忘记它。
但是,如果您有一个非常复杂的路径,有许多点,将此设置降低到1甚至0,将大大减少文件大小。但您必须小心,因为贝塞尔段对此设置非常敏感,它们可能看起来有点失真。因此,如果您降低此设置,请确保它在浏览器中看起来是可接受的。
编码
字符编码背后的解释相当技术性,它只涉及带有文本的svg文件。您最可能需要的编码是UTF-8,除非您知道自己在做什么,否则不要更改它。
包括切片数据
这会增加SVG文件的元数据膨胀,除非您计划稍后在Illustrator中打开SVG文件并找到您的切片(如果有的话),否则不要选中此选项
包括XMP
有关该文件的更多元数据,您可以在这里的XMP上阅读。不检查这个
反应灵敏
注意,假设您将通过CSS缩放包含的图形,此设置将从svg根节点中删除height和width属性。然而,在某些情况下,您希望单个图形声明它的大小。请确保在这些实例中取消选中此设置。
输出较少的
元素
如果您没有文本,这将是灰色的。SVG不支持字距表,因此,某些字符序列似乎太过分隔,例如ava。Illustrator通过添加tspan元素和稍微调整字符位置来解决问题。这会给文件增加一点臃肿,除非您更关心文件大小而不是文本外观,否则不要检查该选项。
对路径上的文本使用
元素
如果路径上没有文本,这将是灰色的。浏览器在将文本放置在路径上时往往会有很大的变化,因此Illustrator试图通过将旋转和位置应用于字符而不是将工作留给浏览器来做来提供帮助。除非您更关心文件大小而不是文本外观,否则不要选中此选项。
总的来说,我建议您研究一下SVG,您会发现它看起来很像HTML,并且它允许您调整在Illustrator中无法完成的事情。
-
问题内容: 我在互联网上寻找将数据从Java桌面应用程序导出到Excel的答案,并且遇到了Apache POI API 。然后我发现JDBC可以工作,然后偶然发现了JExcel。它们都是一样好,还是我应该专注于其中最好的,这是什么? 干杯。 问题答案: 我可能来不及回答这个问题,但是我想您的正确选择是Jxls。我在模块中遇到了类似的情况,必须保留徽标,颜色,col- span,固定列等特定模板…因
-
我刚开始使用Illustrator,我想知道是否有可能将每一个单层导出到一个png文件。我在网上找不到答案。 我找到了一个脚本,应该工作,但没有发生与那一个…http://www.ericson.net/files/illustrator-scripts/multiexporter.jsx 有什么办法能起作用吗? 谢谢!
-
Illustrator 提供多种工具用来创建网页输出,以及创建并优化网页图形。例如,使用 Web 安全颜色,平衡图像品质和文件大小以及为图形选择最佳文件格式。Web 图形可充分利用切片、图像映射的优势,并可使用多种优化选项来确保文件在网页上的显示效果良好。 关于 Web 图形 设计 Web 图形时,所要关注的问题与设计印刷图形截然不同。 为了帮助您在 Web 图形方面作出客观决策,请记住以下三项
-
导入文本 您可以将由其他应用程序创建的文件文本导入到图稿中。Illustrator 支持用于导入文本的以下格式: 用于 Windows 97、98、2000、2002、2003 和 2007 的 Microsoft® Word 用于 Mac OS X 2004 和 2008 的 Microsoft Word RTF(富文本格式) 使用 ANSI、Unicode、Shift JIS、GB2312、中
-
问题内容: 我正在寻找一个出色的GUI设计器来应对日食。我的首选是免费/开源插件。 问题答案: Window Builder Pro是出色的Eclipse GUI设计器,现在由Google免费提供。
-
问题内容: 您发现运行Eclipse的最佳JVM设置是什么? 问题答案: Eclipse Helios 3.6和3.6.x设置 替代文字http://www.eclipse.org/home/promotions/friends-helios/helios.png 在对Eclipse Ganymede 3.4.x和Eclipse Galileo 3.5.x进行设置之后,下面是对Eclipse He

