如何在Swiftui下实现hstack中的映像设置
我正在尝试对齐HStack中的图像,但是stack下的HStack图像不工作。
代码:-
struct ImageStackRoundUpr: View {
var friendImages = ["DTR-CentrImg.jpeg", "1frame_0_delay-0.07s", "frame_7_delay-0.07s"]
var body: some View {
HStack(spacing:-6) {
Group {
ForEach(friendImages.indices, id: \.self) { i in
Image(friendImages[i])
.resizable()
.frame(width: 40, height: 40)
.clipShape(Circle())
.overlay(Circle().stroke(Color.gray, lineWidth: 1))
.zIndex(Double(friendImages.count - i))
}
ForEach(self.friendImages.indices, id: \.self) { i in
Image(friendImages[i])
.resizable()
.frame(width: 40, height: 40)
.clipShape(Circle())
.overlay(Circle().stroke(Color.gray, lineWidth: 1))
.zIndex(Double(friendImages.count - i))
}
ForEach(self.friendImages.indices, id: \.self) { i in
Image(friendImages[i])
.resizable()
.frame(width: 40, height: 40)
.clipShape(Circle())
.overlay(Circle().stroke(Color.gray, lineWidth: 1))
.zIndex(Double(friendImages.count - i))
}
}
Spacer()
}.padding(.vertical)
}
}
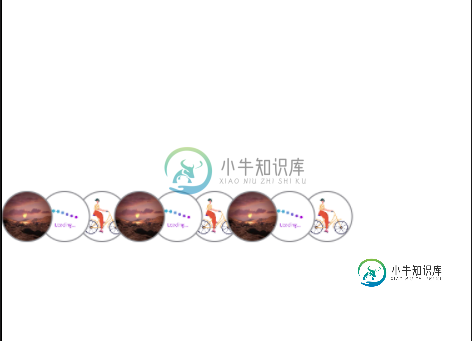
输出:-

我的目标:-

有人能给我解释一下如何在HStack下显示图像吗?我已经试着用上面的方法实现了,但是还没有结果。
如有任何帮助,将不胜感激。
提前道谢。
共有1个答案
使用zIndex您就可以做到这一点
struct ImageStackRoundUpr: View {
var friendImages = ["1", "2", "3", "4", "5"]
var body: some View {
HStack(spacing: -10.0) {
ForEach(friendImages.indices, id: \.self) { index in
Image(friendImages[index])
.resizable()
.scaledToFit()
.frame(width: 80, height: 80)
.background(Color.gray)
.clipShape(Circle())
.overlay(Circle().stroke(Color.black, lineWidth: 2))
.zIndex(Double(friendImages.count - index))
}
Spacer()
}
.background(Color.green)
}
}
struct ImageStackRoundUpr: View {
var friendImages = ["1", "2", "3", "4", "5"]
var body: some View {
HStack(spacing: -10.0) {
ForEach(friendImages.indices, id: \.self) { index in
Image(friendImages[index])
.resizable()
.scaledToFit()
.frame(width: 50, height: 50)
.background(Color.gray)
.clipShape(Circle())
.overlay(Circle().stroke(Color.black, lineWidth: 1))
.zIndex(Double(friendImages.count + friendImages.count - index))
}
ForEach(friendImages.indices, id: \.self) { index in
Image(friendImages[index])
.resizable()
.scaledToFit()
.frame(width: 50, height: 50)
.background(Color.gray)
.clipShape(Circle())
.overlay(Circle().stroke(Color.black, lineWidth: 1))
.zIndex(Double(friendImages.count - index))
}
Spacer()
}
.background(Color.green)
}
}
-
问题内容: 我是SwiftUI的新手。我有三个视图,我希望它们在PageView中。我想像滑动浏览器一样滑动每个“视图”,并希望这些小点表示我所在的视图。 问题答案: 页面控制 您的页面浏览量 您的页面视图控制器 假设您有一个类似的观点 您可以像这样在主swiftUI视图中使用此组件。
-
问题内容: 您可以在构建自定义图像时设置图像名称,如下所示: 有没有一种方法可以在Dockerfile中定义映像的名称,所以我不必在命令中提及它? 问题答案: Dockerfile中不支持图像的标记。这需要在您的构建命令中完成。解决方法是,您可以使用docker- compose.yml进行构建,以标识目标映像名称,然后运行。一个示例docker- compose.yml看起来像 就是说,有人反对
-
问题内容: 我正在尝试设置的背景色。我正在尝试通过使用下面的代码(部分来自SwiftUI教程)添加一个。然而,这只是以往的白色,除非我替换用 我可以设置单个列表项的颜色,但我希望整个背景显示为蓝色 问题答案: 与相同。但是,由于还没有直接的api,您可以使用以下命令进行更改: 您应该将其放置在可以确保编译器在方法内部读取的位置。 请注意,其中一些将 在Xcode 11 beta 5以下无法正常工作
-
我一直在尝试在 swiftUI 中为整个设置背景颜色,但我无法做到。视图不采用属性 。 我已经尝试使用< code >。< code>sceneDelegate中的< code>viewController的backgroundColor属性,它不接受该属性,但接受< code>foregroundColor属性。
-
本文向大家介绍ubuntu 下VirtualBox 如何实现共享设置,包括了ubuntu 下VirtualBox 如何实现共享设置的使用技巧和注意事项,需要的朋友参考一下 ubuntu 下VirtualBox 实现共享设置: 使用系统VirtualBox,另外又装个Ubuntu ,想让两个系统实现共享设置,经过上网查资料,得以实现,这里就说下具体步骤: 一、Virt
-
问题内容: 我使用的是官方的Elasticsearch Docker映像, 而不是设置自己的elasticsearch实例。效果很好,直到我想要扩展它为止。我想在该ElasticSearch实例中安装奇迹以获取更多信息。 现在dockerfile / elasticsearch会自动运行ElasticSearch并将命令设置为不起作用,也不会附加到容器或尝试通过SSH访问它,也不会使用来安装ssh

