如何实现foreach记录上的enable/disable按钮?
我有这个JavaScript来启用/禁用更新按钮。我需要当stats id检查到EnableUpdate按钮。此脚本只在第一行起作用,其他行不起作用。如何实现foreach行记录?
JS代码:
$(document).ready(function(){
$('#status').click(function () {
var inputValue = $(this).attr("value");
$('#btnApprove').prop('disabled', $('#status:checked').length == 0);
});
});
HTML代码:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.MessageID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Message)
</td>
<th>
@Html.DisplayFor(modelItem => item.EmptyMessage)
</th>
<td>
@Convert.ToDateTime(item.Date).ToString("dd/MM/yyyy")
</td>
<td>
@Html.CheckBox("status")
</td>
<td>
<input type="submit" name="Update" id="btnApprove" value="Update" class="btn btn-primary" onclick="location.href='@Url.Action("UpdMessages", "Home", new { MessageID = @Html.DisplayFor(modelItem => item.MessageID)})'" />
</td>
</tr>
}
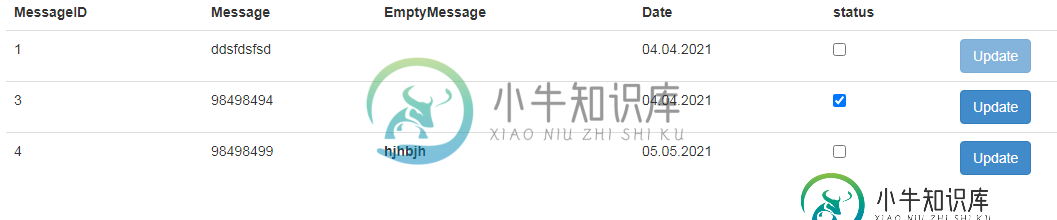
这是视图:

共有1个答案
您不能使用id来跟踪它,因为id是唯一的,可以在dom中使用一次。您必须对状态checkbox和button都使用动态类,显示每当一个状态得到check时,获取两者的动态类,或者只是传递参数到change函数,然后使其禁用。如果不需要任何参数,请尝试使用data-attribute添加动态类。
-
enable绑定用来设置form中的元素是否可用,例如button、input、select等。当绑定的参数为true时元素可用。 示例代码: //.W片段 <p> <input type='checkbox' bind-checked="hasCellphone" /> I have a cellphone </p> <p> Your cellphone number: <input
-
forEach如何实现同步
-
问题内容: 首先,我要说我知道它是什么,做什么以及如何使用它。这个问题关系到它在引擎盖下的工作方式,我不希望出现“这就是如何用” 循环数组”的答案。 很长时间以来,我一直认为该方法可用于数组本身。然后,我发现了很多关于它可以与数组 副本 一起使用的事实的引用,从那时起,我一直以为这是故事的结尾。但是我最近对此事进行了讨论,经过一番实验后发现这实际上并非100%正确。 让我表明我的意思。对于以下测试
-
本文向大家介绍KnockoutJS 3.X API 第四章之表单submit、enable、disable绑定,包括了KnockoutJS 3.X API 第四章之表单submit、enable、disable绑定的使用技巧和注意事项,需要的朋友参考一下 Knockout是一个以数据模型(data model)为基础的能够帮助你创建富文本,响应显示和编辑用户界面的JavaScript类库。任何时候
-
本文向大家介绍PHP 实现浏览记录并按日期分组,包括了PHP 实现浏览记录并按日期分组的使用技巧和注意事项,需要的朋友参考一下 现有测试数据如下,要求实现如下图中的效果: 还没实现之前我想这个代码不知道要O(n)呢还是更高的复杂度才能实现,细想一下,其实php的数组底层就是哈希实现的,如何简单利用这个特性使复杂度降到O(1)呢? show me the code: 说明:入参 $visit 就是上
-
本文向大家介绍js中的for如何实现foreach中的遍历,包括了js中的for如何实现foreach中的遍历的使用技巧和注意事项,需要的朋友参考一下 js中没有foreach这个关键字,但是可以用var v in array来实现遍历。但是需要注意的是, 拿到的是key而不是value。看例子:

