我如何在Flutter中列出带有标题的多张卡片

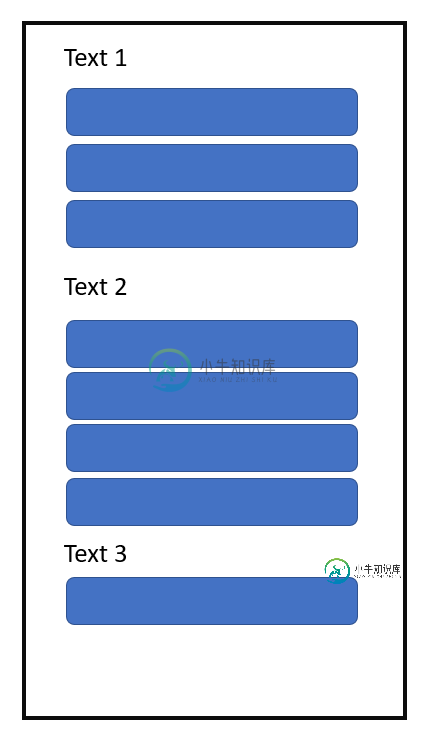
脚手架应包含一个容器列表,其中包含一排卡片和文本。我不确定这是否明智,所以如果你有一个如何做得更好的建议。。。这是到目前为止我的代码(没有文本“文本1”段):
body: ListView(
children: getItems(snapshot),
),//getItems(snapshot),
);
}
getItems(AsyncSnapshot<List<html.Document>> snapshot) {
List<Container> containers = [];
for(int x = 0; x<snapshot.data!.length; x++) {
containers.add(toRow(snapshot.data![x]));
}
return containers;
}
/*
Build list of containers first in a Row -> cards....
*/
toRow(html.Document document){
return Row(
children: listofcards(document),
);
}
listofcards(html.Document document) {
List<Card> cards = [];
return FutureBuilder<List<tage>>(
future: SiteParser().getData(document),
builder: (BuildContext context, AsyncSnapshot<List<tage>> document) {
for(int q = 0; q<document.data!.length; q++) {
containers.add(_buildCard(document.data![q]));
}
return cards;
},
);
}
_buildCard(tage snap) {
return Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
color: MyThemes().choosecardcolor(snap),
elevation: 5,
//color: _chooseColor(snap.art.toString()),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text(snap.stunde),
Text(snap.klasse),
Text(snap.raum)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text(snap.art),
Text(snap.lehrer),
Text(snap.mitteilung)
],
)
],
),
);
}
目前我不能这样做,因为“返回类型‘List’不是一个‘Widget’,正如闭包上下文所要求的那样。”。
共有1个答案
由于@ravindra-s-patil建议使用组列表视图,这变得更容易了。这是我写的代码。
Widget buildrevresh(AsyncSnapshot<List<html.Document>> snapshot) {
return RefreshIndicator(
onRefresh: _refresh,
child: buildData(snapshot),
);
}
Widget buildData(AsyncSnapshot<List<html.Document>> snapshot) {
List<List<tage>> days = [];
for(int x = 0; x<snapshot.data!.length; x++) {
days.add(SiteParser().getData(snapshot.data![x]));
}
return GroupListView(
itemBuilder: (context, index) {
return _buildCard(days[index.section][index.index]);
},
sectionsCount: days.length ,
groupHeaderBuilder: (BuildContext context, int section) {
return Text(
days[section].first.datum,
style: const TextStyle(fontSize: 18, fontWeight: FontWeight.w600));
},
countOfItemInSection: (int section) {
return days[section].length;
},
);
}
-
我正在我的flutter应用程序中实现一个DraggableScrollableSheet,并希望有一个粘性头,即只有列表视图滚动,工作表的顶部部分始终保持不变。我的小部件如下所示: 基本功能可以工作,但是,只有在拖动/滚动列表视图项时,工作表才是可拖动和可滚动的。我需要做什么更改来使列中的其他小部件也是可滚动的。我尝试了滚动和拖动小部件没有解决方案。 感谢任何帮助。
-
我曾使用该代码列出只列出目录文件。我如何获得该目录中的文件列表?以及如何查找文件/文件夹的权限?
-
晚上好,有经验的人可以告诉我如何制作一个像下面这样的pnel吗?我想制作一个面板,并在里面嵌入一个,这是可能的吗?如果不是,那么如何将包装在下面这样的内容中呢?下面是我想要创建一个类似于它的实际面板: 注意:我尝试了,但我认为它与图像中的不同
-
我正在尝试在使用用Python编写的套接字服务器与使用Flutter Web制作的客户端之间建立连接。 我测试了各种套接字包,如adhara_socket_io和flutter_socket_io,但都不起作用。我在Android上尝试了相同的代码片段,但它们也不起作用。 我继续搜索,找到了这个代码片段。它使用包中的类。 这个连接到Python服务器,并从Android发送数据,但当我从Web测试
-
问题内容: 我正在编写一个csv文件,我需要在输出文件中添加列标题。 这是我的代码。 上面的代码用数据创建一个csv文件。但该文件中不包括列标题。 如何添加列标题以输出csv? 问题答案: ColumnPositionMappingStrategy#generateHeader返回空数组 如果从BeanToCsv构建器中删除MappingStrategy 它将产品的类成员写为CSV标头 如果您的产
-
我正在尝试动画图标在我的应用程序每当它是被点击。我实现了我想要的简单动画,但它总是动画一次后,我来到那个屏幕。我希望每次点击时,它都应该是动画,并且它应该顺时针旋转,持续时间为2秒,当再次按下时,它应该逆时针旋转,持续时间为2秒。请帮帮我 这里是代码的部分-

