颤振-变换的大小。缩放小部件在缩放其子部件时不会更改
我有一个小部件A,我想缩放(像素完美)。根据设备的显示宽度,A的大小应该增加或减少。我尝试了Transform.scale小部件来更改A的大小。这工作得很好,但是Transform.scale小部件的大小永远不会改变。它总是与A的原始大小相匹配(不缩放)。有没有办法强制Transform.scale总是采用其子级的大小?或者有替代方法吗?
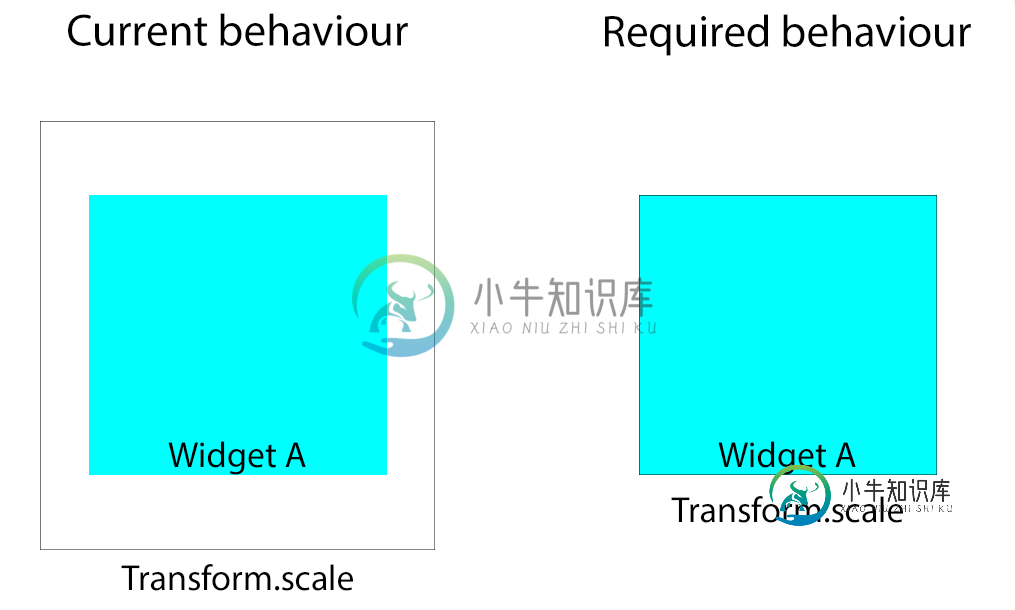
您可以在此处找到显示当前和所需情况的图像
编辑:小部件A及其子部件应均匀收缩/增长。它们之间的比率不应改变。

这是我目前尝试的代码
_buildWidgetA(scalingFactor) {
return Transform.scale(
scale: scalingFactor,
child: A(),
);
}
共有2个答案
要根据设备的宽度缩放小部件,可以使用Media Query更改缩放:
第一种方法:
@override
Widget build(BuildContext context) {
double width = MediaQuery.of(context).size.width; //getting the current width
return Scaffold(
body: Transform.scale(
scale: width <= 420 ? 0.5 : 0.8,
child: Align(
child: Container(
alignment: Alignment.center,
width: 420,
height: 420,
color: Colors.red,
child: Text('Example', style: TextStyle(fontSize: 50),),
),
),
)
);
}
第二种方法:
Scaffold(
body: Container(
alignment: Alignment.center,
width: width * 0.5,
height: width * 0.5,
color: Colors.green,
child: Text(
'Example Text',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: width * 0.1,
),
),
),
);
得益于@LOfG的输入,我了解到使用Transform无法实现所需的行为。缩放小部件。不幸的是,此小部件不会更改其大小以匹配缩放子部件的尺寸,但始终保持宽度和宽度
我找到了另一个小部件,
https://api.flutter.dev/flutter/widgets/FittedBox-class.html
_buildWidgetA(width, height) {
return Container(
width: width,
height: height,
child: FittedBox(
child: A(),
),
);
}
-
问题内容: 我如何将放大和缩小添加到以下脚本,我想将其绑定到鼠标滚轮。如果您正在Linux上测试此脚本,请不要忘记将MouseWheel事件更改为Button-4和Button-5。 问题答案: 据我所知,内置的Tkinter Canvas类缩放不会自动缩放图像。如果无法使用自定义窗口小部件,则可以缩放原始图像,并在调用缩放功能时将其替换在画布上。 下面的代码片段可以合并到您的原始类中。它执行以下
-
我很熟悉flutter中的无状态和有状态小部件,但我很好奇为什么我们不将有状态小部件定义为无状态小部件?为什么我们需要声明两个不同的类,一个用于createstate方法,一个用于实际的状态实现?
-
缩放变换scale() 缩放变换scale(sx,sy)传入两个参数,分别是水平方向和垂直方向上对象的缩放倍数。例如context.scale(2,2)就是对图像放大两倍。其实,看上去简单,实际用起来还是有一些问题的。我们来看一段代码。 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>缩放变
-
当前位置 private void chart1\u鼠标单击(object sender,MouseEventArgs e){ 缩放X和Y @taW
-
在Flatter引入空安全特性之前,我能够有条件地在列表中添加小部件,如下所示: 是一个自制的过滤器,可以过滤掉空对象... 现在使用空安全性是不可能的,因为小部件列表严格来说必须是非空的。什么是更好的方法?
-
问题内容: 我正在尝试制作一个Python程序,您可以在其中移动小部件。 这是我的代码: 但是,这会出现小故障,并且小部件来回跳转。 谢谢! 问题答案: 您观察到的行为是由于事件的坐标相对于拖动的小部件而引起的。用 相对 坐标更新小部件的位置(在 绝对 坐标中)显然会导致混乱。 __ 为了解决这个问题,我使用了和函数(允许将相对坐标转换为绝对坐标),并使用事件来确定拖动开始时光标在小部件上的位置。

