在使用物理iOS设备的Flatter应用程序中使用FirebaseAuth登录时出错
我已经使用flatter和FirebaseAuth实现了一个简单的应用程序,我想让用户通过电子邮件和密码登录,这个应用程序可以在iOS模拟器中正常工作,当我尝试将应用程序侧向加载到物理iOS设备时,会出现几个错误,登录过程失败,应用程序无法继续。我已经展示了代码和出现的错误,并且列出了迄今为止我采取的缓解这些错误的步骤,这些步骤都没有奏效。
密码
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'screens/other/LoadingScreen.dart';
import 'screens/other/ErrorScreen.dart';
import 'screens/other/SignupScreen.dart';
import 'screens/other/HomeScreen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
// This widget is the root of your application.
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<CovidHound> {
bool _initialized = false;
bool _error = false;
String _email = "";
String _password = "";
void initializeFlutterFire() async {
try {
await Firebase.initializeApp();
print("Init firebase");
setState(() {
_initialized = true;
});
} catch (e) {
print("Error init firebase:${e}");
setState(() {
_error = true;
});
}
}
Future<void> onTapSignIn() async {
try {
await FirebaseAuth.instance
.signInWithEmailAndPassword(email: _email, password: _password);
} on FirebaseAuthException catch (e) {
if (e.code == 'user-not-found') {
print('No user found for that email.');
} else if (e.code == 'wrong-password') {
print('Wrong password provided for that user.');
}
} catch (e) {
print("Error signing in: $e");
}
if (FirebaseAuth.instance.currentUser != null) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => HomeScreen(),
fullscreenDialog: true,
),
);
}
}
@override
void initState() {
super.initState();
initializeFlutterFire();
}
@override
Widget build(BuildContext context) {
if(_error) {
return ErrorScreen();
}
if (!_initialized) {
return LoadingScreen();
}
return MaterialApp(
home: Scaffold(
body: Center(
child: Column(
children: [
TextField(
decoration: InputDecoration(hintText: "Email"),
onChanged: (value) {
_email = value;
},
),
TextField(
decoration: InputDecoration(hintText: "Password"),
onChanged: (value) {
_password = value;
},
),
TextButton(
onPressed: () {
onTapSignIn();
},
child: Text("Sign In"),
),
],
),
),
),
);
}
}
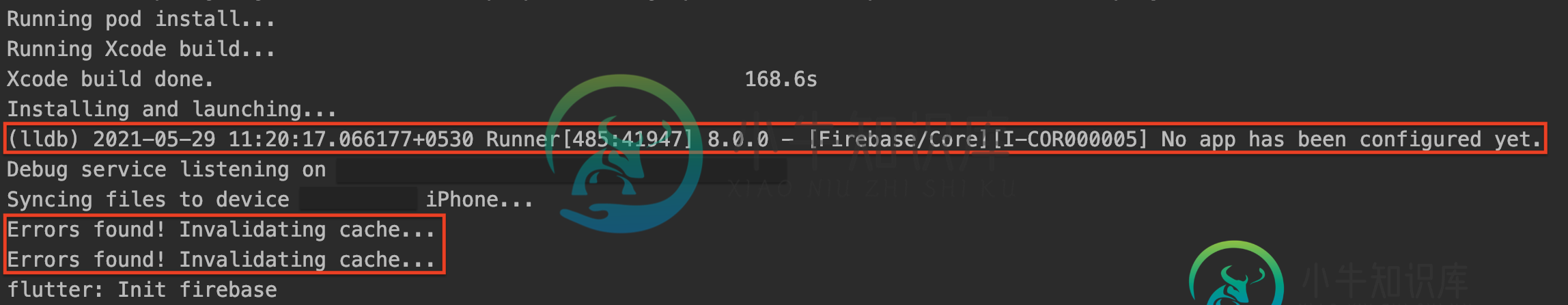
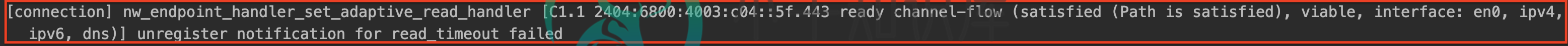
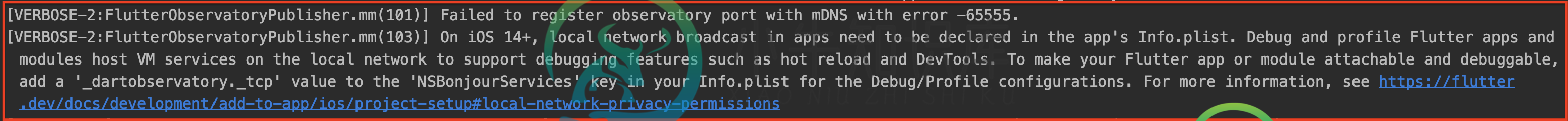
错误



到目前为止,我已经尝试了以下方法,
- 根据留档正确配置Firebase.
- 清洁Xcode工作区和构建使用flutter清洁。 更新iOS和Xcode到最新版本
- 升级Flutter
- 添加隐私权限-info.plist中的本地网络使用说明,如(https://flutter.dev/docs/development/add-to-app/ios/project-setup#local-network-privacy-permissions)
共有1个答案
目前,您没有等待initializeFlutterFire()函数,这可能会导致错误消息,因为后续代码是在初始化Firebase之前执行的。
将您的初始化FlutterFire()移到MyApp之外,或者它是State类,然后尝试将返回类型更改为Future
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await initializeFlutterFire();
runApp(MyApp());
}
Firebase(FlutterFire)要求您在启动应用实例之前初始化插件,以避免此类错误。
-
我最近开始用颤动做窗户。我遵循这个Firebase和flutter教程。在第4讲,我得到了Firebase Auth的错误: Flatter:MissingPluginException(在channel plugins.flatter.io/firebase_auth上找不到方法的实现) 我想问题是因为我在为windows构建。我不知道如何将firebase添加到windows应用程序。谢谢你的
-
我在xamarin Studio(monotouch)开发了一个ipad应用程序,突然我不能在ios设备(ipad)中调试这个应用程序了,但是在ios模拟器中一切正常。 从“构建输出”中,我得到了以下信息,任何想法都很好。 错误MT0000:意外错误-请在http://bugzilla.xamarin.com系统伊奥。IOException:在路径/卷/BOOTCAMP/IPAD_GIT/Vend
-
XCode: 11.3 附录1.15 我正在尝试在ios real设备上运行,当应用程序尝试在设备上安装应用程序时,我收到以下错误: 在Xcode中,我将Signin团队设置为我们拥有的开发团队,并且配置文件是Xcode托管的配置文件。在Xcode中编译WebDriverAgent项目时,一切看起来都很好,只是在尝试初始化appium驱动程序时出现了错误。
-
我已经尝试了这里提到的许多解决方案,但我仍然无法解决这个问题。我收到: “Google登录失败。com.google.android.gms.common.api.apiException:10” 下面是我的代码: 附言。我也在同一个项目中使用Firestore数据库。我已经成功地将google-services.json保存在应用程序的文件夹中。
-
我正在Swift中开发一个iOS应用程序,使用AWS Cognito处理用户登录和注册。我发现,当用户做Cognito不允许的事情时(登录时输入错误的用户名/密码,试图创建不符合要求的密码等),应用程序将显示错误消息,如。我注意到,不同的操作可能会导致不同的错误代码,但我希望使错误消息更具描述性,以便我的用户能够真正知道他们做错了什么。 目前,我通过检查用于登录/注册/etc.任务,如果此检查返回
-
我目前正在尝试制作一个应用程序,允许您登录到您的帐户并查看需要显示的任何数据。 我没有使用 webview,而是为了显示信息,我将从 HTML 中解析数据,然后从那里开始工作,提取我需要显示的数据。我将在下面发布我的应用程序中的代码。 我需要帮助的是弄清楚如何用我的应用程序登录网站。 基本上,步骤应该是这样的: 1.输入用户名 2.输入密码 3.按登录按钮 4.发送用户名 5.如果-网站返回“登录

