如何将json文件突出显示为py
我正在使用 django 模板生成 JSON 文件,如下所示:
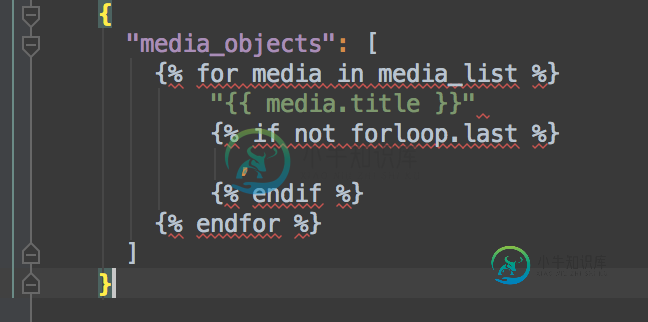
{
"media_objects": [
{% for media in media_list %}
"{{ media.title }}"
{% if not forloop.last %}
,
{% endif %}
{% endfor %}
]
}

如何为JSON文件添加django模板支持以启用自动完成?
共有1个答案
虽然,您将要创建的< code>my_file.json文件不会用Django模板语言(DTL)填充,除非您以特殊的方式处理它,但是在PyCharm中有一种方法可以突出显示/自动完成DTL到json文件中。
- 按
Ctrl Alt S(相当于File--
-
我环顾四周,找不到一种自动完成这项工作的方法。所以: 我在vim中内置了一些语法高亮,我想转移到vscode。我至少有两个部分卡住了。 到目前为止,我的情况是这样的:我已经构建了一个vscode语言扩展——设置了一些基本的语法规则,并将其复制到vscode config文件夹中。 我遇到麻烦的部分-我可以在某些字段的含义中澄清一下-命名约定。 和语法的嵌套解析,这些东西只出现在其他元素中。 下面是
-
我正在编辑Linux
-
问题内容: 有人可以通过可以在网页上突出显示文本的JavaScript函数来帮助我。要求是-仅突出显示一次,而不是像我们在搜索情况下那样突出显示所有出现的文本。 问题答案: 您可以使用jquery 突出显示效果。 但是,如果您对原始javascript代码感兴趣,请看一下我得到的内容。将复制粘贴到HTML中,打开文件,然后单击“突出显示”-这应该突出显示“ fox”一词。在性能方面,我认为这适用于
-
问题内容: 我可以高亮显示一些文本,使其从一个值开始,然后从另一个值结束,如下所示,但颜色为黄色吗? “” JTextPane 高亮显示 文本“” 谢谢。 问题答案: 通常,有几种可能性,具体取决于您对“突出显示”的真正含义:-) 通过在文档级别更改任意文本部分的样式属性来突出显示,例如 通过textPane级别上的荧光笔突出显示:
-
问题内容: 我很好奇是否有人知道一旦/当用户完成在网页上的文本选择后,我将如何触发一个函数运行?我希望用户能够选择文本,并且在短暂的延迟后(或立即,此时无所谓),文本附近会出现一个叠加按钮,用户可以单击该按钮,然后我返回并运行我的更多基于选择的代码。这是用于Firefox扩展。 我能想到的一个类似示例就像在IE中一样,您可以在其中选择文本,然后显示“ Web加速器”。我99%确信我知道如何实际覆盖
-
问题内容: 我想知道如何根据某些模式来更改某些单词和表达式的样式。 我正在使用小部件,但不确定如何执行此操作(与文本编辑器中语法高亮显示的想法相同)。即使这是用于此目的的正确小部件,我也不确定。 问题答案: 这是用于这些目的的正确小部件。基本概念是,将属性分配给标签,然后将标签应用于小部件中的文本范围。您可以使用文本小部件的命令来查找与您的模式匹配的字符串,这将为您返回足够的信息,将标记应用于匹配

