使用Overflow-X自动关闭表中的下拉列表
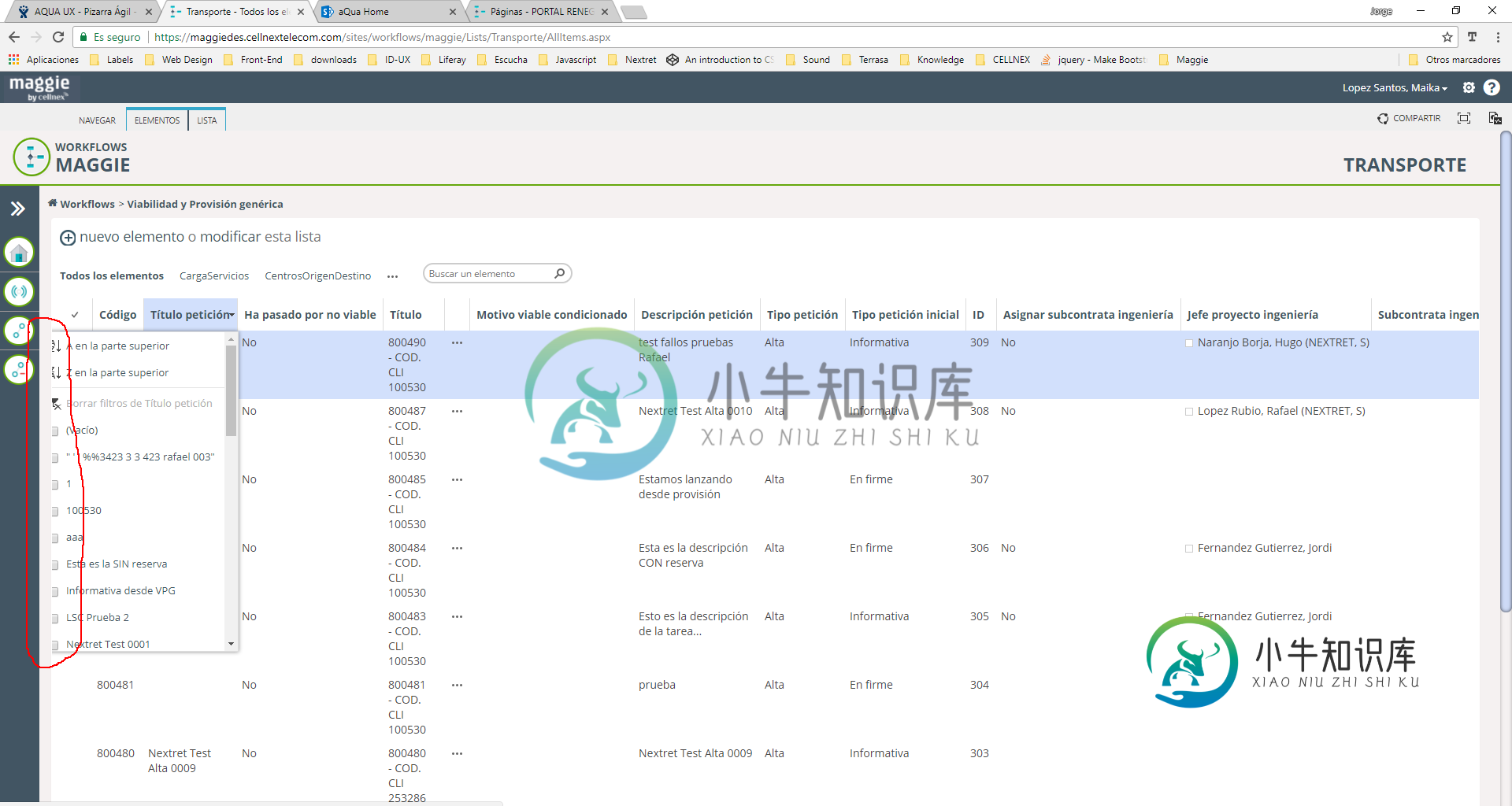
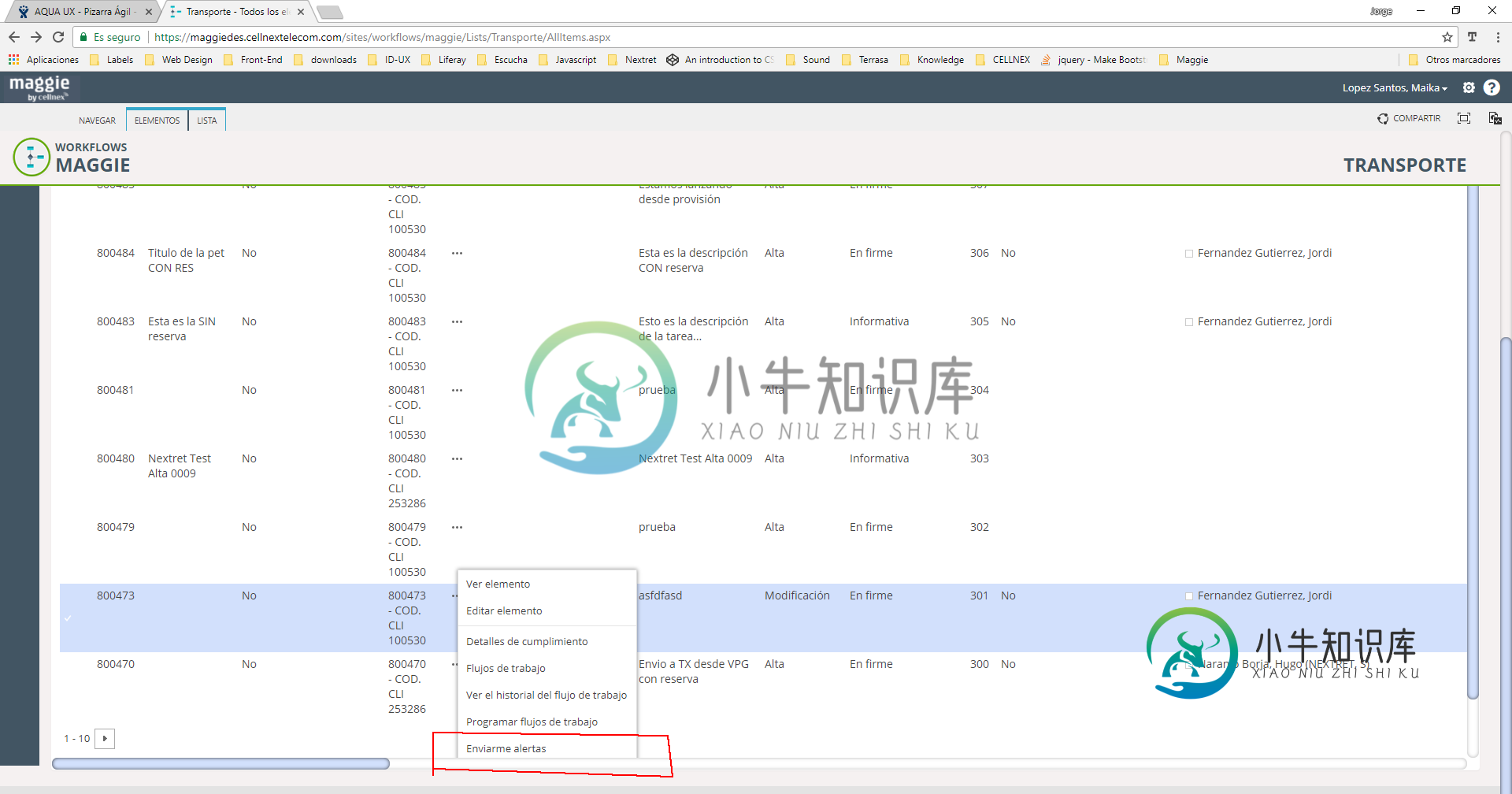
我有一系列的表格有下拉菜单在一些TD的,所有的表格都有Overflow-X设置为auto,这样用户可以水平滚动,如果表格内容是宽于屏幕宽度。
您可以在抓取中看到,显然Overflow-X自动导致下拉列表被关闭,即使它们的Z索引大于表。

包含表CSS:
.ms-webpart-zone.ms-fullWidth .ms-webpartzone-cell {
display: block;
overflow-x: auto;
overflow-y: visible;
min-height: 220px;
position: relative;
z-index: 10;
}
下拉CSS:
top: 10px;
position: absolute;
visibility: visible;
left: 88px;
width: 226px;

我不能剪切和粘贴很多代码,因为这是一个SharePoint应用程序,所以我的操作字段关于自定义css,特别是html是有限的。
共有2个答案
尝试修改下拉式CSS,如下所示:
top: 10px;
position: absolute;
visibility: visible;
left: 150px;
width: 226px;
bottom:50px;
您可以尝试使用下拉菜单:
position: absolute;
display: block;
top: depend on your parent element of dropdown
left: the same with top
-
仍然是新的量角器,茉莉等。 今天,我正在尝试在我的一个测试中与下拉选项列表进行交互。 这是: var 选择下降 = 元素(按.css(“.下拉列表”);所有选项 = 元素(按选项(“某些选项”)); 现在点击下拉列表 selectDropDown.click(); 单击索引为 2 的下拉列表中的“选项” allOptions.get(2). Click(); 一些用于断言的代码。。。。 现在的问题
-
我对Google Chrome、flexbox和overflow有一个奇怪的问题。 当容器处于flexbox模式时,子容器开始水平溢出(比如通过javascript更改内容的宽度),滚动条会出现,但无法操作。 强制浏览器重新绘制(例如,通过调整大小)将使滚动条再次正常工作。 下面是一个例子:http://jsfiddle.net/w8rtk2de/3/ 在谷歌浏览器中 如果有人能快速解决这个问题,
-
在flutter中,我需要更多的灵活性来呈现/取消下拉按钮的选择列表。我希望能够显示/隐藏DropdownButton作为其他用户操作的结果,而不是单击它。文档中似乎没有公开这些方法。做这件事的好方法是什么?
-
请原谅,如果这已经在其他帖子中得到了答复,但我一直在寻找这个,但找不到我的场景。我发现的所有示例都涉及静态列表,但我有一个表,将添加新的条目。我有一个4列的表,如下所示。 所以现在我需要做的是创建第二个下拉,它依赖于第一个下拉选择的值,然后只提供同一记录的其他3列的值。这应该不难,但我一直在努力寻找如何做到这一点,但没有成功。如何设置第二次验证来完成此操作?我尝试使用间接和vlookup的组合,但
-
我的谷歌表单使用了用户马克斯·马克洛夫(Max Makhrov)编写的代码,这里的代码,在D-F列(用于位置)和H-L列(用于目标)中创建多个相关的动态下拉列表 我想帮助修改脚本以完成两件事: 无论从第一列的下拉菜单中选择了什么活动,我都希望J-L列可以使用相同的下拉菜单选项(重复)。正如您所看到的,我找到了一种方法,但对我来说,它似乎笨重且不理想,并且为错误留下了太多的空间。用户不应该选择活动两
-
想改进这个问题吗 通过编辑此帖子,更新问题,使其只关注一个问题。 我正在android studio中使用java创建一个电子商务应用程序。我想创建一个多选下拉列表,用户可以从中选择一个或多个尺寸。我想填写包含MySQL数据库中所有大小的下拉列表。有谁能告诉我怎么做,或者给我建议一些教程,因为我现在还没有得到。

