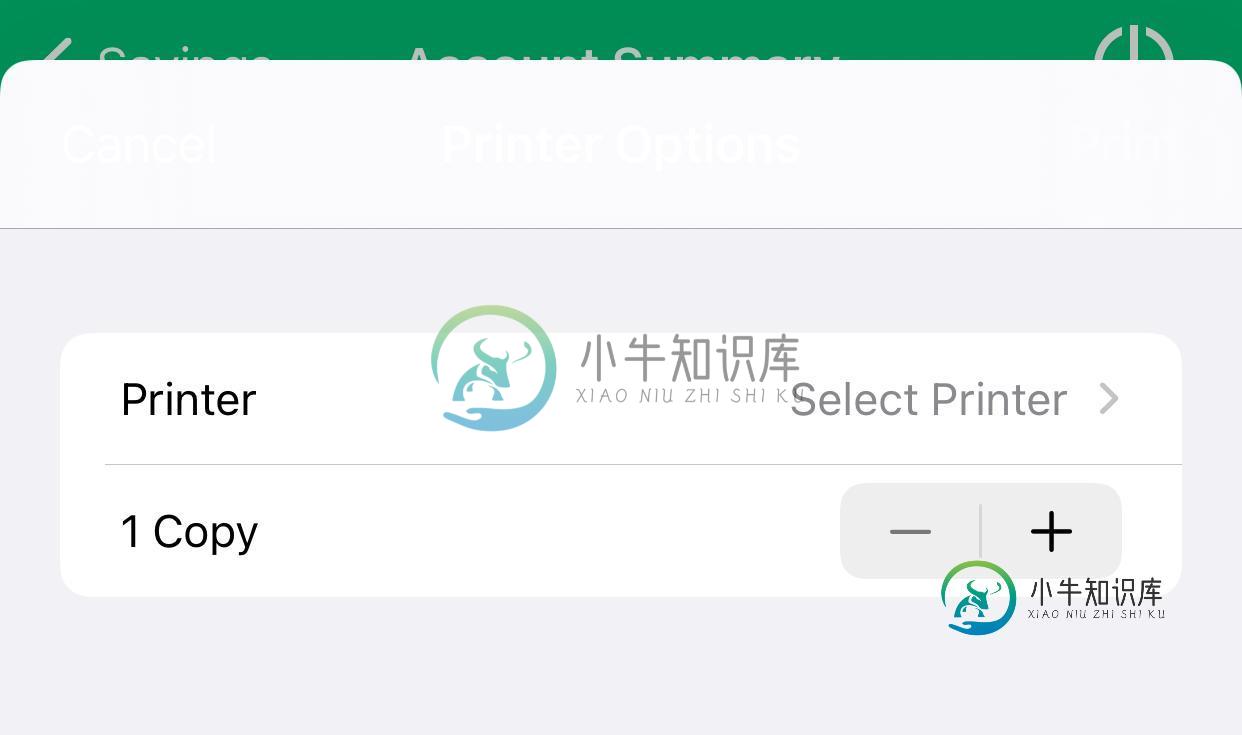
在灯光模式下看不到UIPrintInteractionController(Swift)的导航栏

有什么办法可以改变导航栏的颜色吗?
共有1个答案
请尝试此委托方法
- (UIViewController *)printInteractionControllerParentViewController: (UIPrintInteractionController *)printInteractionController
{
return self.navigationController;
}
-(void)printInteractionControllerDidPresentPrinterOptions:(UIPrintInteractionController *)printInteractionController {
// self.navigationController.topViewController.navigationController.navigationBar.tintColor=[UIColor redColor];
self.navigationController.navigationBar.tintColor = [UIColor greenColor];
// self.navigationController.topViewController.navigationController.navigationBar.barTintColor=[UIColor purpleColor];
self.navigationController.topViewController.navigationController.navigationBar.tintColor=[UIColor yellowColor];
}
-
层级一 层级二 三层级或者更多 层级一 标签 只有单层导航的产品可以在顶层使用基于文本的标签。 为了避免滚动,设置一个三到四的水平标签最大值。 带有两个标签菜单的手机示例 带有三个标签菜单的手机示例 平板上,标签宽度和对齐方式由屏幕尺寸、方向以及菜单数量决定。标签可以全排也可以固定,可以居左、居中或者居右。 查看标签以获取更多信息。 平板上的带有四个段落的全排标签示例 平板上的带有标题和扩展头部的
-
我试图用一个json rest接口编写一个quarkus应用程序,它应该依赖于一个外部库。我想在我的rest实现中从这个库调用一些方法。 因此,我从一个简单的quarkus rest应用程序开始 我通过运行 成功之后,我尝试在quarkus开发模式下启动quarkus问候应用程序 我出错了
-
本文向大家介绍Xamarin.Forms XAML的模式导航,包括了Xamarin.Forms XAML的模式导航的使用技巧和注意事项,需要的朋友参考一下 示例 模态页面可以通过三种方式创建: 从NavigationPage对象获取全屏页面 对于警报和通知 对于作为弹出菜单的ActionSheets 全屏模式 警报/确认和通知 行动表
-
该部分 API 将帮助您使用光环上的板载全彩 LED 灯环。 省略代码中的halocode 注意:该部分 API 省略了“halocode.”,本篇提及的所有 API 均省略了“halocode.” ,如 led_driver.off( )实际为halocode.led_driver.off()。mBuild 电子模块平台的所有功能均维护在halocode库中,因此我们推荐如下写法,以便将halo
-
抽屉式导航是Google应用程序中一种常见的模式。抽屉导航从左侧滑出,它遵循列表的关键设计线和标准。 排版样式 字体,字号,颜色: Roboto Medium, 14sp, #FFFFFF Roboto Regular, 14sp, #FFFFFF 列表项: Roboto Medium, 14sp, 87% #000000 副标题: Roboto Medium, 14sp, 54% #000000
-
导航过渡是一个应用中状态之间的切换,例如从一个高层级的页面切换到一个具体的页面。最主要,但不是全部,过渡在本质上是层级。 这些转变应该合适地展示用户浏览一个应用的每个状态。 父元素到子元素 兄弟元素到兄弟元素 父元素到子元素 查看一个应用的更深的层级或者页面,是从父页面开始的。在父页面上会有很多的子页面可供用户浏览,这些都是父页面的子页面。 在 material design 中,高度变化意味着从

