角度模板中的PhpStorm错误:未解析管道
我有由Angular CLI ver 7.3.9(Angular ver 7.2.0)和IDE生成的项目:PhpStrem ver 2019.1.2
在我的组件模板中,我使用UpperCasePipe:
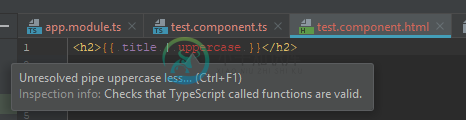
<h2>{{ title | uppercase }}</h2>
应用程序工作正常。大写有效。字母很大,但 PhpStorm 报告了一个错误:
未解析的管道大写
检查 TypeScript 调用函数是否有效
预览:

PS
我已经安装了AngularJS插件
共有3个答案
应该是IDE-Error。PHPStom主要用于php。使用VS-Code或其他。
此外,Angular v7不是AngularJS(称为Angular 1)。插件可能不兼容。
右键单击node_modules -
请确保索引中包含< code > node _ modules/@ angular/common/src/pipes 文件夹(在项目工具窗口中检查其颜色)-如果排除此目录,将不会解析管道
-
未处理的Promise拒绝:模板分析错误:分析器错误:中的[let option of questionForm.controls.Options.controls;index as j]中的第1列出现意外标记letMultiplechoiceComponent@0:126(“表格”
-
我正在开发的Angular 2应用程序是为呼叫中心开发的。 我创建了一个Angular 2组件,它是一个引导模式。当我在一个页面上实例化一个或多个,并创建触发器来打开它们时,它可以完美地工作。那里没有问题。我已经彻底测试了那部分。 现在,在我的应用程序中,我们有一个复选框列表,当单击时,会弹出一个模式,并有指示,让呼叫中心代理在选择呼叫原因时进行覆盖。 为了创建这些模态和触发器,我放置了以下代码:
-
下面是index.html 它们在不同的文件夹中,但pathing应该工作,除非我只是错过了一些真正愚蠢的东西。
-
我正在实现密码重置功能。为了显示具有这种功能的网页,我使用了百里香。但是当我调用我的简单的demo.html页面(见下面的代码)时,它抛出以下错误: 出现意外错误(类型 = 内部服务器错误,状态 = 500)。 异常解析文档:模板=“演示”,第 10 行 - 列 豆配置: 演示. html: 控制器: 我错过了什么?
-
我的angular 2组件有以下模板,但它抛出了一个模板解析错误。 这是错误消息-我的
-
所以,我看到在Stackoverflow中都能回答这个问题,但对我没有任何帮助。(SpringMVC+Thymeleaf,错误消息是:模板可能不存在,或者任何已配置的模板解析程序都无法访问

