Laravel Live Templates for PhpStorm
How to:
Go to Preferences | Tools | Settings Repository
Add Read-only Source https://github.com/koomai/phpstorm-laravel-live-templates
Restart PhpStorm.
To see all templates, go to Preferences | Live Templates and expand the Template Group.
It's hard to remember shortcuts when there are a large number of options. Amore efficient way is to take advantage of PhpStorm's Insert Live Templateshortcut. Type as few or as many letters as you want and press Cmd + J. Thencontinue typing to filter the options.
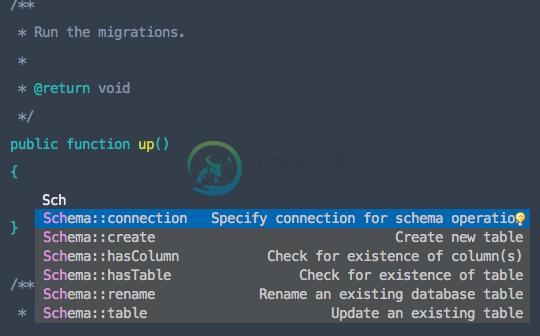
For example, for the Schema Builder, type Sc or Sch or Schema and press Cmd + J.
Note: In the preview version of PhpStorm 8, live templates show upautomatically as you type the first few letters. You should still press Cmd + J to filter out everything else (classes, variables, etc).
Supported Live Templates
- Annotations
- Blade
- Input
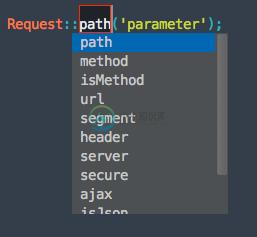
- Request
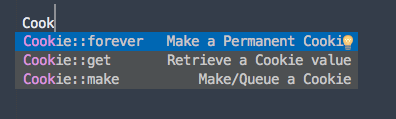
- Cookie
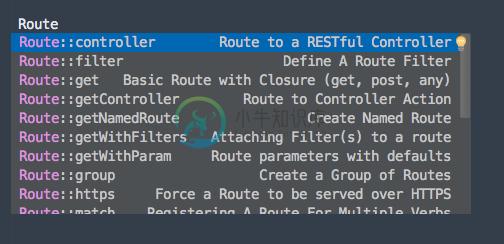
- Route
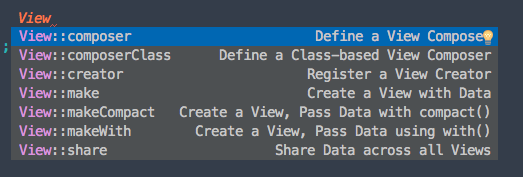
- View
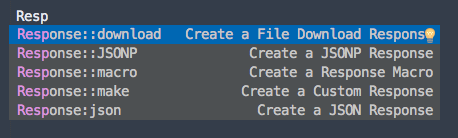
- Response
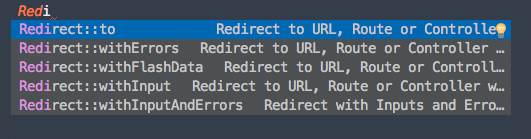
- Redirect
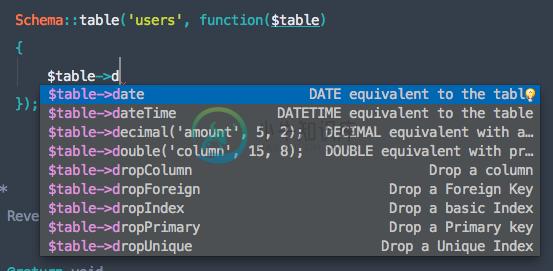
- Schema (includes column types)
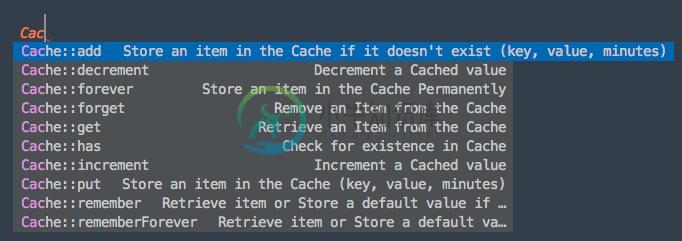
- Cache
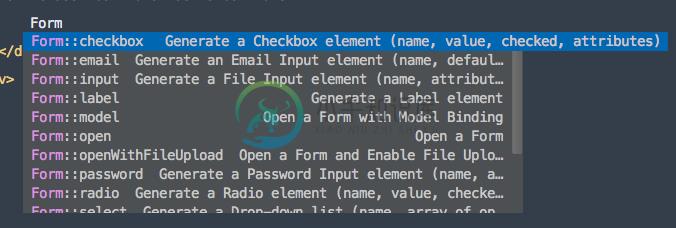
- Form
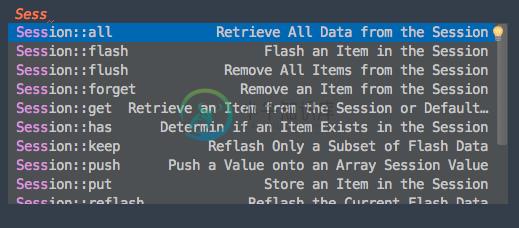
- Session
- Helpers
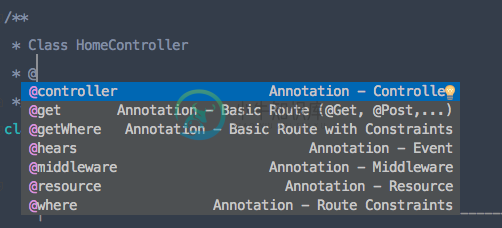
Annotations
Tip: Type @ and then Cmd+J inside a docblock to see the options.
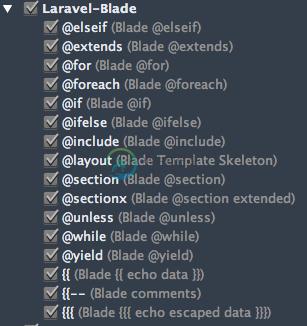
Blade
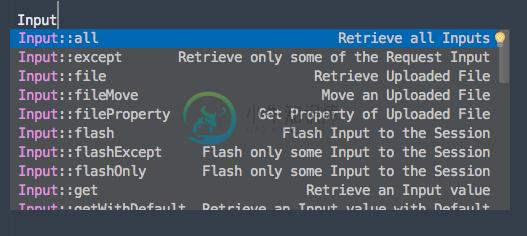
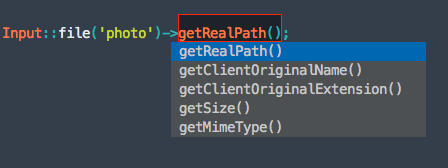
Requests & Input
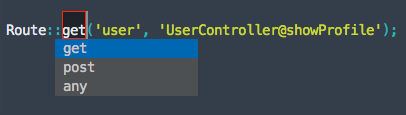
Routes
All Route verbs are labelled get by default, but you can change it easily once the shortcut is expanded:
Views, Responses and Redirects
Schema Builder
Cache
Form
Session
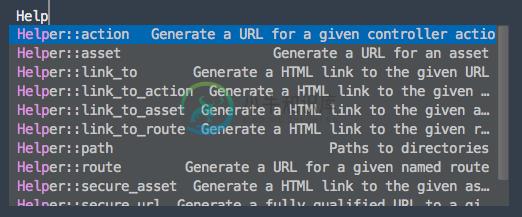
Helpers
==========
Other goodies
Take your PhpStorm productivity to the next level with these keyboard shortcuts.
-
破解 这里可以获取到正版注册码 一点就可以了 http://idea.lanyus.com/ 我把注册机拷贝下来… 注册码为正版注册码,无需打补丁,有效期为2017年01月31日至2018年01月30日 CNEKJPQZEX-eyJsaWNlbnNlSWQiOiJDTkVLSlBRWkVYIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjo
-
这里分享一些大牛们的PHPstorm使用技巧和建议,不定期整理更新;关于提高PHPstorm的性能,降低不必要的资源消耗,我们还有一篇专门的文章:《PHPstorm 优化、设置与提速篇》 laravel news创始人Eric L. Barnes (一) 自定义快捷键(Keymap) 在使用PHPstorm之前,我们往往来自于其他IDE的背景,尤其是比如说sublimeText,可能已经习惯了su
-
简洁的编程界面 将Toggle Distraction Free mode设置快捷键F11 Toggle Full Screen mode设置快捷键Ctrl+F11 数据库和终端 将database设置快捷键Alt+D 点击数据库面板右上方三个点,将Docked Pinned 改为Undock 将Terminal改为Alt+T 点击终端面板右上方三个点,将Docked Pinned 改为Undoc
-
本文向大家介绍使用 PHPStorm 开发 Laravel,包括了使用 PHPStorm 开发 Laravel的使用技巧和注意事项,需要的朋友参考一下 很多PHP程序员使用 Laravel 创建他们的应用程序。Laravel 是一个免费开源的PHP web应用程序框架。它基于多个Symfony 组件,提供了一个开发框架,包括authentication, routing, sessions, ca
-
我采用larave 5.1框架,创建了自己的简单项目。它在localhost运行良好。 我尝试使用免费托管的live server(byethost.com-php版本) 我通过一些留档。所以我移动所有文件到public_html文件夹。然后将public_html/公共文件传输到public_html文件夹中。在index.php.中更改文件路径 即使我没有看到任何正确的输出。我是否需要任何附加
-
Live Reload指定文件系统中的更改。 BrowserSync用于监视CSS目录中的所有HTML和CSS文件,并在文件更改时对所有浏览器中的页面执行实时重新加载。 BrowserSync通过跨多个设备同步URL,交互和代码更改,使工作流程更快。 安装BrowserSync插件 BrowserSync插件提供跨浏览器的CSS注入,可以使用以下命令进行安装。 npm install browse
-
Annotations 插件 通过文本编辑器的环境进行 Swoft 开发,在使用 Swoft 便捷的注解时,仍需要 use 注解相对应的命名空间, 这显然不是一个高效的做法。 我们推荐在 PHPStorm 环境下,并安装 Jetbrain 自带的 PHP Annotations 插件,可提供注解命名空间自动补全,注解属性代码提醒,注解类跳转等非常有助于提升开发效率的功能。
-
PHPStorm 是 JetBrains 公司开发的一个轻量级且便捷的 PHP IDE,其旨在提供用户效率,可深刻理解用户的编码,提供智能代码补全,快速导航以及即时错误检查。
-
本文向大家介绍emacs-live,包括了emacs-live的使用技巧和注意事项,需要的朋友参考一下 示例 emacs-live是另一种流行的emacs入门套件,另外还重点关注使用泛音进行的现场音乐编码。 您可以通过两种方式安装它: 在* nix(例如Linux,OSX等)系统上,在命令行上运行以下命令: bash <(curl -fksSL https://raw.github.com/ove