PyCharm:为Jinja 2 include标签定义标签片段完成
如果使用Sublime文本和Djaneiro包,您可以很好地自动完成Jinja/Django模板标签和过滤,例如include(键入include按tab):

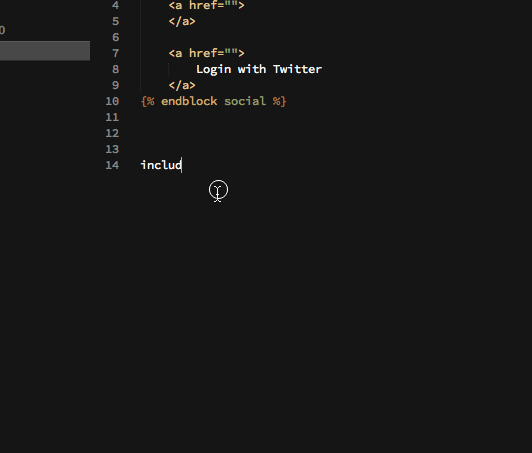
PyCharm声称支持Jinja模板,并具有漂亮的语法着色。但是,即使激活了 Jinja 模板支持,选项卡代码段自动完成也不会按预期运行。键入包括选项卡结果以创建

如何在PyCharm中覆盖这一点,以便代码段制表符结束将用于< code>{% include %}、< code>{% extends %}等?
共有1个答案
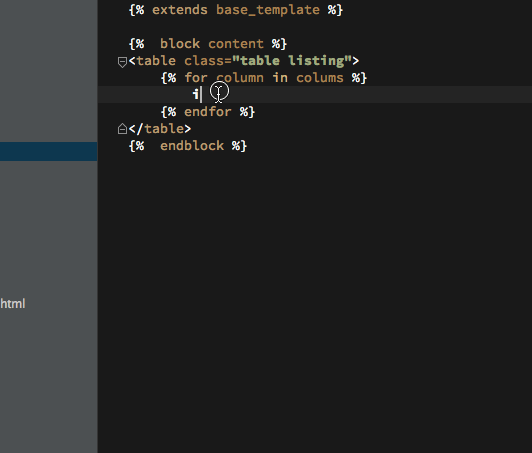
PyCharm确实在标记内提供标记名补全:如果手动键入<code>{%</code>,PyChar将为Jinja2标记名及其参数提供补全(例如,<code>{%include%}</code>中的路径)。
如果您想在键入“包含”并按Tab时插入{%包括%}标签,您可以通过定义实时模板(PyCharm|首选项|实时模板)来实现。
-
ASSIGN标签 ASSIGN标签用于在模板文件中定义变量,用法如下: <assign name="var" value="123" /> 在运行模板的时候,赋值了一个var的变量,值是123。 name属性支持系统变量,例如: <assign name="Think.get.id" value="123" /> 表示在模板中给$_GET['id'] 赋值了 123 value属性也支持变量,
-
ASSIGN标签 ASSIGN标签用于在模板文件中定义变量,用法如下: <assign name="var" value="123" /> 在运行模板的时候,赋值了一个var的变量,值是123。 name属性支持系统变量,例如: <assign name="Think.get.id" value="123" /> 表示在模板中给$_GET['id'] 赋值了 123 value属性也支持变量,
-
ASSIGN标签 ASSIGN标签用于在模板文件中定义变量,用法如下: {assign name="var" value="123" /} 在运行模板的时候,赋值了一个var的变量,值是123。 name属性支持系统变量,例如: {assign name="Think.get.id" value="123" /} 表示在模板中给$_GET['id'] 赋值了 123 value属性也支持变量,例如
-
问题内容: 我正在构建一个实现HTML5音频标签的音乐播放器Web应用程序,但是希望它在所有浏览器中看起来都一样-是否可以定义我自己的自定义CSS?如何? 问题答案: 当前尚无使用CSS设置HTML5 播放器样式的方法。相反,您可以不使用该属性,而使用Javascript实现自己的控件。如果您不想自己全部实现它们,建议您使用现有的主题化HTML5音频播放器
-
主要内容:自定义标签的语法,简单示例,tld标签库描述文件,自定义标签属性,自定义标签的标签体自定义标签就是用户(开发者)自己定义的标签。自定义标签可以让 JSP 页面中不含有 Java 代码,只含有 HTML 代码和部分标签,就能实现业务逻辑的调用。 自定义标签的优点如下: 减少 JSP 页面对脚本的需求和依赖性 将 JSP 页面和业务逻辑分开,增加了程序的可维护性 可重复调用相同的业务逻辑,增加了程序的可重用性 使用自定义标签步骤如下: 自定义标签实现类 编写 tld 标签库描述文件
-
我正在尝试创建一个自定义标签类型,该类型将包含一个“淡出”函数。这用于显示将闪烁然后隐藏的消息。 我正在使用Eclipse、SceneBuilder和Javafx。我不知道该怎么做,也不知道是否可能,但到目前为止,我已经做到了: 这显然行不通。 这是我第一次在一个文件中处理凌乱的代码(因此,我尝试将代码从版本1拉入一个新的“对象”,我可以在多个类中使用它): 如果您有任何建议或帮助,我们将不胜感激

