以编程方式添加TableView时未调用CellForRowAt
我正在创建一个UI(以编程方式),它将显示两个主要部分
>
第一部分将显示一个视频播放器
第二部分将展示一个带有更多视频的UITableView
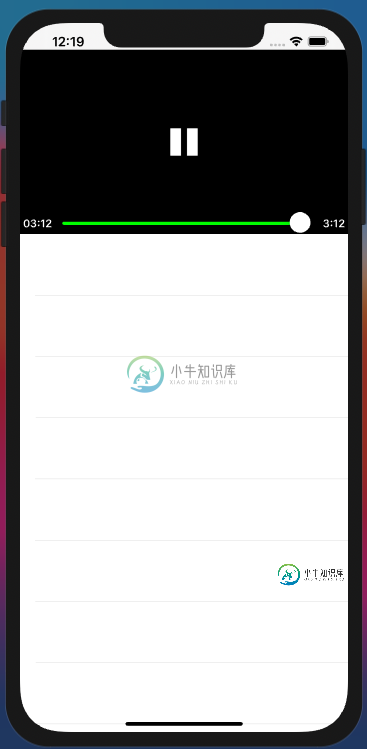
我已经成功地完成了第一部分,它正在工作,它占据了屏幕顶部的一小部分
使用相同的逻辑,我试图在主容器视图中添加一个UITableView,但我只能看到一个空的tableView
我还尝试在调用cellForRowAt时记录消息,但没有打印任何内容,我得出结论认为没有调用cellForRowAt
下面是执行所有这些操作的类的代码:
import UIKit
import AVFoundation
class VideoLauncher: NSObject , UITableViewDataSource, UITableViewDelegate{
let data : [String] = ["String 1", "String 2", "String 3", "String 4", "String 4"]
// TableView initialization
let tableView : UITableView = {
let t = UITableView()
t.translatesAutoresizingMaskIntoConstraints = false
t.register(UITableViewCell.self, forCellReuseIdentifier: "customCell")
t.rowHeight = 80
return t
}()
func showVideoPlayer(){
if let keyWindow = UIApplication.shared.keyWindow {
// View Container that will contain the player and the tableview
let mainContainer = UIView(frame: keyWindow.frame)
mainContainer.backgroundColor = .white
mainContainer.frame = CGRect(x: keyWindow.frame.width - 30, y: keyWindow.frame.height - 30, width: 10, height: 10)
// Creating and adding the first part : PlayerView
let height = keyWindow.frame.width * 9 / 16
let videoPlayerFrame = CGRect(x: 0, y: 0, width: keyWindow.frame.width, height: height)
let videoPlayerView = VideoPlayerView(frame: videoPlayerFrame)
mainContainer.addSubview(videoPlayerView)
// Creating and adding the second Part: TableView
// I'm adding the tableView to another UIView : tableViewContainer
let tableViewContainer = UIView()
tableViewContainer.frame = CGRect(x: 0, y: videoPlayerView.frame.maxY, width: keyWindow.frame.width, height: keyWindow.frame.height)
mainContainer.addSubview(tableViewContainer)
tableView.delegate = self
tableView.dataSource = self
tableView.frame = CGRect(x: 0, y: 0, width: tableViewContainer.frame.width, height: tableViewContainer.frame.height)
tableViewContainer.addSubview(tableView)
keyWindow.addSubview(mainContainer)
UIView.animate(withDuration: 0.5, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: .curveEaseOut) {
mainContainer.frame = CGRect(x: keyWindow.frame.minX, y: keyWindow.frame.minY + 35, width: keyWindow.frame.width, height: keyWindow.frame.height)
} completion: { (Bool) in
}
}
}
// MARK: - TABLEVIEW DATA SOURCE
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
print("NumberOfRows In Section")
return data.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
print("Cell For row At")
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath)
let s = data[indexPath.row]
cell.textLabel?.text = s
return cell
}
}
我得到的输出是:

任何有关这方面的帮助,将非常感谢...
共有1个答案
你试过了吗?
self.tableView.reloadData()
-
我正在尝试在Android上添加Wifi网络,我想知道如何连接到不广播其SSID的Wifi网络(它是否有空SSID或带有\0s的清晰SSID)。 这是我目前用于广播其SSID的Wifi网络的内容:
-
在新的 AppCompat 库中,我们可以按以下方式对按钮进行着色: 如何在代码中以编程方式设置按钮的色调?我基本上尝试根据一些用户输入实现按钮的条件着色。
-
问题内容: 我有一个使用动态表单的页面,在该页面上以编程方式创建了组件树(这个问题不值得讨论),我需要呈现的某些输入控件需要ajax处理程序。 xhtml片段(包含在另一个片段中)是: 基于其他SO解答,我有以下Bean代码: 这可以正确渲染,我看到: 但是,单击单选按钮会给我一个JavaScript控制台错误: 现在,如果我修改xhtml以包括“普通” ajax控件,例如 这项工作正常,萤火虫网
-
我有一个模型,其中有一个@列(nullable=false)注释HiberNate和所有字段有nullable=false,我想以编程方式添加一些新的注释,如@NotNull和@ApiModelProperty(必需=true)-用于招摇过市。 所以,我希望能够从我的应用程序的模型中解析所有字段,获得现有的注释,并在此基础上添加新的注释。这能做到吗? 更新:问题是每次添加一个新字段,如果它不能为空
-
我的要求是,我使用jsplumb.addEndPoint为两个名为“container0”和“container1”的容器添加两个endpoint。 现在我需要通过编程方式使用连接器链接两个endpoint,但是jsplump.connect创建了一个新endpoint并进行连接,而不是使用我使用jsplump.addEndpoint创建的endpoint。 我如何连接这两个endpoint?此外
-
问题内容: 作为单元测试的一部分,我想调用限于错误信号部分的pylint检查器。因此我检查了pylint可执行脚本,进入了helper类,在那里我迷失了一个很长的函数,最后以调用。 有人尝试过并设法这样做吗? 梦想计划是这样的: 有什么提示吗?除了“复制方法并跳过”之外,我的意思是? 我并不 需要 通过运行测试,它也可能是或其他软件:随时提出替代方案。谢谢! 问题答案: 看一下,其中包含以编程方式

