如何在超文本标记语言模板中设置变量为具有换行符的单元格值并返回变量?
我试图将包含换行符的单元格值传递到出站电子邮件的超文本标记语言模板中,我能够获取这些值,但换行符不能正确填充。在这个例子中,我使用var row作为我的活动行,我要抓取的单元格是索引36。
var notesUpdateHTML = row[36].replace(/\n/g,"<br>")
索引36正在由该代码更新,该代码获取新的更新文本,并在其下方追加旧的更新文本。
// setting notes values
var newNotes = developerQueueSheet.getRange("E7").getValue();
var oldNotes = developerQueueSheet.getRange("I2").getValue();
var newNotesDateFormat = Utilities.formatDate(new Date(), spreadsheetTimeZone, "M.dd");
var newNotesFormat = newNotesDateFormat + ' - ' + sessionEmail + ' // ' + newNotes
var notesUpdate
if (newNotes == '') {
notesUpdate = oldNotes
} else if (newNotes != '') {
notesUpdate = newNotesFormat + "\r" + "\n" + oldNotes
}
eSheet.getRange(startRow + i, 37).setValue(notesUpdate);

我确实试过引用我能找到的关于我的问题的唯一其他帖子,但仍然无法正确返回。
如果您能提供任何建议/指导,我们将不胜感激。
谢谢使现代化
以下是我用来发送电子邮件的代码:
var MyToAddress;
var MyCCAddress
var MySubject;
var MyTemplate;
var processOwner
if (row[15] == "Existing Automation/Database" & row[17] == "Error") {
MyTemplate = HtmlService.createTemplateFromFile('errorEmailBody.html')
MySubject = "TCS Automation - A User Has Identified a Potential Error!"
MyToAddress = currentDatabaseEmail
MyCCAddress = row[14]
MyTemplate.row = row;
var messageBody = MyTemplate.evaluate().getContent();
var emailAddress = MyToAddress;
var ccAddress = MyCCAddress;
var subject = MySubject;
MailApp.sendEmail({
to: emailAddress,
cc: ccAddress,
subject: subject,
htmlBody: messageBody,
replyTo: emailAddress,
noReply: true
})
这是超文本标记语言模板文件的内部
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:#fff ;background: #8E8E8F}
h2 {color:#fff ;background: #012F60}
</style>
</head>
<body>
Your project has been has a new update from <?= row[49] ?>.<br>
<p><b>Status</b><br>
<i><?= row[54] ?></i></p>
<p><b>ETA Update (If Applicable)</b><br>
<i><?= row[60] ?></i></p>
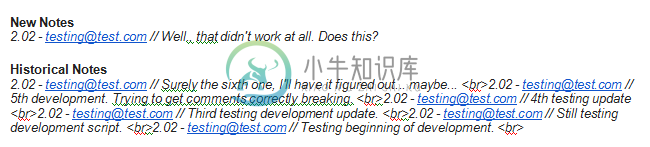
<p><b>New Notes</b><br>
<i><?= row[58] ?></i></p>
<p><b>Historical Notes</b><br>
<i><?= row[59] ?></i></p>
</body>
</html>
共有1个答案
使用打印脚本时(即
在与您的情况完全相同的情况下,您尝试动态添加HTML元素,您可以使用强制打印scriplets(即
作为一般规则,使用打印scriptlet而不是强制打印scriptlet,除非您知道需要打印HTML或JavaScript不变。
因此,最终的HTML代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:#fff ;background: #8E8E8F}
h2 {color:#fff ;background: #012F60}
</style>
</head>
<body>
Your project has been has a new update from <?= row[49] ?>.<br>
<p><b>Status</b><br>
<i><?= row[54] ?></i></p>
<p><b>ETA Update (If Applicable)</b><br>
<i><?= row[60] ?></i></p>
<p><b>New Notes</b><br>
<i><?= row[58] ?></i></p>
<p><b>Historical Notes</b><br>
<i><?!= row[59] ?></i></p>
</body>
</html>
-
我在输入上使用typeahead发送建议。。一切都很好,但我知道我想动态创建HTML表并在表中赋值,所以在我的java脚本中,我声明HTML变量来存储表,然后在返回值时使用这个变量。当我将html保存在变量中时,问题就出现了,它开始给出错误,即变量未定义,当我将它放在引号中时,返回时,它只显示变量。。我不知道该怎么做,也不知道应该使用哪种方法,但我被困在了这一点上,我的HTML正在工作 这里是我的
-
在我的。java文件,我有 在我的第1页。html文件: 现在,my page1显示: 是否可以将我的结果变量呈现为html,以便我的page1显示一个大的绿色通行证?除了th: text${var}之外,还有其他格式选项吗?我正在使用Spring boot和thymeleaf。我尽量不使用javascript。 类似这样的东西,但对于java
-
问题内容: 说我有一个模板 在测试时,定义变量的值而不接触调用此模板的python代码将很有用。所以我正在寻找这样的东西 Django中是否存在类似的内容? 问题答案: 你可以使用模板标签。
-
我在将一些客户端数据表逻辑迁移到服务器端时遇到了一些困难。 我当前的问题是,对于Datatables,如果要对一大组数据(20000行)进行分页,我首先需要加载控制器中的所有行,然后将它们传递给视图: 然后,在加载所有内容和Datatables将记录分页为500页之前,需要等待大约2分钟: 我更改了Datatables声明,以通过处理服务器端处理,如下所示: 让它按我所希望的方式工作非常顺利,但问
-
我在stackoverflow上看了其他一些答案,但没有找到一个回答我问题的答案。 我有一个变量工具快捷方式,它是由对象数组组成的对象: 我试图为对象中的每个元素(上面对象中的3个元素)返回一些HTML。因为我使用的是带有return语句的for循环,所以只显示每个数组的前几个元素(3个元素中的2个)。如何显示所有三个元素?
-
我的VSCode中的Intellisense for html已停止工作。我能够获得html标记的自动完成,但我没有获得.ts变量的建议。我一直使用这个功能,但由于某些原因,它不再工作了。对于ts文件,它工作正常。 VSCode 版本:1.60.2 已安装的扩展: < li>Angular语言服务 < li >角度规格生成器 < li>OpenAPI (Swagger)编辑器 < li >重新加载

