Chrome中忽略字体粗细
我创建了一个小提琴,试图使用字体权重为300的Open Sans字体:
HTML语言
<span class="demo">example</span>
CSS公司
.demo {
font-weight: 400 !important;
font-family: 'Open Sans' !important;
font-style: normal;
font-variant: normal;
}
我使用谷歌字体来定义CSS
我可以看到Firefox(Ubuntu 13.10)在字体粗细:300(轻量级)和字体粗细:400(正常)下渲染时有所不同,但在Chrome(版本33.0.1750.117)中没有差异,其中所有内容看起来都像是以字体权重:400呈现的。是我做错了什么还是 Chrome 中存在错误?是否有任何已知的解决方法?
更新:
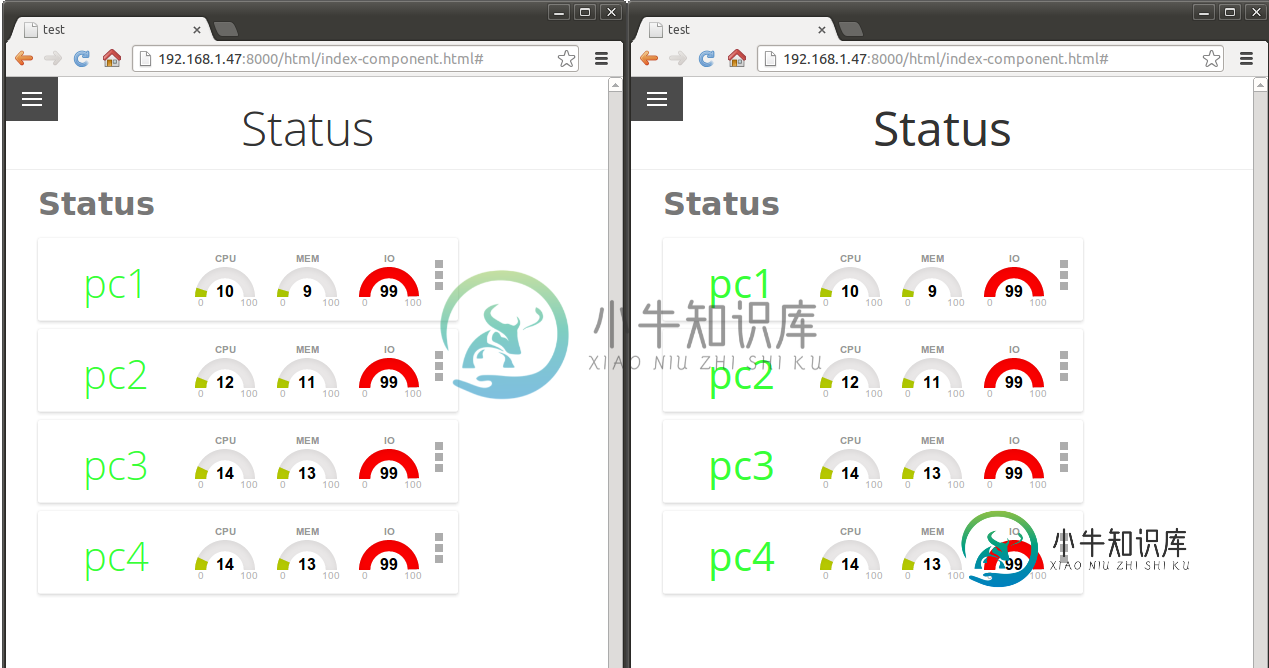
chrome肯定有问题,我在chrome的两个不同窗口中打开了同一页面的两个实例。一种是渲染字体ok(300磅对应于轻变体),另一种不是(300磅与普通变体相同)。有线索吗?我已经确保在每个选项卡中刷新页面,以便它们实际上是相同的页面。

更新 3 这不是这个的副本。在这个问题上,问题是“Arial Black”和“Arial”实际上是不同的字体。就我而言,Open Sans是唯一的字体,问题是Chrome有时会拾取不正确的权重。从屏幕截图中可以看出,即使在两个实例之间,Chrome 也与呈现的字体不一致。
共有3个答案
尝试将字体系列更改为'Open Sans Light', sans-serif;。我也有同样的问题,这对我有用。
这似乎是一个Chrome/Chromium错误,是由于在您的系统上本地安装了字体所致。其他浏览器似乎没有受到这个问题的影响。
到目前为止,它似乎发生在Linux和Windows上(已确认)。
出于某种原因,它将只加载您的本地字体,并忽略您的任何ftt-权重规则,即使它们是!重要的。它甚至不会与自己保持一致:字体权重可以在选项卡和页面重新加载之间随机变化。
最简单的解决方法是删除字体,但如果您需要它做其他事情,这可能是一个问题。
您也可以尝试将字体重命名为其他字体,以迫使Chrome使用您的Web字体并遵守您的CSS字体规则。
将此添加到您的 CSS 中:
* {-webkit-font-smoothing: antialiased;}
-
我创建了一个web应用程序,它使用了一个下拉标签框。这在除了Chrome浏览器(版本21.0.1180.89)之外的所有浏览器中都很好用。 尽管字段和字段都具有属性,但Chrome坚持要显示该字段以前条目的下拉历史记录,这将抹掉tagbox列表。
-
问题内容: 在其中,可以使轴标签的文本为粗体 您也可以在正确的后端使用LaTeX 但是,当您将它们合并时,数学文本不再是粗体 以下LaTeX命令似乎也没有任何作用 如何在轴标签上加粗? 问题答案: 不幸的是,您不能使用加粗字体来加粗符号,请在tex.stackexchange上查看此问题。 如答案所示,您可以使用粗体phi: 您需要加载到TeX序言中:
-
问题内容: 如何使用CSS选择器加粗句子的第一个单词,就浏览器的可比性而言,这是一种好/坏方法吗? 码: 谢谢 问题答案: CSS中没有伪元素。您必须将第一个单词包装在一个额外的元素中,然后选择该元素。
-
在CSS中,通过 font-weight属性 用来设置字体的粗细值,取值为 lighter | normal | bold | bolder,默认为 normal。lighter 为细体,normal 为正常粗细,bold 为粗体,bolder 为特粗体。如: .lighter { font-weight: lighter;} .normal { font-weight: normal
-
我创建了一个使用标记框下拉列表的web应用程序。这在除Chrome浏览器(版本21.0.1180.89)之外的所有浏览器中都非常有效。 尽管字段和字段都具有属性,但Chrome坚持显示该字段以前输入项的下拉历史记录,这将删除标记框列表。

