Access-Control-Allow-Origin在AngularJS应用程序中不起作用
我正在尝试使用我的(CORS兼容的)RESTful服务
@Path("/greeting")
@GET
@Produces("application/json")
public Response greeting() {
String result = "{\"id\":1,\"content\":\"Hello, World!\"}";
return Response.ok() //200
.entity(result)
.header("Access-Control-Allow-Origin", "*")
.build();
}
从我的AngularJS应用程序。
function ($scope, $http) {
$scope.dashboard = "ESCO Dashboard";
console.log('start');
// Simple GET request example:
$http({
method: 'GET',
url: 'http://localhost:8080/NobelGrid/api/users/greeting'
}).then(function successCallback(response) {
console.log('success');
$scope.greeting = response.data;
}, function errorCallback(response) {
console.log('error');
});
console.log('end');
}
但我有一个错误:


https://spring.io/guides/gs/consuming-rest-angularjs/
使用他们的RESTful服务(他们说也兼容CORS),但结果是一样的。
PS:我使用WebStorm作为IDE。
@Path("/greeting")
@OPTIONS
@Produces("application/json")
public Response greetingOPT() {
return Response.status(200) //200
.header("Access-Control-Allow-Origin", "*")
.header("Access-Control-Allow-Methods", "GET, POST, DELETE, PUT, OPTIONS")
.header("Access-Control-Allow-Headers", "X-Requested-With, Content-Type, X-Codingpedia,Authorization")
.build();
}
Access-Control-Allow-Headers不允许请求标头字段授权,在飞行前[..]
但是,将Authorization添加到GET和POST的Access-Control-Allow-Headers中可以解决这个问题。
共有1个答案
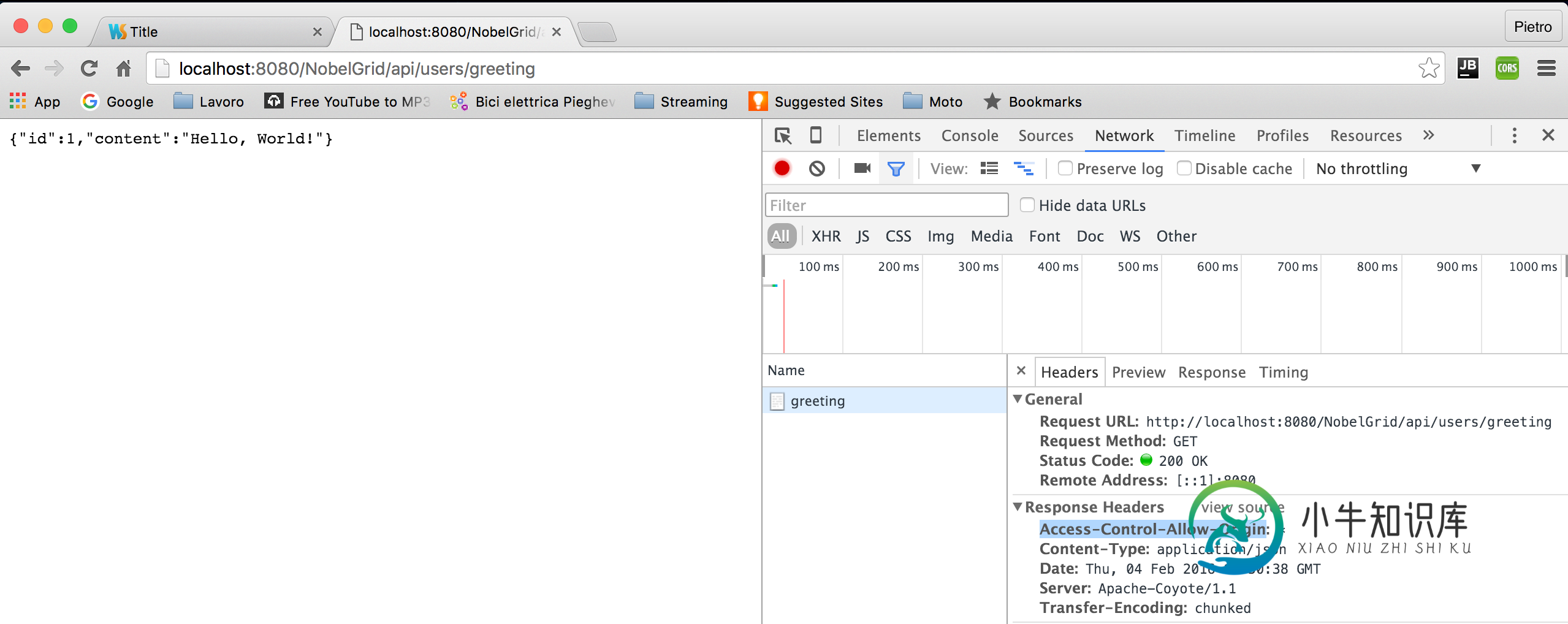
查看错误消息:
对飞行前请求的答复
查看网络日志:
看看你的API:
@get
您需要为preflight OPTIONS请求编写一个处理程序,然后浏览器才会向您编写的处理程序发出GET请求。
-
Access-Control-Allow-Origin响应 header 指示是否该响应可以与具有给定资源共享原点。 Header type Response header Forbidden header name no 语法 Access-Control-Allow-Origin: *Access-Control-Allow-Origin: <origin> 指令 * 对于没有凭据的请求,服务
-
问题内容: 我正在使用Sencha Touch 2应用程序(包装在PhoneGap中)到远程PHP服务器。 服务器的响应如下: XMLHttpRequest无法加载http://nqatalog.negroesquisso.pt/login.php。原产地不被访问控制允许来源允许的。 我该如何解决这个问题? 问题答案: 不久前,我写了一篇有关此问题的文章Cross Domain AJAX 。 如果
-
null 服务器的响应如下: XMLHttpRequest无法加载http://nqatalog.negroesquisso.pt/login.php。Access-Control-Allow-Origin不允许Origin 。 如何解决此问题?
-
问题内容: 我正在Ajax.request使用Sencha Touch 2应用程序(包装在PhoneGap中)到远程PHP服务器。 服务器的响应如下: XMLHttpRequest无法加载http://nqatalog.negroesquisso.pt/login.php。原产地不被访问控制允许来源允许的。 我该如何解决这个问题? 问题答案: 如果您控制响应服务器,最简单的方法是为以下项添加响应标
-
我正在尝试使用带有以下代码的。htaccess文件在站点上启用HTTP访问控制(CORS): 但我一直在犯错误 跨源请求被阻止:同一源策略不允许读取[DOMAINNAME]处得远程资源(原因:CORS标头'access-control-allow-origin'与'content-type'不匹配)。 我做错了什么?我找到的每一个教程似乎都表明它应该有效。 -编辑-在Chrome中,调试工具给了我
-
问题内容: XMLHttpRequest cannot load http://localhost:8080/api/test. Origin http://localhost:3000 is not allowed by Access-Control-Allow-Origin. 我阅读了有关跨域Ajax请求的信息,并了解了潜在的安全问题。就我而言,有2台服务器在本地运行,并且希望在测试期间启用跨

