我在颤振(飞镖)中遇到一些错误
我正在看YouTube的Flutter教程。我来到了Firebase部分。然而,我在这部分得到了一个错误。我得到一个错误,即使我键入相同的。我想我得到了这样一个错误,因为有Flutter语言的更新。对不起,我的英语不好。提前谢谢你帮助我。
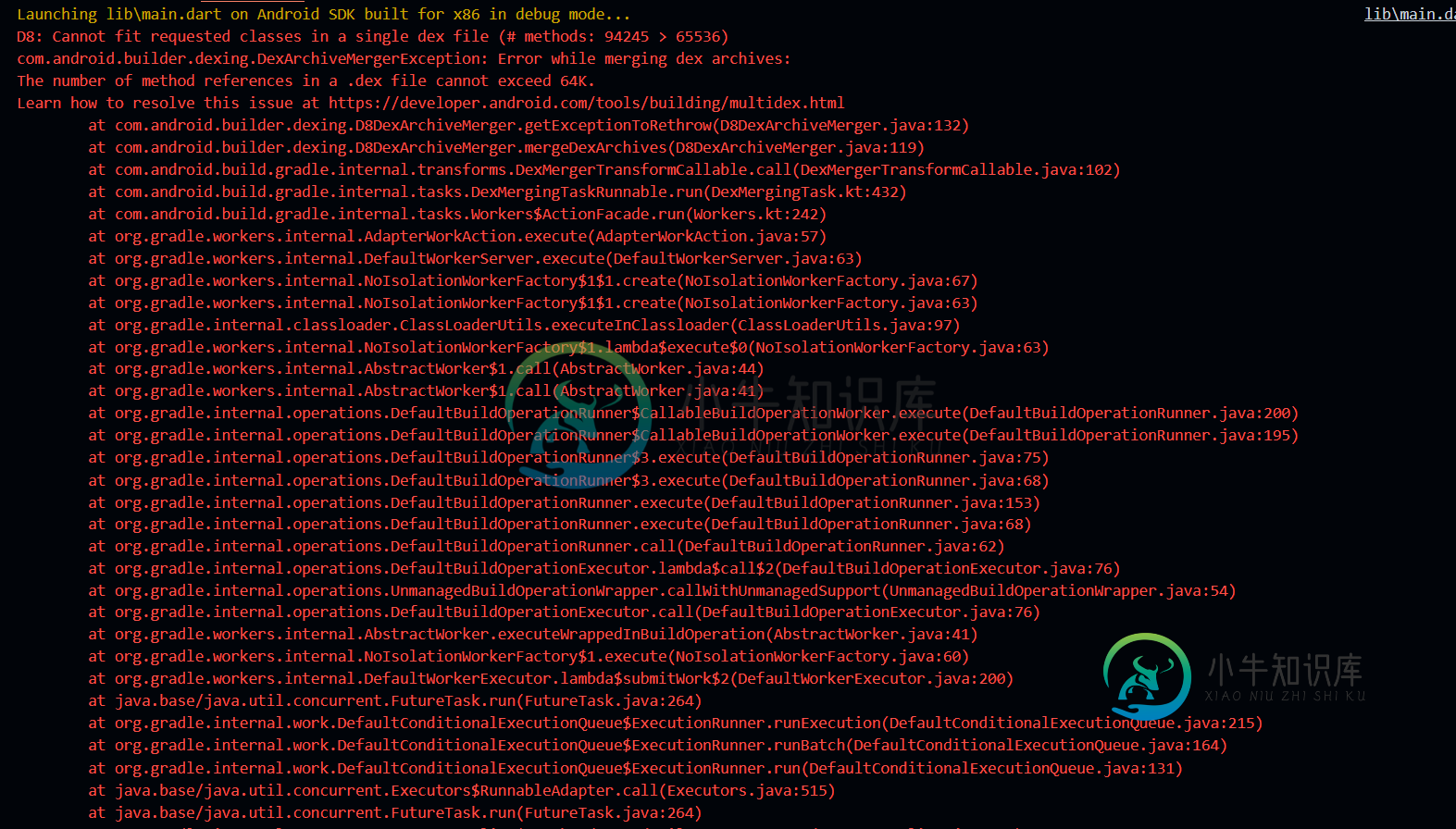
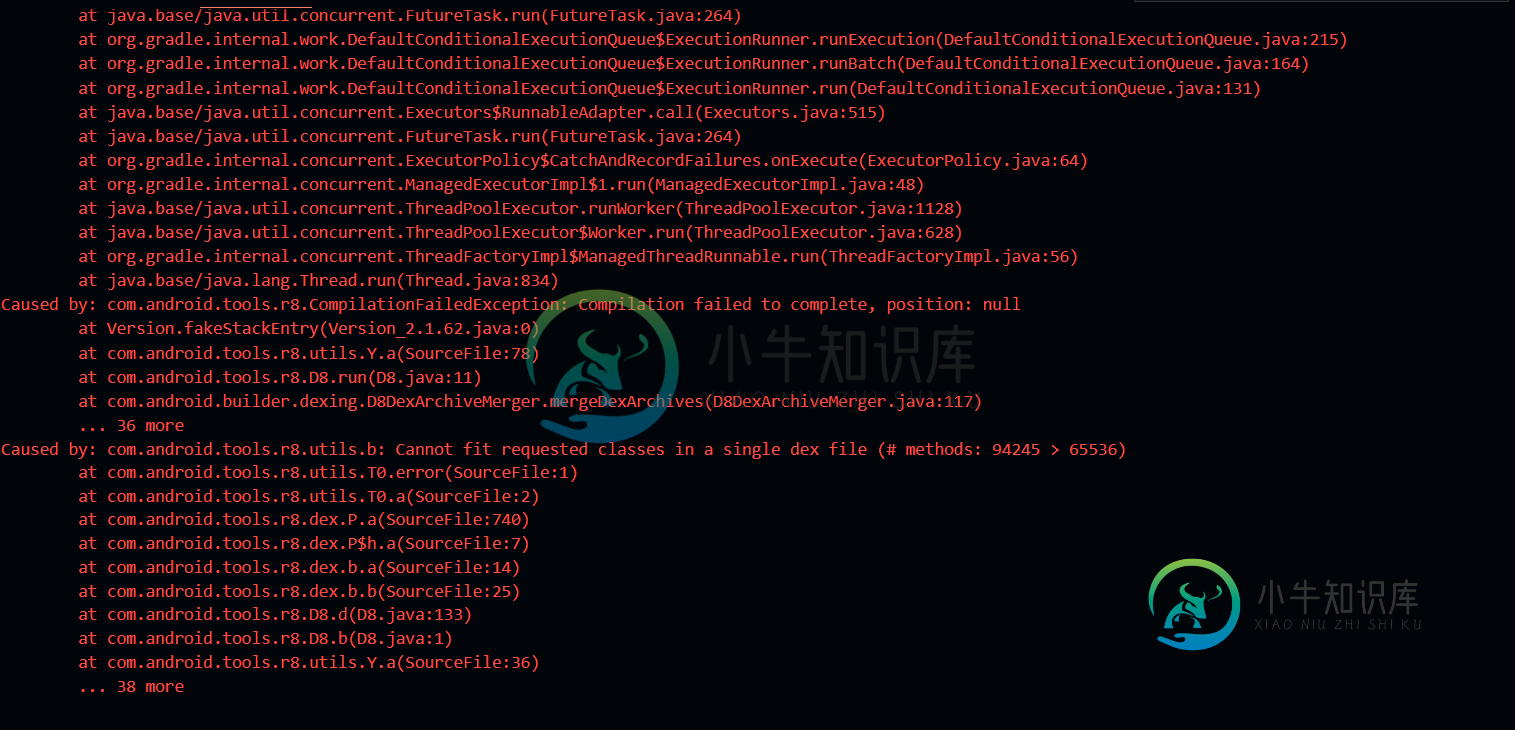
错误图像:



主要的飞奔
import 'package:firebasedenemem/singup_screen.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const SignupScreen());
}
}
signup_screen.dart
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'dart:io';
class SignupScreen extends StatefulWidget {
const SignupScreen({Key? key}) : super(key: key);
@override
_SignupScreenState createState() => _SignupScreenState();
}
class _SignupScreenState extends State<SignupScreen> {
final GlobalKey<FormState> _formKey = GlobalKey<FormState>();
final picUrl = "";
File? _image;
final TextEditingController _nameController = TextEditingController();
final TextEditingController _lastnameController = TextEditingController();
final TextEditingController _emailController = TextEditingController();
FirebaseAuth auth = FirebaseAuth.instance;
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.only(top: 30),
color: Colors.grey[800],
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const Image(
image: AssetImage("assets/images/logo.png"),
width: 200,
height: 100,
),
Container(
margin: const EdgeInsets.only(top: 10),
decoration: BoxDecoration(
border: Border.all(color: Colors.white, width: 11),
color: Colors.white,
borderRadius: const BorderRadius.only(
topRight: Radius.circular(122),
bottomLeft: Radius.circular(122),
)),
),
],
),
);
}
}
共有1个答案
打开/android/app/build。gradle文件。在dependencies下添加多索引模块,并在defaultConfig中启用它:
android {
defaultConfig {
// ...
minSdkVersion 16
targetSdkVersion 28
multiDexEnabled true
}
}
dependencies {
implementation 'com.android.support:multidex:1.0.3'
此链接中的更多详细信息:https://firebase.flutter.dev/docs/installation/android
另请参见此答案,它适用于您的情况:导致D8:无法在单个dex文件中容纳请求的类(#方法:71610
-
在flutter示例页面中,有一个名为“将数据发送到新屏幕”的项目。我对第65行的构造函数有一个重新保护的问题。
-
我试图改变从API返回的日期字符串的格式。下面的日期格式输入字符串在java中工作正常,但在Dart中则不行。
-
我已经在我的服务器上创建了一个RSA密钥对,只有服务器才会有私钥。客户端(Flatter应用程序)将访问公钥。因此,当服务器收到加密消息时,它将知道消息来自正确的客户端,并将使用其私钥解密通过公钥加密的消息。 当服务器(php7.3)向客户端发送回复时,我想在服务器端通过私钥加密消息,以便客户端可以用公钥解密消息。 非对称加密有其自身的局限性,如最大字符长度。但如果能送来就好了 Flutter包加
-
我有问题的数据映射到一个模型。我已经尝试了几个小时,总是得到铸造错误(异常),如地图不能铸造到地图或类型_InternalLinkedHashMap不是类型映射的子类型 我尝试了这些链接中的例子: 如何在Flatter中从CloudFireStore加载阵列和对象 https://github.com/dart-lang/sdk/issues/36836 还有更多的人仍然不明白这是怎么回事。 这是
-
我对flutter和dart非常陌生,正在尝试使用全局状态的单例实例(?).这是从后端服务器获得的公司信息。当flutter app启动时,向服务器发送请求并获得响应,然后基于响应构建一个singleton实例。所以我创造了阶级 在main.dart中 我做错了什么?

