如何获得代号一表单功能垂直滚动?
我的Codename One应用程序的特点是一个表单,有3个包含文本的SpanLabels和一个LayeredLayout中的容器,其中有一个图像和一个覆盖。
this.add(BorderLayout.NORTH, spanLab1);
this.add(BorderLayout.CENTER, imageCont);
this.add(BorderLayout.SOUTH, BoxLayout.encloseY(spanLab2, spanLabl3));
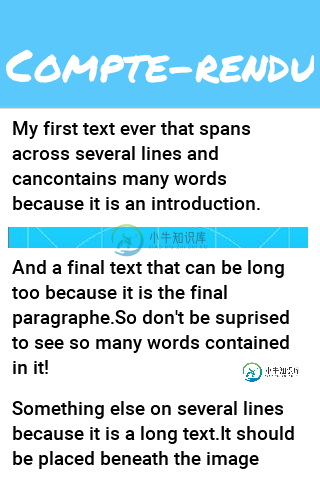
其结果如下:

这是不令人满意的,因为图像(出现在中心,应该是CN1图标)不是缩放而是剪切,因为它不可能向下滚动。
我试图强制窗体是可滚动的(this.setScrollabley(true)),但没有成功。
共有1个答案
在BorderLayout中禁用垂直滚动。为此,可以使用带有Y轴的BoxLayout,并在BoxLayout中设置setScrollableY(true)。希望能有所帮助。
-
问题内容: 我希望在游戏中(SpriteKit)中创建带有按钮和图像的商店,但我需要使这些物品能够滚动,以便玩家可以上下滚动商店(就像UITableView一样,但每个商店中都有多个SKSpriteNodes和SKLabelNodes细胞)。知道如何在SpriteKit中做到这一点吗? 问题答案: 正如所答应的第二个答案,我只是想出了问题。 我建议始终从gitHub项目中获取此代码的最新版本,以防
-
我希望能够在RichTextFX中将垂直滚动设置为InlineStyleTextArea的顶部或底部。从这个线程的外观来看,<代码>移动到(…) 应该起作用。但这对我不起作用。我还尝试了选择范围(…) 和位置插入符号(…) 。下面是我的测试程序,我是否误解了上面链接的线程中提到的“重新定位插入符号的解决方法”?
-
即使SWT表格为空,是否可以始终在表格中显示垂直滚动条?通过始终显示(可能已禁用)垂直滚动条,可以避免最后一列在使用列权重数据(ColumnWeightData)进行布局时部分隐藏。 我试图用SWT初始化表。V\u滚动或使用表格。getVerticalBar()。setVisible(true)-两者均未成功。 在ScrollableComposite中有一个方法设置总是显示滚动条。我要找的是表中
-
我提到了一个自定义字体垂直定位的问题。下面的截图很好地说明了问题。 系统字体: 自定义字体(苦涩,从谷歌字体下载。ttf格式):
-
我正在尝试为Vert开发概念验证。一款简单的实时浏览器游戏。 让我们想象一个类似于在线扑克的游戏——你有一个大厅,里面有许多你可以加入的现有游戏。你也可以创建一个新游戏(所以大厅里的游戏数量是可变的)。在这之前,你有一个异步超文本传输协议服务器(集群),玩家可以连接到它。尤其是在特定的游戏中,一切都是实时的,所以当玩家执行某个操作时,其他人会立即看到它,而无需刷新或定期ajax轮询。 我在考虑如何
-
对于比较复杂的表单,要填写的内容相对较多,采用水平布局显然不合适。因此,垂直布局的表单更加常用。垂直对齐的表单中,标签和输入框可以使用三种对齐方式,包括顶对齐、左对齐和右对齐。 顶对齐可以缩短用户填写表单的时间,由于标签和输入框非常靠近,处理起来毫不费力,用户只需顺着表单向下移动,就可完成整个表单。如图 7‑22 所示: 图7-22 顶对齐的表单 但是,顶对齐的标签会占用额外的垂直空间。因此,如果

