react-datepicker接受使用minDate属性禁用的较早日期
我正在使用react-datepicker,就像下面使用minDate属性一样。
<DatePicker
className="form-control"
minDate={new Date()}
selected={this.props.GrantExpiryDate}
onChange={(e) => { this.props.onGrantExpiryDateSubmit(e); }}
disabled={disableControl} />
{this.props.GrantExpiryDate == null ? <div className={styles.requiredValidation}>Please select a date</div> : ''}
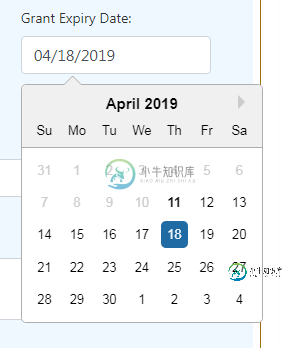
如果我使用DatePicker选择日期,它的工作很好,如快照所示。

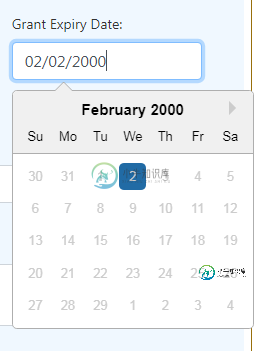
但当我在日期选择器控件中手动输入日期时,它允许我输入禁用的较早日期。

我知道这可以通过自定义函数来处理,但这仍然不是我所期望的minDate属性的行为。
有没有什么财产什么的来克服这个问题。
共有1个答案
试着用这个
<DatePicker
...
onChangeRaw={e => e.preventDefault()}
/>
-
我想禁用一个场景的当前日期和其他场景的未来日期时,是否可以禁用日期。我应该如何禁用日期?
-
我刚刚安装了amsul日期选择器,但我无法弄清楚如何禁用日期?例如,如果我希望日历显示今天的日期和1年前的未来日期。例如:2019年5月2日- 此外,我正在尝试从- 谢谢 Amsul:https://amsul.ca/pickadate.js/
-
我有一个编辑屏幕,其中在我的开始日期和结束日期是从数据库中预先填充的。该控件是一个UIdatePicker插件。我想根据来自服务器的开始日期限制/禁用以前的日期。此外,当我更改日期时,我希望结束日期从开始日期后的一天开始。由于首先填充值,然后将控件添加到输入字段,因此我无法控制它。 任何帮助都将不胜感激。代码如下:
-
本文向大家介绍超链接的禁用属性Disabled使用示例,包括了超链接的禁用属性Disabled使用示例的使用技巧和注意事项,需要的朋友参考一下 可以设置超链接的Disabled属性的true 和 false来确定超链接是不是能点击 例如: 上面的意思是不想让bai du的超链生效,但在click不做任何约束和判断的话,但点击bai du的时候自然就会跳转到百度页面,这就是html中超链接禁用属性的
-
我有一个日期选择器输入和一个时间选择器输入,我想用它来安排一个人的约会。 当用户单击输入打开datepicker菜单时,我想灰显特定的日期时间。我有一个php函数,它以“Y-m-d H:I:s”字符串格式返回这个datetimes数组。但我不知道如何使用该函数的返回值为javascript函数提供禁用datepicker中的一系列日期所需的内容。 在日期选择器的onSelect事件中,我希望它根据
-
我在数据库中存储了日期。我可以成功地获取日期。但是当涉及到将任何特定的日期设置为Report-datepicker的DatePicker时,我无法设置该日期。 下面是我用来获取日期和设置带有日期值的状态的代码。 函数,用于使用MomentJs转换日期 在获得日期之后,现在我尝试将日期设置为datepicker,并尝试设置参数。以下是代码: 我哪里出错了?有没有其他方法设置日期到DateTimePi

