表显示后如何停止添加
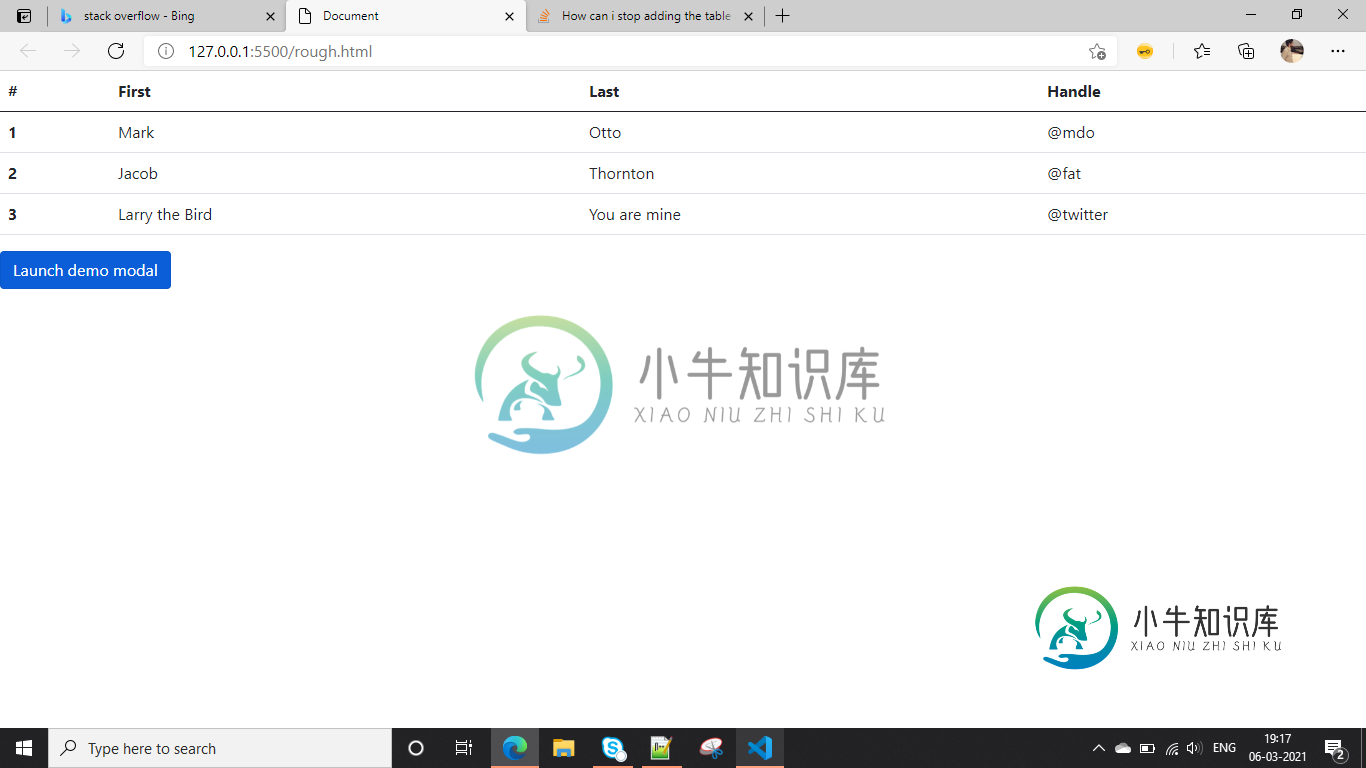
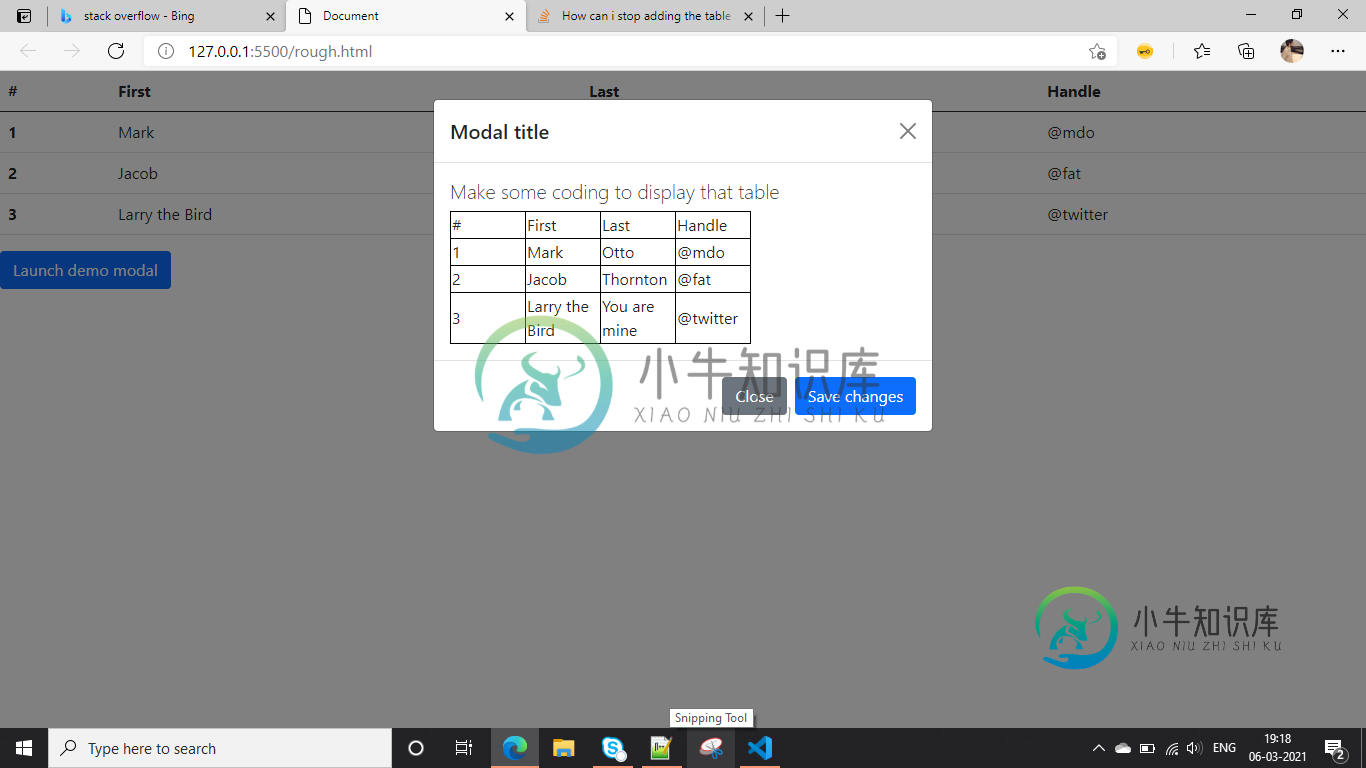
我有一个按钮和一个HTML静态表。现在,我的工作是使用引导模式特性在弹出窗口上显示html表(假设这个情况类似于预览功能,用户点击预览按钮,他将看到他在表中输入的内容。)我目前正在工作的一个虚拟的桌子,我几乎完成了显示的桌子。
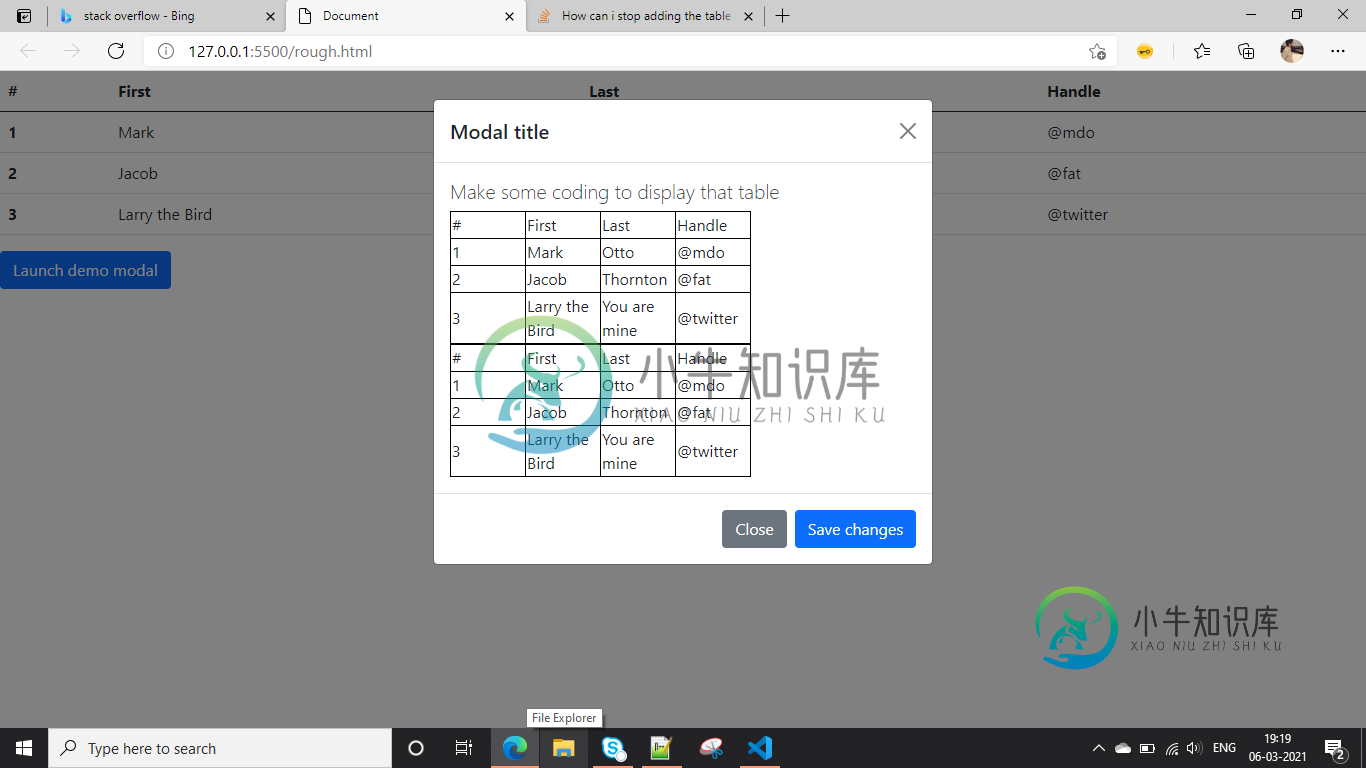
但是,问题来了。当点击关闭按钮后,弹出的窗口被关闭,如果我再次点击预览按钮,我会在弹出的窗口中看到两个表。请找到下面的代码片段(HTML表和JS脚本)。
帮助我如何避免关闭弹出窗口后再次添加表。
null
function addTable() {
var tableDiv = document.getElementById("myTableBody");
var table = document.createElement('TABLE');
var oldtble = document.getElementById('table1');
table.border = '1';
var tableBody = document.createElement('TBODY');
table.appendChild(tableBody);
for (var i = 0; i < 4; i++) {
var tr = document.createElement('TR');
tr.style.border = 'solid 1px black';
tableBody.appendChild(tr);
for (var j = 0; j < 4; j++) {
var td = document.createElement('TD');
td.width = '75';
td.style.border = 'solid 1px black';
td.appendChild(document.createTextNode(oldtble.rows[i].cells[j].innerHTML));
tr.appendChild(td);
}
}
tableDiv.appendChild(table);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
</head>
<body>
<table class="table table-hover" id="table1">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry the Bird</td>
<td>You are mine</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" id="button1" onclick="addTable();">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body" id="myTableBody">
<h5 class="lead" id="tableStruct">Make some coding to display that table</h5>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script src="table_script.js"></script>
</html>null
结果:



共有2个答案
null
function addTable() {
var tableDiv = document.getElementById("myTableBody");
var table = document.createElement('TABLE');
var oldtble = document.getElementById('table1');
table.border='1';
var tableBody = document.createElement('TBODY');
table.appendChild(tableBody);
for (var i=0; i<4; i++) {
var tr = document.createElement('TR');
tr.style.border = 'solid 1px black';
tableBody.appendChild(tr);
for (var j=0; j<4; j++) {
var td = document.createElement('TD');
td.width= '75';
td.style.border = 'solid 1px black';
td.appendChild(document.createTextNode(oldtble.rows[i].cells[j].innerHTML));
tr.appendChild(td);
}
}
if(table == ""){
$(".lead").css("display", "block");
}
else{
tableDiv.innerHTML = '';
tableDiv.appendChild(table);
}
}/* CSS styles */
.lead{
display : none;
} <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
</head>
<body>
<table class="table table-hover" id="table1">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td >Larry the Bird</td>
<td>You are mine</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" id="button1" onclick="addTable();">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div id="myTableBody"></div>
<h5 class="lead" id="tableStruct">Make some coding to display that table</h5>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
<script
src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
<script src="table_script.js"></script>
</html>发生这种情况是因为每次单击按钮时,它都会创建表的另一个新元素。
因此,您只需要检查模态体表,如果它已经有一个table的子元素或者它已经有两个子元素。
您可以通过以下方法选择模态体:var modalbody=document.queryselector('.modal-body');
并检查其上的childElementCount:如果(ModalBody.ChildEmentCount<=1){your function}
您还可以在这里了解更多关于如何检查元素上的子元素:如何检查元素在JavaScript中是否有子元素?
null
function addTable() {
var modalbody = document.querySelector('.modal-body');
if (modalbody.childElementCount <= 1) {
var tableDiv = document.getElementById("myTableBody");
var table = document.createElement('TABLE');
var oldtble = document.getElementById('table1');
table.border = '1';
var tableBody = document.createElement('TBODY');
table.appendChild(tableBody);
for (var i = 0; i < 4; i++) {
var tr = document.createElement('TR');
tr.style.border = 'solid 1px black';
tableBody.appendChild(tr);
for (var j = 0; j < 4; j++) {
var td = document.createElement('TD');
td.width = '75';
td.style.border = 'solid 1px black';
td.appendChild(document.createTextNode(oldtble.rows[i].cells[j].innerHTML));
tr.appendChild(td);
}
}
tableDiv.appendChild(table);
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
</head>
<body>
<table class="table table-hover" id="table1">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry the Bird</td>
<td>You are mine</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" id="button1" onclick="addTable();">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body" id="myTableBody">
<h5 class="lead" id="tableStruct">Make some coding to display that table</h5>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script src="table_script.js"></script>
</html>-
Android不会在焦点编辑文本中显示键盘,即使当点击它时,在暂停或停止片断后也是如此。例如我专注于编辑文本键盘显示,一切都好,然后我点击home按钮(或者只是离开片段)恢复相同的片段后,焦点仍然在编辑文本,但不能再次显示键盘。来自日志: w/InputMethodManager:当前服务视图不是焦点视图 我只有一个活动,在清单中包含以下信息: 活动Android:name=“.Presentat
-
问题内容: 您使用express v4.x构建node.js应用,然后通过 npm start 启动您的应用。我的问题是如何停止该应用程序?有 npm停 吗? *执行 *npm stop 时 编辑* 以包含错误 * 问题答案: 是的,npm也提供了停止脚本: prestop,stop,poststop:由npm stop命令运行。 在package.json中设置以上内容之一,然后使用 如果您设置
-
问题内容: 我正在使用我的应用程序拨打电话。 一段时间后有什么办法可以终止通话?还是在ACTION_CALL开始之前设置一个计时器? 我正在使用Prasanta博客中的以下代码,但由于某些原因,导致出现以下错误。有什么建议? 无法解决 问题答案: 您的问题已被问过很多次了。简短的答案是,没有官方的方法可以做到这一点。 在一个问题中,有人建议打开飞行模式(应用程序当然需要权限才能执行此操作)。这很粗
-
问题内容: 我的这个div元素带有背景图像,并且双击它时我想停止在div元素上突出显示。是否有CSS属性? 问题答案: 下面的CSS阻止用户选择文本。 要向下定位IE9和Opera,必须改用html属性:
-
问题内容: 我在停止“供稿”时遇到问题;cancel参数似乎对after方法没有任何影响。尽管“进纸停止”已打印到控制台。 我尝试使用一个按钮将启动供稿,而另一个按钮将停止供稿。 随着输出: 问题答案: 问题是,即使你打电话与停止循环,已经有等待消防挂起的工作。按下停止按钮不会触发新的作业,但是旧的作业仍然存在,并且当它自己调用时,它将传入False,这将导致循环继续。 您需要取消待处理的作业,以
-
本文向大家介绍ajax添加数据后如何在网页显示,包括了ajax添加数据后如何在网页显示的使用技巧和注意事项,需要的朋友参考一下 下面通过图文并茂的方式展示给大家,具体内容如下所述: 今天下午做一个项目小练习.需要把查询日志的内容显示到网页上来.一开始陷入了一个误区. 一直以来我这个小项目需要访问ashx来生成html的代码.后台用的Razor模板引擎. 刚开始显示用户列表时.因为是

