ajax添加数据后如何在网页显示
下面通过图文并茂的方式展示给大家,具体内容如下所述:
今天下午做一个项目小练习.需要把查询日志的内容显示到网页上来.一开始陷入了一个误区.
一直以来我这个小项目需要访问ashx来生成html的代码.后台用的Razor模板引擎.
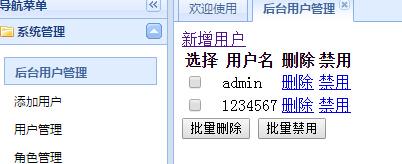
刚开始显示用户列表时.因为是显示到了另一个界面(其实就是另一个网页).razor直接输出没什么问题

但是下面这个需要显示到当前页面的下面

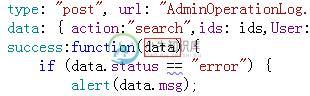
当我ajax提交后.razor模板引擎拼接后的代码.确是返回到了ajax中的data中

不能像最上面那张图那样显示了.我的想法破灭了.
于是乎,又开始想办法.既然需要返回到当前页面.那么直接表单提交也许可以.但是表单提交需要刷新.还要改好多代码.不太喜欢.就放弃了.感觉还是有办法的.
从新建个页面.但是那样的话上面的那些按钮什么的就没了,不美观.这个新建的页面放到这个页面的下面.怎么放?用ifarme.好像很麻烦.
百度之...
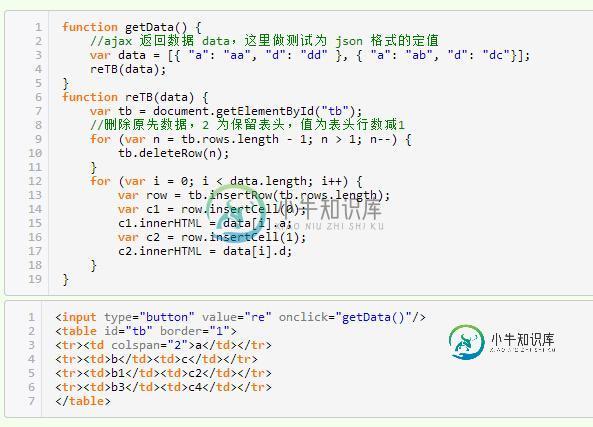
不要返回网页源代码.返回数据.然后写for循环绑定.

不过还是不太喜欢.因为我不想放弃razor.
于是乎...想到了innerHTML
直接改变元素的html代码,用razor替换代码.替换好后.传给ajax的data.然后用innerHTML一赋值.就OK了
需要替换的html代码

然后页面里写一个<table id="tb"></table>.用dom获取此元素.var tb = document.getElementById("tb");然后tb.innerHTML = 上面的那部分html代码(用ajax返回);
于是乎就ok.是不是有人觉的这样麻烦.但是我就是想要用razor.........
最后,效果图

以上所述是针对ajax的查询数据在网页显示的全部内容,希望对大家有所帮助。
-
我有一个按钮和一个HTML静态表。现在,我的工作是使用引导模式特性在弹出窗口上显示html表(假设这个情况类似于预览功能,用户点击预览按钮,他将看到他在表中输入的内容。)我目前正在工作的一个虚拟的桌子,我几乎完成了显示的桌子。 但是,问题来了。当点击关闭按钮后,弹出的窗口被关闭,如果我再次点击预览按钮,我会在弹出的窗口中看到两个表。请找到下面的代码片段(HTML表和JS脚本)。 帮助我如何避免关闭
-
了解如何在网页中嵌入视频以及如何在 Dreamweaver 中插入 FLV 文件。 在网页中嵌入视频 (HTML5) HTML5 支持视频和音频标签,以使用户能够在浏览器中播放视频和音频文件,而无需使用外部增效工具或播放器。Dreamweaver 支持使用代码提示来添加视频和音频标签。 “实时”视图呈现视频,以提供嵌入在网页中的视频的预览。 注意:虽然可以在网页中嵌入任何视频,但“实时”视图并非始
-
问题内容: 您好朋友,我想在特定的div加载数据之前向Ajax加载器显示,但问题是数据在同一页面上动态传输,但是我的脚本从另一个文件调用数据, 请参见下面的代码 脚本 的HTML 它的工作正常,但我想在同一页面中加载数据,请帮助我 提前致谢 .... 编辑 我想说明之前加载数据装载到 问题答案: 您可以尝试使用以下html- 和脚本-
-
pre { white-space: pre-wrap; } 本实例演示如何从服务器端加载数据,如何添加分页组件(pagination)到数据网格(datagrid)。 创建数据网格(DataGrid) 为了从远程服务器端加载数据,您应该设置 'url' 属性,在您的服务器端应该返回 JSON 格式数据。请看数据网格(datagrid)文档得到更多关于它的数据格式信息。 <table i
-
问题内容: 我尝试在我的网站中实施AJAX。单击div changepass的内容时,则应加载changepass.template.php。这是我为此使用的代码。 我的问题是在页面changepass.template.php完全加载时如何显示GIF动画(loading.gif)。请给我一些代码提示。 问题答案: 有很多方法可以做到这一点。一种简单的方法: JS: 詹姆斯·怀斯曼 ( James
-
问题内容: 我在页面中有一组会话,我想使用AJAX将其删除。即,单击链接,而不必导航到新页面,只需删除会话,并在成功时显示一条消息。 现在,根据给定的答案( 对我仍然无效 ),我有以下内容: 控制者 路由: 枝条: 带有在路由,控制器和模板中找到的所有代码 控制器:PageController.php /src/Simon/TestBundle/Controller/PageController.

