r,ggplot —自定义我的条形图
这是我的数据结构:
Accession Source Name NucSource Order color Counts Normalized
1 Str1 Our Str1 ch 1 #1C9099 66827 2.318683e-01
2 Str1_plasmid Our Str1 pl 2 #1C9099 26 9.021169e-05
3 Str2 Our Str2 ch 3 #1C9099 288211 1.000000e+00
4 Str2_plasmid Our Str2 pl 4 #1C9099 71858 2.493243e-01
5 Str3 Our Str3 ch 5 #1C9099 40600 1.408690e-01
6 Str3_plasmid Our Str3 pl 6 #1C9099 25266 8.766494e-02
7 Str4 NCBI Str4 ch 7 #A6BDDB 21339 7.403951e-02
8 Str5 NCBI Str5 ch 8 #A6BDDB 37776 1.310706e-01
9 Str6 NCBI Str6 ch 9 #A6BDDB 3596 1.247697e-02
10 Str7 NCBI Str7 ch 10 #A6BDDB 5384 1.868076e-02
11 Str7_plasmid NCBI Str7 pl 11 #A6BDDB 40903 1.419203e-01
12 Str8 NCBI Str8 ch 12 #A6BDDB 8948 3.104670e-02
13 Str9 NCBI Str9 ch 13 #A6BDDB 16557 5.744750e-02
14 Str9_plasmid NCBI Str9 pl 14 #A6BDDB 3738 1.296966e-02
15 Str10 NCBI Str10 ch 15 #A6BDDB 10067 3.492927e-02
16 Str11 NCBI Str11 ch 16 #A6BDDB 7306 2.534948e-02
17 Str12 NCBI Str12 ch 17 #A6BDDB 10313 3.578281e-02
我在上面运行了以下代码:
p<-ggplot(data=myData, aes(x=Name, y=Normalized, fill=Source)) +
theme_few() +
xlab("Strain") + ylab("Normalized counts") +
geom_bar(stat="identity", aes(fill=myData$Source), colour="black", position="dodge") +
theme(axis.text.x = element_text(angle = 90, vjust = 0.4)) +
geom_text(aes(label=myData$NucSource), vjust=-0.5) +
theme(legend.position="right") +
scale_fill_manual(values=as.character(color.convert$color)[2:3])
print(p)

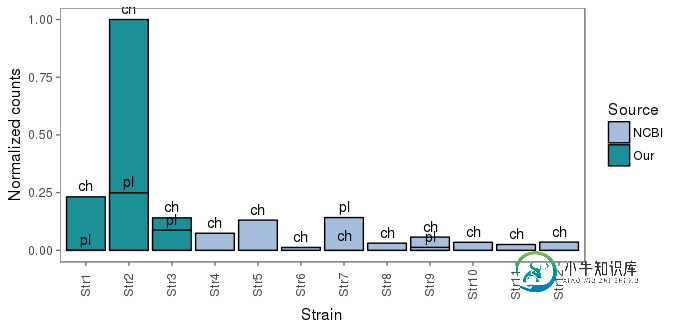
我现在想要的是,对于像“Str1”这样的例子,我有“chr”和“pl”,这两个条应该水平相邻(也适用于“Str2”、“Str3”、“Str7”和“Str8”)。但对于像“Str4”这样的情况,我只有“ch”,应该只有一个条。因此,钢筋不应相互重叠,而是水平排列。
EDIT - dput(head(myData,20)):
结构(列表(登录=结构(c(16L、17L、12L、13L、14L、15L、1L、2L、3L、4L、5L、6L、7L、8L、9L、10L、11L))。标签=c(“CP000517”、“CP002081”、”CP002427“、”CP001429“、”CP 002430_plasmid“、“CP003799”、、”CP009907“、CP009908_plasid“、”“CP011386”、“CP 012381”、”CP 016827“、FAM2155”,“FAM22155_plamid”,“FAM8105”,“FAM8105_plasid”,“FAM8627”,”FAM8627_plasid“),class=“factor”),来源=结构(c(2L、2L、1L、2L、2L,2L、3L、1L、1L,1L、1LL、1L),标签=c(“NCBI”,“我们的”),类别=“因子”),名称=结构FAM22155“,”FAM8105“,”DPC 4571“,”CNRZ32“,”H9“,”H10“,”R0052“,”KLDS1.8701“,”MB2-1“,”CAUH18“,”D76“),class=“因子”),NucSource=结构(c(1L,2L,1L,1L,2L、1L、2L、2L,1L、1L,1L),.Label=c(“ch”,“pl”),class=“factor”),顺序=1:17,颜色=结构“#1C9099”,“#A6BDDB”,“#ECE2F0”),class=“factor”),计数=c(66827L、26L、288211L、71858L、40600L、25266L、21339L、37776L、3596L、5384L、40903L、8948L、16557L、3738L、10067L、7306L、10313L),标准化=c(0.231868318697066、9.02116851889761e-05、1、0.249324279781133、0.140869016102786、0.0876649399224873、0.0740395057787524、0.131070639219183、0.0124769699976753、0.0186807581945172、0.141920329203257、0.0310466984258061、0.0574474950643799、0.0129696645860151、0.0349292705691316、0.0253494835381023、0.0357828118982273),.Names=c(“登录”、“源”、“名称”、“NucSource”、“顺序”、“颜色”、“计数”、“规格化”),row.Names=c(NA,17L),class=“data.frame”)
共有1个答案
ggplot(data=myData, aes(x = Name, y = Normalized, dodge = NucSource, fill = Source)) +
geom_text(aes(label = NucSource), vjust = -0.5) +
geom_col(colour="black", position="dodge") +
labs(x = "Strain", y = "Normalized counts") +
theme_bw() +
theme(axis.text.x = element_text(angle = 90, vjust = 0.4),
legend.position = "right")
附言:我改变了一些部分,因为我不确定你使用的是哪个主题或额外的包。
-
我正试图实现类似的图表。例如,三月份通过卡和现金(40美元现金和38美元卡支付)收取的出租车运输付款。我需要用主色和主色的浅色版本显示那个栏。我有两个问题什么样的图表能满足我的需求?如何制作具有相同颜色(深蓝色和浅蓝色)两种不同色调的酒吧? 我已经尝试了以下代码,我确信数据集没有像我前面解释的那样包括卡和现金选项。 谢谢你。
-
我已经浏览了android中的MPAndroidChart库:https://github.com/PhilJay/MPAndroidChart 它非常强大的库,用于在android中实现Graph和Chart。 我必须显示条形图,如下所示: 我所取得的成就是: 问题是,我是否可以将这些条自定义为如上图所示。i、 e.圆角形状?
-
这是柱状图的图片。正如您所看到的,存在对齐问题,条形图没有与标签对齐,尤其是在中间部分。此外,我希望底部轴显示10的条形图,而不是1.2、1.4、1.6等,因为不会有任何小数,所以它没有用处。我还希望每个条的值在末尾显示为一个数字,以显示每个条的总计数。 图表https://imgur.com/gallery/ThHx1eJ图片 样式设置
-
我有两个独立的条形图,但我希望两者都有相同的X轴位置。也就是说,我需要两个水平轴在相同的高度。 两个图表具有相同的高度,使用属性: < li >图表 软件:SSRS 2008R2(Microsoft报告服务) 提前感谢。
-
主要内容:语法,示例,条形图标签,标题和颜色,组条形图和堆叠条形图条形图表示矩形条中的数据,其长度与变量的值成比例。R使用函数来创建条形图。R可以在条形图中绘制垂直和水平条。 在条形图中,每个条可以被赋予不同的颜色。 语法 在R中创建条形图的基本语法是 - 以下是使用的参数的描述 - H - 是包含条形图中使用的数值的向量或矩阵。 xlab - 是轴的标签。 ylab - 是轴的标签。 main - 是条形图的标题。 names.arg - 是在每个栏下显示的名
-
本文向大家介绍Android动态自定义圆形进度条,包括了Android动态自定义圆形进度条的使用技巧和注意事项,需要的朋友参考一下 效果图: A.绘制圆环,圆弧,文本 B.自定义属性的具体步骤 具体步骤: 1. 定义属性: 在values目录下创建attrs.xml 2. 在布局文件中引用当前应用的名称空间 3. 在自定义视图标签中使用自定义属性 4. 在自定义View类的构造方法中, 取出布局中

