Angular 2/Spring SecurityCSRF实现问题
我试图在Spring Boot API上构建一个Angular 2页面。我已经配置了CORS(我相信是正确的),但是Spring Security的CSRF保护阻止了我。
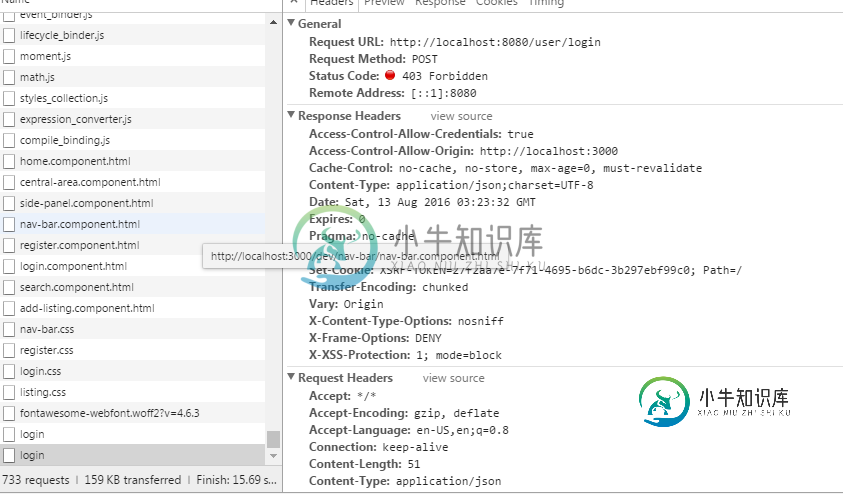
根据我的理解,Angular 2从RC2开始自动处理CSRF,而我是在RC4上。服务器正在发送一个XSRF令牌以响应来自客户端的帖子,如下所示:

我假设角2没有把它捡起来?我知道CORS可以工作,因为当我把.ginnowingantmatchers(“/urlhere/”)放在.csrf()的末尾进行测试时,请求通过了,所以CORS不会阻止它。下面是我的HttpSecurity配置方法:
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.antMatchers("/auth/**", "/signup/**").permitAll()
.and()
.headers()
.and()
.exceptionHandling()
.and()
.cors()
.and()
.csrf()
.csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse());
}
sendCredentials(model) {
let tokenUrl = 'http://localhost:8080/user/login';
let headers1 = new Headers({'Content-Type': 'application/json'});
return this.http.post(tokenUrl, JSON.stringify(model), {headers: headers1});
}
sendToken(token){
let userUrl = 'http://localhost:8080/rest/user/users';
let headers2 = new Headers({'Authorization': 'Bearer '+token});
return this.http.get(userUrl, {headers:headers2});
}
我缺少什么来满足CSRF保护的要求?是客户端吗?或者我需要添加/登录/到我的敌手列表中吗?
共有1个答案
我知道很晚了,但我遇到了同样的问题,并设法解决了它。angular http请求中的问题:
return this.http.post(tokenUrl, JSON.stringify(model), {headers: headers1});
您需要将其调整为像这样发送:
return this.http.post(tokenUrl, JSON.stringify(model), {headers: headers1, withCredentials: true});
必须向所有http请求添加With Credentials:true。你为什么需要它?每次向Spring(server)发送http请求(OPTIONS、POST等)时,它将生成新的XSRF-TOKEN并将其发送给客户机,WithCredentials:true将在浏览器中保存这个新的XSRF-TOKEN,以后用于新的http请求,因此,如果某个http请求没有WithCredentials:true,它将忽略新的XSRF-TOKEN,并将旧的(过期的)XSRF-TOKEN用于http请求。
-
我附上JSON格式。我还需要将值从一个组件传递到另一个组件。除了localstorage之外,还有其他功能可以缓存值吗?
-
本文向大家介绍angular2+nodejs实现图片上传功能,包括了angular2+nodejs实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 在使用angular2进行图片上传的时候,遇到了各种各样的问题。在多番尝试之后最终成功上传图片,下面将我的方法分享给大家: nodejs 后台代码 angular2前台代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持
-
我使用Angular2β与angular2材料alpha.3他们是兼容的,但我有映射问题。 在我的公开/索引中。我有这个系统设置 但是在我的一个组件中,当我尝试导入并将其添加到指令中以在模板中使用时,如下所示: 我得到这个错误: angular2-polyfills.js:127GEThttp://localhost:8080/node_modules/@angular2-材质/输入404(未找到
-
本文向大家介绍Angular2表单自定义验证器的实现,包括了Angular2表单自定义验证器的实现的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍如何判断验证器的结果。在这里,我们就来看看怎样实现一个自定义的验证器。 目标 我们要实现一个验证手机号的验证器,使用的实例还是基于之前的文章里面的实例,也就是用户信息输入的表单页面。我们在手机号的元素上添加一个验证手机号的验证器。然后,如果手
-
本文向大家介绍Angular2实现自定义双向绑定属性,包括了Angular2实现自定义双向绑定属性的使用技巧和注意事项,需要的朋友参考一下 整理文档,搜刮出一个Angular 2实现自定义 双向绑定 属性的代码,稍微整理精简一下做下分享。 使用时,就可以通过[(username)]=“你的当前属性” 进行双向绑定了。属性名 + 后缀 Change是一个约定的固定写法。 以上就是本文的全部内容,希望
-
本文向大家介绍Angular2 路由问题修复详解,包括了Angular2 路由问题修复详解的使用技巧和注意事项,需要的朋友参考一下 Angular2 提供了比angular1 更为强大的路由功能,但是在具体使用路由过程中,可是出现了很多路由不按照预想的方式执行的问题。为了说明今天的问题,我特地新建了一个测试工程。欢迎交流。 首先介绍一下测试代码的组织结构, 其中包含两个组件:button、acco
-
问题内容: Failed to load URL: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:4200'
-
我正在设计一个使用WordPress的网站,我在本地托管它与MAMP(Mac)。昨天我使用5.1版本的MAMP,今天我已经实现了它的5.2。 我将图像文件保存在wp content/themes/(mythmename)/images/中,以便以后在WordPress仪表板中编辑html时使用它们。但是它不再发现新的图像文件(在MAMP实现之后)。 我可以看到,在实现之后,我在应用程序中有两个MA

