Angular2 Service实现简单音乐播放器服务
引言
如果说组件系统(Component)是ng2应用的躯体,那把服务(Service)认为是流通于组件之间并为其带来生机的血液再合适不过了。组件间通信的其中一种优等选择就是使用服务,在ng1里就有了广泛使用,而ng2保持了服务的全部特性,包括其全局单例与依赖注入。今天就来实践一下ng2的服务(Service)这一利器,来实现一个简单的音乐播放器,重点在于使用服务来进行音频的播放控制与全局范围的调用。
一、基本项目准备:
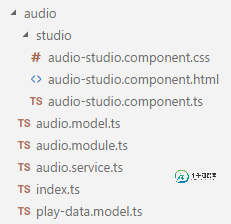
考虑到音频播放是个比较通用的服务,决定将其创建为一个单独的模块AudioModule,并且在里面新增音频服务主文件audio.service.ts,通用的音频控制中心组件audio-studio.component.ts,作为辅助的TS接口文件play-data.model.ts与audio.model.ts。
最终项目音频部分的目录结构如图所示:

二、创建服务:
ng2的服务,照官网的说法来解释,其实只是个带有Injectable装饰器的类而已,没有其他任何特殊的定义,所以非常简单,不过定义如此简单的服务却可以完成非常多酷炫的功能。
在TypeScript下定义变量有了public与private的访问级区分,所以定义服务通常套路就是,定义服务内使用的私有变量,在constructor构造函数中进行初始化操作,定义共有方法给服务的消费者使用。
专注于音频播放服务的场景,我们需要的私有变量有:
1.音频对象
①用于通过JS进行H5音频的播放控制
2.播放列表数据
①服务内部使用的播放列表概念,实际播放音频时都是从此列表中播放音频,服务的消费者可以调用接口来操作此列表
3.正在播放音频的参数
①音频时长,当前进度以及播放模式(随机播放之类)等
4.播放时的轮询监听变量
①用于音频播放过程中自动启动轮询,定时(每秒)更新播放参数,当音频暂停或停止时取消此监听
服务初始化时需要做的事情有:
1.创建音频对象
①可直接使用document.createElement('audio'),但不需要将其添加到DOM中。
②后续的播放控制均使用此对象来操作。
2.初始化私有变量
①私有变量中播放列表是一个数组,成员的参数使用audio.model.ts来规范化,
②必须包含一个Url参数存放播放源,以及其他可选参数
③相同的播放参数也用一个play-data.model.ts来规范化
3.给音频添加onplay、onpause、onend等播放事件的监听
此服务提供的公有接口包括:
1. Toggle(audio)
①判断传入的音频是否已在列表中,已存在则播放或暂停,若不存在则添加进来并播放
2. Add()
①仅添加音频到列表中
3. Remove()
①移除音频出播放列表,需要考虑好移除后对播放队列的影响,比如是否是正在播放的音频被移除等等
4. Next()
5. Prev()
上一曲与下一曲操作,需要考虑到播放模式
6. Skip()
进行播放进度的跳转
7. PlayList()
8. PlayData()
①用于暴露服务所维护的两个数据(播放列表与播放参数),在指令中都是通过这两个接口来呈现数据的
服务的完整代码如下:
import { Injectable } from '@angular/core';
import { Audio } from './audio.model';
import { PlayData } from './play-data.model';
/**
* 音频服务,只关心播放列表控制与进度控制
* 不提供组件支持,只提供列表控制方法接口及进度控制接口
*/
@Injectable()
export class AudioService {
// 主音频标签
private _audio: HTMLAudioElement;
// 当前列表中的音频
private playList: Audio[];
// 当前播放的数据
private playData: PlayData;
private listenInterval;
/**
* 创建新的音频标签
*/
constructor() {
this._audio = document.createElement('audio');
this._audio.autoplay = false;
this._audio.onplay = () => {
let that = this;
this.listenInterval = window.setInterval(() => {
that.playData.Current = that._audio.currentTime;
that.playData.Url = that._audio.src;
that.playData.During = that._audio.duration;
that.playData.Data = that._audio.buffered &&
that._audio.buffered.length ?
(that._audio.buffered.end(0) || 0) :
0;
}, 1000);
this.playData.IsPlaying = true;
};
this._audio.onended = () => {
window.clearInterval(this.listenInterval);
this.FillPlayData();
this.playData.IsPlaying = false;
};
this._audio.onabort = () => {
window.clearInterval(this.listenInterval);
this.playData.Current = this._audio.currentTime;
this.playData.Url = this._audio.src;
this.playData.During = this._audio.duration;
this.playData.Data = this._audio.buffered &&
this._audio.buffered.length ?
(this._audio.buffered.end(0) || 0) :
0;
this.playData.IsPlaying = false;
};
this._audio.onpause = () => {
window.clearInterval(this.listenInterval);
this.playData.Current = this._audio.currentTime;
this.playData.Url = this._audio.src;
this.playData.During = this._audio.duration;
this.playData.Data = this._audio.buffered &&
this._audio.buffered.length ?
(this._audio.buffered.end(0) || 0) :
0;
this.playData.IsPlaying = false;
};
this.playData = { Style: 0, Index: 0 };
this.playList = [];
}
/**
* 1.列表中无此音频则添加并播放
* 2.列表中存在此音频但未播放则播放
* 3.列表中存在此音频且在播放则暂停
* @param audio
*/
public Toggle(audio?: Audio): void {
let tryGet = audio ?
this.playList.findIndex((p) => p.Url === audio.Url) :
this.playData.Index;
if (tryGet < 0) {
this.playList.push(audio);
this.PlayIndex(this.playList.length);
} else {
if (tryGet === this.playData.Index) {
if (this._audio.paused) {
this._audio.play();
this.playData.IsPlaying = true;
} else {
this._audio.pause();
this.playData.IsPlaying = false;
}
} else {
this.PlayIndex(tryGet);
}
}
}
/**
* 若列表中无此音频则添加到列表的最后
* 若列表中无音频则添加后并播放
* @param audio
*/
public Add(audio: Audio): void {
this.playList.push(audio);
if (this.playList.length === 1) {
this.PlayIndex(0);
}
}
/**
* 移除列表中指定索引的音频
* 若移除的就是正在播放的音频则自动播放新的同索引音频,不存在此索引则递减
* 若只剩这一条音频了则停止播放并移除
* @param index
*/
public Remove(index: number): void {
this.playList.splice(index, 1);
if (!this.playList.length) {
this._audio.src = '';
} else {
this.PlayIndex(index);
}
}
/**
* 下一曲
*/
public Next(): void {
switch (this.playData.Style) {
case 0:
if (this.playData.Index < this.playList.length) {
this.playData.Index++;
this.PlayIndex(this.playData.Index);
}
break;
case 1:
this.playData.Index = (this.playData.Index + 1) % this.playList.length;
this.PlayIndex(this.playData.Index);
break;
case 2:
this.playData.Index = (this.playData.Index + 1) % this.playList.length;
this.PlayIndex(this.playData.Index);
console.log('暂不考虑随机播放将视为列表循环播放');
break;
case 3:
this._audio.currentTime = 0;
break;
default:
if (this.playData.Index < this.playList.length) {
this.playData.Index++;
this.PlayIndex(this.playData.Index);
}
break;
}
}
/**
* 上一曲
*/
public Prev(): void {
switch (this.playData.Style) {
case 0:
if (this.playData.Index > 0) {
this.playData.Index--;
this.PlayIndex(this.playData.Index);
}
break;
case 1:
this.playData.Index = (this.playData.Index - 1) < 0 ?
(this.playList.length - 1) :
(this.playData.Index - 1);
this.PlayIndex(this.playData.Index);
break;
case 2:
this.playData.Index = (this.playData.Index - 1) < 0 ?
(this.playList.length - 1) :
(this.playData.Index - 1);
this.PlayIndex(this.playData.Index);
console.log('暂不考虑随机播放将视为列表循环播放');
break;
case 3:
this._audio.currentTime = 0;
break;
default:
if (this.playData.Index > 0) {
this.playData.Index--;
this.PlayIndex(this.playData.Index);
}
break;
}
}
/**
* 将当前音频跳转到指定百分比进度处
* @param percent
*/
public Skip(percent: number): void {
this._audio.currentTime = this._audio.duration * percent;
this.playData.Current = this._audio.currentTime;
}
public PlayList(): Audio[] {
return this.playList;
}
public PlayData(): PlayData {
return this.playData;
}
/**
* 用于播放最后强行填满进度条
* 防止播放进度偏差导致的用户体验
*/
private FillPlayData(): void {
this.playData.Current = this._audio.duration;
this.playData.Data = this._audio.duration;
}
/**
* 尝试播放指定索引的音频
* 索引不存在则尝试递增播放,又失败则递减播放,又失败则失败
* @param index
*/
private PlayIndex(index: number): void {
index = this.playList[index] ? index :
this.playList[index + 1] ? (index + 1) :
this.playList[index - 1] ? (index - 1) : -1;
if (index !== -1) {
this._audio.src = this.playList[index].Url;
if (this._audio.paused) {
this._audio.play();
this.playData.IsPlaying = true;
}
this.playData.Index = index;
} else {
console.log('nothing to be play');
}
}
}
三、使用服务:
接下来要使用服务了,再ng2中服务也要依赖具体的模块,我们得音频服务依赖的就是自己的音频模块,在模块的provider列表中配置它:
@NgModule({
imports: [ CommonModule, SharedModule ],
declarations: [ AudioStudioComponent ],
exports: [ AudioStudioComponent ],
providers: [ AudioService ]
})
接下来要实现服务的消费者——AudioStudioComponent 了,步骤如下:
1.在构造函数中注入服务:
constructor(public audio: AudioService) { }
2.使用Add()方法添加音频:
audio.Add({Url: '/assets/audio/唐人街.mp3', Title: '唐人街-林宥嘉',
Cover: '/assets/img/2219A91D.jpg'});
audio.Add({Url: '/assets/audio/自然醒.mp3', Title: '自然醒-林宥嘉',
Cover: '/assets/img/336076CD.jpg'});
Add方法添加的音频如果是列表中仅有的一条音频则会直接播放,所以如此添加两条音频会直接播放第一条音频。
再在组件内实现一个Skip方法用于进度控制:
public Skip(e) {
this.audio.Skip(e.layerX /
document.getElementById('audio-total').getBoundingClientRect().width);
}
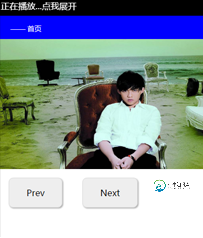
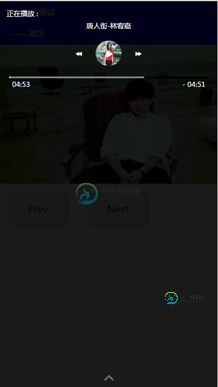
现在运行项目:


音频播放器的样式是崩塌的...因为这个组件是笔者另一个项目中直接copy过来了,在此demo项目中还没加上移动端rem适配,尴尬,不过大概的效果是展现出来了。
完整项目代码下载:angular2-demo_jb51.rar
四、总结:
总的来说ng2的服务光使用来说难度不高,关键在于如何来完美发挥服务的特性,来做数据共享传递,以及封装网络请求等都是很好的选择。另外本文没有专门去讲服务的一些问题点,但使用服务还是有一些需要注意的地方的,比如只能在单个模块中的provider中html" target="_blank">声明,尽量保持全局单例,以及在懒加载模块中会创建子注入器等,实际项目中还是要解决一些问题的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍android实现简单音乐播放器,包括了android实现简单音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android音乐播放器的具体代码,供大家参考,具体内容如下 话不多说先上效果 前言 写这个音乐播放器实在是迫不得已。因为我们Andoird课程要求写一个音乐播放器。所以就有了此项目。这个项目比较简单,实现了最基本的音乐播放功能,然后界面是仿照着网易云
-
本文向大家介绍Android实现简单音乐播放器(MediaPlayer),包括了Android实现简单音乐播放器(MediaPlayer)的使用技巧和注意事项,需要的朋友参考一下 Android实现简单音乐播放器(MediaPlayer),供大家参考,具体内容如下 开发工具:Andorid Studio 1.3 运行环境:Android 4.4 KitKat 工程内容 实现一个简单的音乐播放器,要
-
本文向大家介绍java 实现音乐播放器的简单实例,包括了java 实现音乐播放器的简单实例的使用技巧和注意事项,需要的朋友参考一下 java 实现音乐播放器的简单实例 实现效果图: 代码如下 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望通过本文能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍Android利用SeekBar实现简单音乐播放器,包括了Android利用SeekBar实现简单音乐播放器的使用技巧和注意事项,需要的朋友参考一下 一.Demo简介 利用AIDL为Activity绑定服务,利用Handler机制,发送消息更新SeekBar的UI,利用计时器定时更新SeekBar的进度。实现对音乐的开始播放,到暂停,继续,以及停止播放的功能。以及实现拖动进度条播放
-
本文向大家介绍Android实现简单音乐播放控件,包括了Android实现简单音乐播放控件的使用技巧和注意事项,需要的朋友参考一下 之前看到网页版的网易音乐播放控件, 正好在一个开源学习项目中需要简单的音乐播放功能。所以想是不是可以封装一个音乐播放控件,提供一个类似网易播放控件的默认界面,而且提供更换界面的功能。使用时,只需要去设计界面, 而不用再去管音乐播放的逻辑,所以就实现了一个简单的音乐播放
-
本文向大家介绍python实现简易云音乐播放器,包括了python实现简易云音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本人最近在学习python,在看了一些教程后,用python写了一个简单的云音乐播放器,下面把主要代码贴上来,其中用到了github上他人写的一个汉字转拼音的库,大家可以在github上找到。 由于最近事情较多加上我的技术还不到位,这个播放器有一个BUG我还没有解决,就是

