适合父级并保持宽高比的分区
我有一个保持宽高比的div元素:它根据其宽度计算其高度(使用填充技巧)。我想做的是通过垂直和水平地拟合最大可用空间,将此div放入另一个div中,不进行裁剪。我认为最接近我想要的东西是对象适合:包含-这是img而已。
我希望div覆盖最大的高度和宽度,同时保持纵横比。没有垂直或水平的作物。
它甚至可能与CSS只有?如果有,如何?
更新:这是一篇很好的文章,介绍了目前的情况。
代码(可以是任何其他解决方案,不必在此代码段上构建):
html,
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.container {
position: relative;
width: 100%;
}
.container:before {
content: "";
display: block;
width: 50%;
padding-top: 50%;
}
.embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: red;
}<div class="container">
<div class="embed">
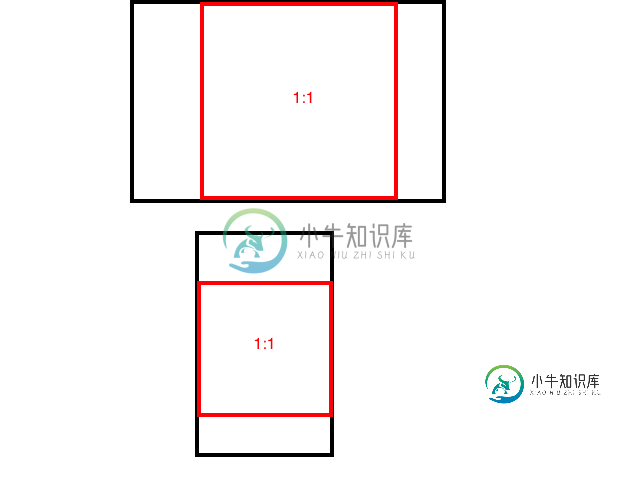
this should accommodate all the available space and maintain aspect ratio, no crop when width is too wide
</div>
</div>
共有3个答案
宽高比与溢出:隐藏在Chromium88, <罢工> 火狐87
,和 <罢工> Safari技术预览118 罢工是你的朋友。
html,
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.container {
display: grid;
resize: both;
overflow: hidden;
border: black 2px solid;
min-width: 50px;
min-height: 50px;
}
.embed {
width: 100%;
aspect-ratio: 1/1;
overflow: hidden;
border: 2px red solid;
box-sizing: border-box;
display: flex;
max-height: 100%;
margin: auto;
}
.embed > div {
margin: auto;
}<div class="container">
<div class="embed">
<div>1:1</div>
</div>
</div>好吧,看起来它不能只通过CSS来解决。如果有人感兴趣,我已经把一个React组件做了这项工作(测试和更好的README很快,当我有时间的时候)。
它将其子级封装到一个div中,并使用JavaScript计算该div的宽度和高度,以便在保持给定宽高比的同时容纳可用空间。它基本上拉伸包装,直到其中一个侧面达到最大。
正在中断更新已找到仅CSS的解决方案!
到目前为止,我设法实现的唯一解决方法是将子元素包装到svg的ForAlignObject标记中:
const container = document.getElementById('container');
document.getElementById('btn').addEventListener('click', () => {
container.style.height = container.style.height === '100px' ? '200px' : '100px';
});body {
margin: 1rem;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
button {
margin-bottom: 1rem;
}
#container {
background-color: #ffceaf;
width: 400px;
}
svg {
background-color: #b8d6ff;
height: auto;
width: auto;
max-width: 100%;
max-height: 100%;
overflow: hidden;
}
#content {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
border: solid;
}<button id="btn">Change parent height</button>
<div id="container" style="height: 100px;">
<svg width="15000" height="5000">
<foreignObject width="100%" height="100%">
<div id="content">
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
content content content content content content content
</div>
</foreignObject>
</svg>
</div>-
问题内容: 我希望图像填充其容器宽度的100%,并希望为其设置max-heigth属性,所有这些都保持长宽比,但允许丢失图像的任何部分。 我知道属性可以完成类似的操作,但是我想将其设置为内联标签。 关于如何使用CSS实现此目标的任何想法?或JavaScript? 问题答案: 您可以尝试CSS3 ,并查看浏览器支持 表 。 CSS3 / 指定对象(图像或视频)在其框内的放置方式的方法。对象适合选项包
-
问题内容: 基本上,我想上传图像(已排序)并将其按比例缩小到某些限制,例如最大宽度和高度,但要保持原始图像的纵横比。 我没有在服务器上安装Imagick-否则这很容易。 一如既往地提供任何帮助。谢谢。 编辑:我不需要整个代码或任何东西,只是朝着正确的方向推进将是很棒的。 问题答案: 我为完成的另一个项目编写了这样的代码。我已在下面复制了它,可能需要修补一下!(它确实需要GD库) 这些是它需要的参数
-
问题内容: 我正在使用Bootstrap创建轮播,我的图像很大,因此当屏幕小于图像时,不会保持该比例。 我该如何改变? 这是我的代码: 我需要图片适合100%的宽度,但要保持其500px的高度(我认为是500px),这意味着在较小的屏幕上我们看不到图片的最左侧和最右侧。 我尝试将图像包含在div中并添加 但这不起作用 谢谢! 问题答案: 问题在于引导CSS: 设置图像不会超过视口。您需要在CSS上
-
问题内容: 我需要将元素的 宽度 保持为 高度 的百分比。因此,随着高度的变化,宽度也会更新。 通过为padding-top使用%值可以实现相反的效果,但以padding-left为百分比将是对象宽度的百分比,而不是其高度。 因此,使用这样的标记: 我想使用这样的东西: 为了确保根据盒子 的高度保持 盒子的 长宽比 。高度是可变的,因为它的百分比裕度-当窗口的高度改变时,盒子的高度也会改变。 我知
-
我有一个使用CSS flexbox缩放到可用高度的DIV。在这个DIV中,我想在两个维度上与DIV一起缩放图像。这意味着它应该被缩放以保持其长宽比,并且小于相应DIV维度的维度应该居中。 我可以使图像跟随DIV的宽度,但不能跟随高度。因此,肖像图像脱离DIV界限。 这里有一个jsFiddle来演示这个问题。
-
问题内容: 使用CSS flex box模型,如何强制图像保持其纵横比? JS小提琴:http://jsfiddle.net/xLc2Le0k/2/ 请注意,图像会拉伸或收缩以填充容器的宽度。很好,但是我们也可以拉伸或缩小 高度 以保持图像比例吗? 的HTML 的CSS 问题答案: 对于img标签,如果您定义一侧,那么将调整另一侧的大小以保持纵横比,并且默认情况下,图像会扩展到其原始大小。 使用此

